During my review of the Rage iWeb SEO Tool I touched on the subject of alt-tags for images within iWeb and how they can not only improve your SEO rankings but improve the accessiblity of your iWeb site. The purpose of this post is taking it all a little bit further and going into a little more depth to help you understand the whys and wherefores of alt-tags and how to add them to your iWeb site.
To begin with I will answer the question ‘What is an alt-tag?’ Put simply it is an attribute of the img tag that displays text (or reads text) rather than an image when the browser being used is uncapable of showing images.
An example of an alt tag is:
<img src="photo1.jpg" alt="me on the slopes, Dec 08" />
Strictly speaking the alt tag isn’t a tag it is an attribute (of the img tag as I mentioned) but that isn’t important.
What good are they to me?
The alt attribute has serves 2 purposes for us iWeb users.
1. It helps to make our iWeb sites accessible to users who otherwise would not be able to use our sites; and
2. It can help us to improve our search engine rankings.
Accessibility
Currently iWeb does not allow us to insert alt attributes into the code of our iWeb sites (although some are put there for the default theme images) so every time we add an image to our site and a user visits who is (for example) visually impaired or has the images turned off in their browser they can not see that image(s).
Obviously that is not a good state of affairs (especially if you have an image heavy site). The visitor will just hit their back button and go find a site that does have alt attributes for its images instead. We want to welcome visitors not scare them away.
Help with SEO
Keywords are vital to your search engine ranking, but once you have filled your page with keyword rich text, added a keyword rich title between the <title> tags and even added a keywords meta-tag what else can you do? You can add keywords to your images through the alt attribute.
Imagine you used an image for the header of your iWeb site. Perhaps you have turned your text into in image and/or added a logo. By adding a keyword or two as shown below you are giving the search engine spiders more things to find on your site to link you to your chosen keywords.
<img src="header.gif" alt="All About iWeb header image" /><img src="logo.png" alt="All About iWeb logo" />
You will notice I haven’t gone overboard with the keywords, again the reason is two-fold; If a user visits my site using a screen reader I don’t want to have them sit through minutes of keywords before they get on to the important text (they will hit their back button again). The other reason is that search engine spiders are clever little beasties. If they crawl your site and discover that you have crammed in keyword after keyword they will leave you well alone and your site will drop from the search engines quicker than you can blink.
The morale of the alt attribute story is add them but don’t go mad.
If you do not wish to add an alt attribute to an image (for example a small decorative image) then just leave it blank. When screen readers find a blank alt attribute they just skip over them completely.
How do I add them?
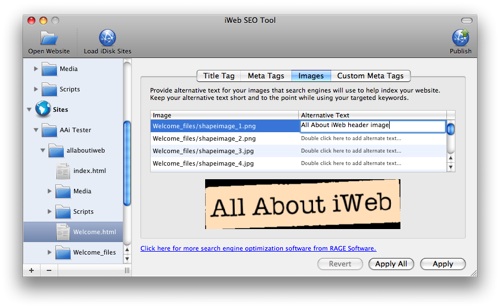
Simple. To begin with you download Rage Software’s iWeb SEO Tool. You can then choose to open your site direct from your iDisk (if you are on MobileMe) or publish to a folder and open from your hard drive. Select the ‘Images’ tab and get adding. You will see all of your sites images listed and as you click on each one a preview will appear in the lower half of the SEO tool so you don’t have to know which one is which.

And there you have it. Alt attributes added. Remember though that SEO is a slow process and you should not expect immediate results. Don’t add too many keywords to each image, it will count against you.









I downloaded the iWeb SEO tool, but it won’t open. When I double click on it, it quickly flashes, but that’s it. Any suggestions?
Tracy,
did you copy it to your Applications folder? You might want ot report the problem to Rage.
Tim
Rage seo is very fine….but now I cannot upload my files to the FTP server…and I am not the only person with this problem( see seo rage forum)…”connection dropped”
Hi
I cannot seem to see any of my website images in the iWeb SEO Tool window to aply tags to. My images are all uploaded as albums from iphoto into the template pages supplied by iWeb. What am I doing wrong?
Cheers
Jonathan
Isn’t there an easier way to do ALT text in IWEB today? It’s quite a serious oversight not to have ALT text, i agree. I love iweb, and just wanted to know if anyone knows if Iweb now support ALT text.
Josef,
I´m afraid you are going to have to use iWeb SEO Tool from Rage if you want Alt Tags easily.
Tim
Hi Tim/ everyone,
Do you know of an answer to Jonathan’s problem above? (image files in albums in iWeb being invisible to Rage’s SEO software). I have the same problem. Is there another way of applying an alt-text to them (e.g. at source, in the local websites directory that iWeb publishes them to?)
Thanks in advance,
Lee
There’s no way to insert alt tags other than Rage’s SEO software. Sites like http://isnapbackcaps.com which uses lot’s of images has google ranking disadvantages when using iweb. Simply put you have to put alt tags.
Rage iWeb SEO Tool does’t seem at all to recognize the images filled inside the iWeb albums…Is there anyone who could possibly know how to fix to this issue?
…All About iWeb, any help?
Thank you.
That’s not a problem with iWeb SEO Tool it’s a problem with how Apple made iWeb. You can’t add alternative text to a album in iWeb unfortunately.
En nuestra sociedad descubrira un dilatado numero de instaladores de gas de en esta zona
con una enorme experiencia en el area de la cerrajeria.
Todos los profesional de la cerrajeria estan capacitados para
realizar un buen trabajo y tienen una dilatada experiencia.
Hacen cualquier forma de labor de cerrajeria, no obstante, los mas demandados son estos:
instalar, reparar o sustituir cierres metalicos.
Todos las labores que confeccionan nuestros instaladores de gas
de en esta zona se pueden ejecutar con urgencia a todas horas, o de forma aplazable.
El precio de cada trabajo es muy economico, pero estimando la calidad absoluta y utilizando los materiales
mas resistentes. Cada trabajo es hecho de forma eficaz y con rapidez.
Esto hace que los clientes de nuestra empresa quedan siempre felices con el trabajo realizado.
Nuestra empresa agradece a sus usuarios obsequiandoles una tajante garantia de satisfaccion en la totalidad de los trabajos y por
esa razon, cada consumidor habla bien de nosotros e interceden por nosotros ante sus conocidos.
Dentro de los trabajos que hacemos para particulares, encontrara primordialmente: duplicado de llaves, reparacion de puertas…
En los servicios que realizan los trabajadores de nuestra empresa con calderas de gas natural encontrara:
la ayuda especialista por personas de nuestra empresa especializadas, reemplazo de algun trozo (cerradura,
dial, circuito electronico, etc.), abrir sin romper la caja de seguridad, puesta en funcionamiento de
cajas de seguridad recobrar el combinacion de seguridad…
Cada trabajos es posible hacerse en todo lugar,
por ejemplo, en una propiedad de una persona, en una
compañia, comunidades de vecinos, organismos
del gobierno, etc. Tambien, existe la posibilidad de
realizado de manera inmediata (siempre que que se requiera),
moviendonos a donde que sean requeridos de modo inmediata.
Podra disponer de nuestros trabajadores para cualesquiera de las labores aludidas
antes.