If I had a pound for every time I had been asked this question I would, without doubt, be a rich man by now. The one thing that all iWeb users seem to want to know is how to add a drop-down navigation bar to the top of their iWeb sites.
We all know that the standard nav-bar that is built into iWeb does a job. It’s functional and easy to create, but only sticks to one level; that’s it. In addition, as it is built from javascript it isn’t the most search engine friendly navigation bar in the world.
The reason this tutorial has been so long coming is simple. I wanted to wait until I could work out an ‘easy’ way to do it.
Of course I could have used one of many ways to add a drop down navigation menu to iWeb either using javascript, jquery, html or css, but the whole idea behind iWeb is to make building web-sites simple and I wanted to carry that through to this tutorial.
Before we start there are a few things you will need; the first of which is the URLs for all of the pages in your iWeb site when they are published to the internet.
Next you need to open up your browser and navigate your way over to purecssmenu.com and register for an account; if you don’t you can’t get the code for your nav-bar.
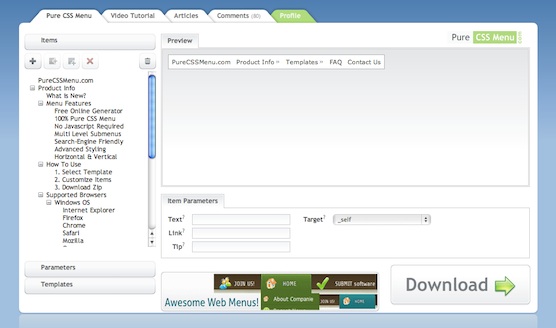
The reason I have chosen purecssmenu for this nav bar is purely ease of use. You can, of course, sit in front of your Mac and type out lines of CSS and HTML and then test it in a browser until it looks good; or you can use purecssmenu. In a nut shell it’s a WYSIWYG navigation bar designer which (if you don’t want to use one of their templates) gives you loads of options for building drop-down navigation specifically to fit your iWeb site’s design.
The well-designed GUI of purecssmenu allows you to add as many buttons as you like and of course, add the correct URL (as mentioned earlier-put it in the ‘Link’ box, bottom middle) for each one. You can then tweak the colors and fonts (using the ‘Parameters’ tab on the left) until you are happy.
Once you have designed the nav-bar of your dreams, you can select the ‘Download’ button to download a folder to your Mac.
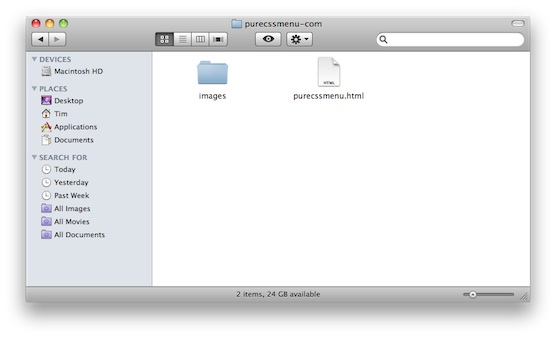
Within that folder will be a page containing all of the code for your navigation and (if you used them in your design) a folder containing images.
Now it’s time to open iWeb. Obviously you will have to get rid of the standard nav-bar (using Inspector) and when/if you do you may notice that your page contents shifts up and you lose space at the top of the page.
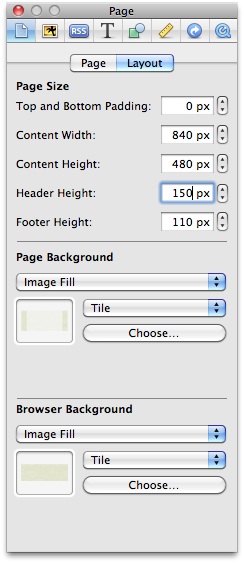
Rather than drag everything down manually use Inspector to add or increase the size of the page ‘Header’.
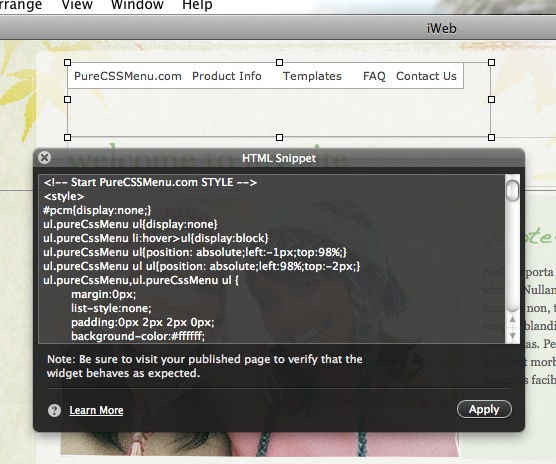
Next, it’s time open the page you downloaded from purecssmenu; but not in a browser, in a html editor. Don’t worry though we are not editing it, we just need to see the code so we can copy it. Then go back to iWeb and drag a HTML Snippet into the new header area you created earlier.
Paste the code into that snippet and press ‘Apply’.
