One of the first posts on this site was Adding a custom nav-bar to your iWeb and so far it has proved to be one of the most popular. The trouble with the method I talked about in that post was that it only gave basic results. Yes, the nav-bar was much more SEO friendly than the default iWeb one and far more accessible too, but it was a bit basic to say the least. So to take the custom nav-bars to another level this tutorial will show you how to add a CSS based nav-bar with rollover effects to your iWeb site.
And the beauty of this nav-bar is that the colors are fully customizable for both the fonts and the button backgrounds.
Inserting the nav-bar itself is easy. Just open iWeb and insert a HTML Snippet.
When the grey box opens insert the following code:
<head>
<style type="text/css">
#navcontainer ul
{
padding-left: 0;
margin-left: 1px;
background-color: #222;
color: #000;
float: left;
width: 100%;
font-family: arial, verdana, sans-serif;
}
#navcontainer ul li
{
display: inline;
}
#navcontainer ul li a
{
padding: 1.2em 1.7em;
background-color: #666;
color: #000;
text-decoration: none;
float: left;
border-right: 1px solid #999;
}
#navcontainer ul li a:hover
{
background-color: #333;
color: #999;
}
</style>
</head>
<div id="navcontainer">
<ul id="navlist">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
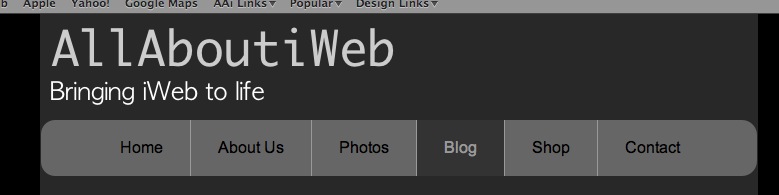
Obviously that code will give you a nav-bar that looks like the one in the image below so now we can concentrate on customizing the code to suit your iWeb site. But before we start; DON’T PANIC! It really is easy.

The CSS Bit
The top part of the code between the <head> tags is the CSS. This part of the code is the section that controls how your nav-bar looks; from the width of the nav-bar itself to the font-name, color and size and the button color. So lets look at it in more depth. As you will see below I have colored each section that you may or may not want to change. A good way of to practise would be to insert the menu into a blank page and play about with it.
#navcontainer ul
{
padding-left: 0;
margin-left: 1px;
background-color: #222222;
color: #000000;
float: left;
width: 100%;
font-family: arial, verdana, sans-serif;
}
#navcontainer ul li
{
display: inline;
}
#navcontainer ul li a
{
padding: 1.2em 1.7em;
background-color: #666666;
color: #000000;
text-decoration: none;
float: left;
border-right: 1px solid #999999;
}
#navcontainer ul li a:hover
{
background-color: #333333;
color: #999999;
}
You will notice that where-ever a ‘color’ is mentioned within the code it is followed by a ‘#’ and six numbers. These six numbers represent the color of a particular item. In the instances above the ‘background-color:’ refers to the color of the button in it’s various states, whereas ‘color:’ refers to the color of the font. If you visit Webmonkey’s color code page you can find a complete list of these codes and the color they represent. As I mentioned above, experiment on a blank page until you are happy.
The ‘font-family’ is self-explanatory. You can put whatever fonts you want here that will suit your site. There really isn’t the space here to explain the ins and outs of CSS and fonts but you can find more information at the W3C site, especially whether or not your are using serif or sans-serif fonts.
Finally there are the 2 figures listed in the ‘padding’ section. The ‘1.2’ refers to the height of the button and the ‘1.7’ refers to the width. Change these figures with care, ie up or down 0.1 at a time until you are comfortable.
The HTML Bit
Now it’s time to make sure your links are all named properly and all point to the right place. Before you insert this nav-bar into your iWeb site you may want to take a little time viewing your current site and noting down the page URLs.
<div id="navcontainer"> <ul id="navlist"> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Photos</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Shop</a></li> <li><a href="#">Contact</a></li> </ul> </div>
Where you see the ‘#’ symbols above is where you need to type in those URLs, so for example my second line would be:
<li><a href="http://allaboutiweb.com/about.html">About Us</a></li>
Obviously the names of the pages (in red above) are entirely up to you and the six I picked were just basic ones. If you wish to add a page simply copy/paste one of the lines already there and change the URL and name as appropriate. Remember though, you may have to change the width of the buttons as I mentioned in the CSS section above. The same goes for removing a link; just delete a line and alter the width.
