Despite there being many reasons for not using the default nav-bar in iWeb, it is still the easiest way to get navigation onto your iWeb site. I have been asked several times recently how to get a vertical nav-bar appearing on the side of your iWeb site rather than the basic horizontal one.
If you follow this simple tutorial you can get a vertical nav-bar in no time at all.
Before you create your vertical nav-bar however there is a little warning I must give. You will have to do a fair bit of moving around of the elements on your iWeb site to make the nav-bar fit. If you look at the majority of the iWeb themes you will see many of them are left-aligned.
This means that when you move your horizontal nav-bar and make it a vertical one, you are going to have to make space.
So let’s get on with it; Open up iWeb and go to the page where you want your vertical nav-bar to appear on. Here you can see the default nav-bar appearing at the top of this iWeb page.

If you click on the nav-bar between the links then the ‘handles’ will appear at either end.

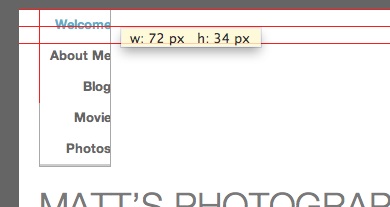
Select one of these handles (I chose the right-hand side) and drag it to the left (or right) until the nav-bar is vertical.

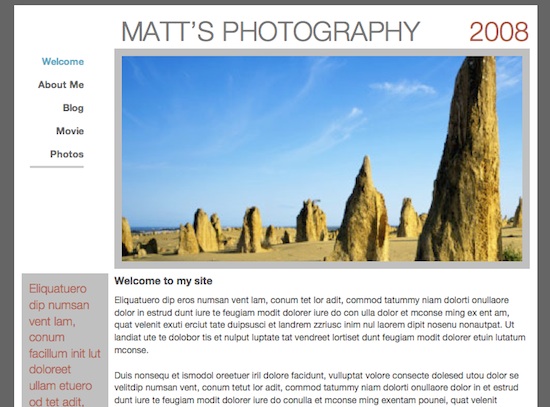
Now you will see that your iWeb header area has grown to fit the vertical nav-bar. This is where you have to do a bit of rearranging. Start dragging and dropping items into your header area (you may have to hold down the Cmd key whilst you do it) so that your page starts to take shape.

And there you have it. Creating the nav-bar is easy enough, it’s the moving around of all your page elements that cause a bit of hassle.









WOW!
Thanks a lot. I’m truly grateful. It’s easy and just what I needed.
I’ve tried and failed. Is it possible to change the font of the nav bar?
how did you get them to align all right? mine are all over the place neither centered nor right or left aligned..
hi- fab tips…. but does the vertical navigation menu tip only work in later versions of iweb? i’m using version 1.1.2 and i can’t seem to move my nav menu at all – the ‘handles’ don’t even appear. hm. cheers. rose x
Rose,
I believe it does, sorry about that.
Tim
Thanks so much for such an easy way to do this! I have redone my pages and my site looks much better!
Thanks to share this hint!
BUt how do you then customise the font…range it left or right and so on…it gives very littelcontrol on the hyperlink format colour choice… How do we change that?
great help
I have version 1.1.2. in what version does this feature work???
Why did iweb remove this feature out on the newer version???
Also, is there a workaround for our current version??
Thanks in advance.
Also curious how you got them to align to the right. Mine are centered and I do not see a way to change their alignment. Thanks for the tutorial! Your website is super helpful.
I cant seem to get me navigation bar to align to the right or left (just as others have mentioned above), it stays central… could you please help? Thank you so much!