Almost a year ago I wrote a post pointing you all in the direction of an iWeb site explaining how iWeb users with long pages can add Anchors to those long pages so that visitors to the site didn’t have to keep scrolling up and down to get to see the navigation.
Of course another solution would be to get the nav-bar to follow the user down the page as they scrolled, and that’s what this post is all about. There are many ways of getting a floating static nav-bar on your iWeb site, but most involve Javascript, JQuery or something similar, I wanted to find an easy solution.
And using a small bit of CSS it is completely possible. If you follow this tutorial you can get your own, customizable nav-bar in iWeb that will follow the site visitor down (and back up again) when they scroll.
As before, whenever a tutorial involves a bit of HTML editing I like to give a warning, however the only bit of code editing is to ‘paste’ something into a page(s) so nothing too complex.
So let’s start by opening a new page iWeb and adding a HTML snippet. Into the transparent black code window that opens up paste in the code shown below (don’t worry about the typing you can download the code to copy/paste below).

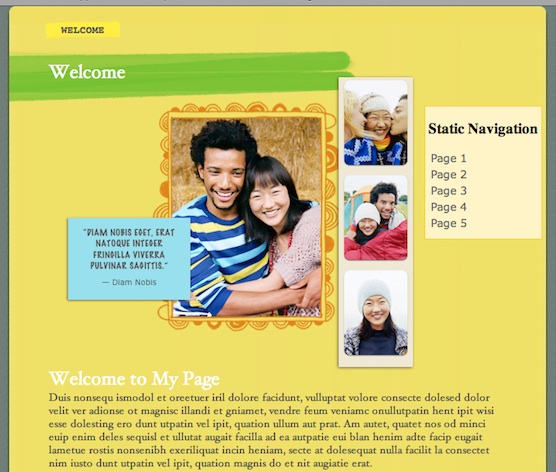
You should get something that looks a little like the image below (note the small light yellow nav-bar on the right-hand side in my image, yours will be where ever you have dropped your HTML Snippet).

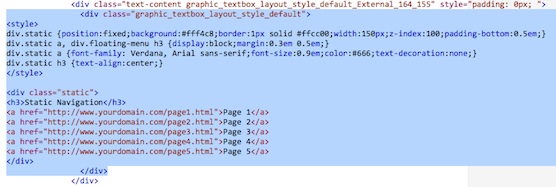
The code you pasted into your HTML Snippet is in 2 parts. It begins with a bit of inline CSS and ends with a div full of HTML. We can edit the CSS to make the nav-bar fit in with the look of the site.
For example, if you don’t want a light yellow background you can change the
background:#fff4c8;
to any color you like simply by editing the hex code after the hash. Alternatively you can leave it out altogether and have a transparent background.
You can of course change the fonts you use as well as their sizes and colors too. One thing you mustn’t change however is the
position: fixed;
or
z-index: 100;
as these are important to the code.
The main thing is to get your static floating menu just how you want it, color-wise and size-wise. When you are happy with what you have insert a text-box.
Within the text box type ‘floating’ or ‘static’, just one word will do. Now drag that text-box from the center of the page where it appeared, over to where you have your static menu. Using the handles in each corner drag the text-box to the same size as the static menu that you have created.
You are doing this because iWeb will create a ‘Div’ within the page’s code that you are then going to insert the code into later. By making the text box the same size as your menu you know the div will be the right size.
Once that is done right-click (Ctrl-Click) on the text-box and select ‘Send Backward’ from the drop-down menu. This will force the text-box one level below the HTML snippet. What you MUST do now is copy the code from the HTML snippet and paste it somewhere safe, like a TextEdit document. Finally, delete the snippet.
You should be left with a text box in the same location as the menu and that text-box should contain one word.
That’s it for iWeb. All you have to do now is publish your site to a folder on your Mac and we can do the HTML bit.
In Finder navigate to where you have saved your iWeb site. Within the site’s folder will be all of your pages so find the one (or more) that you want to add the html code to. Open the first page in your HTML editor of choice and hit Ctrl+F to open the find window. Type in the word that you used in your text box.
Your editor should the take you to a line of code within the page that looks like this (if not hit Ctrl+G to try again).
The line that I have highlighted in the image above is that text box you drew earlier. You can see before and after it is a div tag. DO NOT REMOVE THEM.
All you have to do is select that line, delete it and in its place paste in the code you saved from earlier (ie you are replacing the text box with the static floating menu).
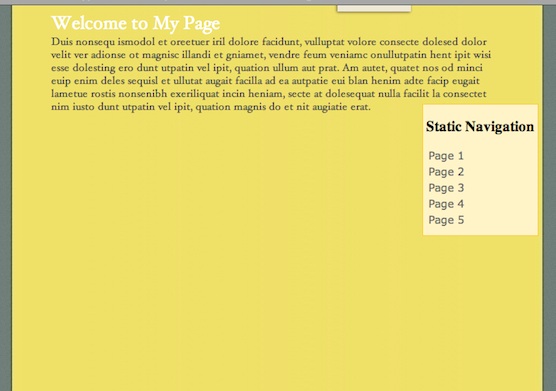
Save the page and then close your HTML editor. Open the page in a browser and test it out. No matter how far down or up your scroll your page the menu will stay in the same place on a visitors screen.
You can onw publish your iWeb site to your host using an FTP application (other than iWeb) or just drag n drop to MobileMe.
Tip: If you want to add this menu to multiple pages in iWeb you don’t have to keep adding the HTML snippet. for the next page, just copy/paste the text box form page 1 onto page 2 and it will appear in exactly the same place.