A good tip here is once you have the nav-bar looking how you want it, copy the code form the HTML Snippet and paste it into a TextEdit document, then save it somewhere safe. That way you will always have it to refer to.
In the image above of my example I added a rounded-corner rectangle to either end of the nav-bar for effect and then ‘sent backwards’ both shapes so they sat below the nav-bar.
As I said several times in this post, experiment. Make sure you pick the colors to suit your site and play about with the size and colors of the buttons and fonts. You can ‘interact’ with the HTML Snippet just by clicking on it until a blue border appears; you can then see what rollover effect you are getting.
If anybody is interested in taking this menu one step further with the addition of the ‘active’ command leave a comment or drop me an e-mail. Basically this will give you the ability to have the active button a different color to the rest of the buttons, thereby showing your visitors what page they are on.
Have fun experimenting, and remember I am always happy to answer any questions you may have.









Hello!
This nav bar is great! I’m interested in hearing more about the ability to have the active button! Thanks!
-Adam
Hi Tim,
Many thanks for all the tips you are sharing here. Im interested in the active button feature. Can you tell me how it works? I’d like to use it for a site I’m making for my sister who is a singer (www.leoniesings.com). Good luck with your marathon. Im gonna run one in May as well 😉
Greetings from a dutch guy living in Germany,
Klaas
Hi Tim, great site. I’m putting together a website for our company and keen to customise the navigation menu in iWeb. I have had a play with your instructions above, but I have a few questions:
How can I right justify the menu, instead of left?
How can I customise the active button?
I want to add a thin line (1px) under the navigation menu, how do this so it sits with the menu?
On a few separate topics…
Photo page: Can I customise the font style and colour for the navigation items on the iWeb photos page?
Links: Can I change links to documents in iWeb to open in a new window?
Thanks for the advice, much appreciated!
Anneliese
Tim,
I appreciate all the tips. I am working on the navbar mentioned here, with the change in color “current” page button. My navbar goes down the side of my page instead of across the top. Can you help with showing me how to make it go “up and down” instead of side to side. Also, with getting the boxes the same size?
Looking forward to your reply.
Elias
Tim,
I am interested in hearing about the active button color change. Thank you very much for the good information.
Dell
This works and looks great! I am interested in taking this menu one step further with the addition of the ‘active’ command.
I also have a similar question to Elias about if it is possible to create a vertical navigation bar like this, instead of horizontal.
Hi Tim,
Awesome site! Thanks so much! I was wondering about the active button. Saw it done on another site and would like to add it to mine. Also, do you know of a way to have a drop down menu, not like the one that you posted with the Go button but one of the types where you just mouse over it and a submenu appears.
Thanks again!
Nick
Any way to make the actual buttons round? And to change the position of each and everyone of them, so that they are not lined up right next to each other?
Any info on the active button and also on your “Links” drop down menu would be very welcome!
Thanks,
Matt
I’d love to learn about the ‘active’ button if you have a chance to share your wisdom. Your site is amazing! Thanks for all the tips.
Hi Tim
This is great as are your other tutorials.
I’m redesigning my website at the moment and I want to add this menu- with a few tweaks of course – and with the ‘active’ button too. Can you share this with me? I’d really like to know how to do it.
Tim,
Thanks for all the tips. I’m interested on your knowledge of the ‘active’ button and would like to learn more about it.
Is there a way to create a mouse over drop down menu using this menu layout? Have been searching around on the Internet but so far no luck. If this is possible could you share some of your wisdom with me. Thanks again.
Thanks Tim for this info. I’ve implemented the menu on all of my pages of my website using your menu. I’ve modified it to be centered and to have a transparent background. However, what I’ve found is that it works after 3 clicks. After clicking on a menu item for the 4th time, it no longer works. Instead, it gets filled with a graphic I have at the top. Try it for yourself. Suggestions? Thanks so much!
i’m interested in the active button and was wondering if tim is still around or if someone got the information from him! thanks.
Currently I’m designing my own template for my blog; I’ve completed all most all segments except the navigation bar. The code above was very useful for me to design it. Thank you so much for the wonderful share