You can download the HTML code here.









TIM…
Bravo!!!!
Great post, I’ll try it out.
Can’t copy and paste code!?! It it posted as a picture!
Phil,
Download it from the link at the bottom of the page.
Tim
thanks man! you’re awesome..
Hi
I’ve never used code before but I love iWeb so much that I’m itching to try new things. I thought I’d try out this fixed floating menu thingamibob and I clicked on the ‘download the html code here’ link. It downloaded as a zip file, and when unzipped it immediately appears as the light yellow box with ‘site navigation’ etc. In other words, the code itself does not appear.
Am I doing something wrong?
Thanks
Martyn
p.s. if you fancy checking out the website I’m making for my band on iWeb, you can see it here….. http://www.thescratters.co.uk
x
hey i did all the stuf in iweb but now i dont know how to open the html editor…
can someone help?
thanks
Thanks Tim, this is awesome but will appreciate if you can let me know how insert a picture/text outside the content area of a webpage like the small box near the top you have on this page (with 10, April 2010 etc.).
Thanks in advance.
So every time i update something i have to repeat this whole process??
This is really great!
I’m busy with my first web-site and was wondering, my navigation system is made up of boxes I made in photoshop placed on the page with a tiny space in between each box to let the background come through. My question is, is there a way of getting an image (e.g my “Home” button) to stay static, as well as the background image. So once i can get that to stay static, i can get the rest of my nav buttons to stay static.
Thanks in advance.
thanks, needed that. is there any way you can possibly show me how to use a image as a background which is static, so that only the page content scrolls up and down, not the background?
thanks
Jedda
If I was to change the code to make the menu horizontal how could I move the text up and then align them horizontal?
Very nice, thanks a lot.
Any chance to position static items like this but in relation to the centered content in the browser window?
Just realized that’s exactly what it does… My question would then be, how do you modify code for items to position them as your floating bar? I guess the answer lies in the 1st part of your html… But how do you bake it in with an existing element?
div.static {position:fixed;background:#fff4c8;border:1px solid #ffcc00;width:150px;z-index:100;padding-bottom:0.5em;}
div.static a, div.floating-menu h3 {display:block;margin:0.3em 0.5em;}
div.static a {font-family: Verdana, Arial sans-serif;font-size:0.9em;color:#666;text-decoration:none;}
div.static h3 {text-align:center;}
Links not working with my internal addresses. Is this only an issue when not using URLs?
I downloaded the HTML code at the bottome of the page but when I open it only shows a picture and not the code to copy?