Your menu should now appear, but it’s not ready yet. To begin with you will have to drag the HTML Snippet height so that it will incorporate your drop-downs.
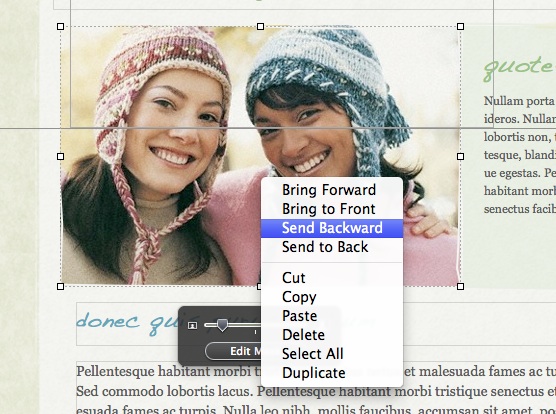
One thing I noticed when I tried out my menu for the first time was that the longer drop down parts sometimes went behind photographs and images that I had laid out at the top of the page. This is easily fixed however.
If you right-click (Ctrl+click) on the relevant image(s) a menu will appear. If you imagine your iWeb page as a series of elements all layered on top of each other then you can work out that the images are on a layer higher up the stack. All you have to do is ‘Send Backward’ the offending element (ie an image).
You can also use the ‘Arrange’ menu in the top tool bar.
Of course, you would think that bringing the nav-bar up to the top layer would suffice, but iWeb already thinks that it is; this is to do with the fact that the nav-bar is in the header portion whereas the rest of the content should be in the Body of the iWeb page.
You could ‘Send to back’ the image and then ‘Bring Forward’ as required, it just depends on how much you have on your web-page. This stage really is a case of ‘make adjustment then test’, ‘make another adjustment then test’ until you are happy.
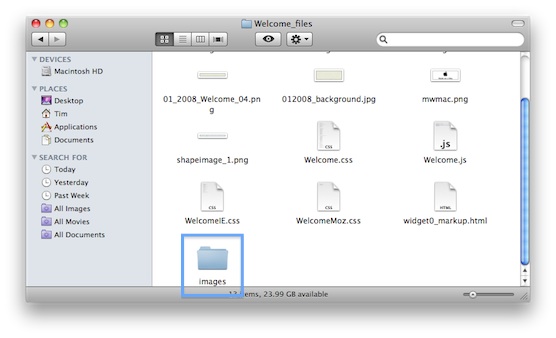
If your downloaded folder contained another folder within it called ‘Images’ then now is the time to put that it in the right place. To do that you will have to save your iWeb site to a local folder and then navigate to it using ‘Finder’.
Within your iWeb site’s folder you will see all your pages and subsequently a folder for each page. These individual folders contain all of the javascripts, images and css files for the page it is named after. You will have to paste a copy of the ‘Image’ folder you downloaded into each one of these page folders.
Your nav-bar will still work without the image, but there is no harm in highlighting which parts of your menu drop down is there?
Those of you with images can now publish your site using a third-party FTP app (if you aren’t with MobileMe) or copy/paste in Finder (if you are). If you didn’t have an image folder to copy then you can just publish as normal because you have used an HTML Snippet to add the menu.
Will you be using a drop-down menu on your iWeb site? Leave a comment and let us know, so we can take a look.


















Tim,
I used another css website to create my nav-bar, I had the same issue as you for the bring forward part. It was so bad that I could not put my nav-bar in the header, I had to put it in the body.
Anyway I managed to put it on my main pages only not all of them and even some page it does not work (like here: http://www.wesdotphotography.com/Blog/Entries/2009/10/29_One_Year_already!.html).
I really hope Iweb 11 will solve this issue (i.e. offer us with a dropdown navbar).
Great tutorial, thanks
Thierry
Hello I love your tutorials, however I am having a little bit of trouble with this one. Whenever, I view the drop down menu there is a white box underneath it how do I fix that?
Hi there Tim,
Your tutorials are awesome and extremely helpful. I love the idea of using a drop down nav in iweb. I just finished my website and used purecssmenu as a navigation. I didn’t need to use the drop down area because my website is far too simple. But it was very easy to setup! Thanks for another great tutorial!
Michael
http://www.michaelbrianmills.com
I’m wondering if there is a way to have rotating photos on an IWeb page
Great work, please keep it up! This site has helped me loads.
Mark
hi there.
having an issue with the html snippet box:
it shows in the browser as a box with a white background.
although the snippet works fine, the box is unsightly.
any ideas.
BTW: very easy to follow guide. thanks for that.
sifu…
If you get a white box you need to re-read the complete article. You must copy the image files downloaded with the code to all your pages folders so the Java script for the pages fines the image folder… hope this helps.
Responding to Jonathan’s query…I had the same problem with the white space/box underneath the drop down menu eating into the background image.
In the code within your HTML snippet look for a bit about
7 lines down under the second ‘ bit :
Just delete this sentence and hit Apply and you should be good to go.
Sorry, meant to say “7 lines down under the second ‘head’ bit”
I’ve registered a couple of times for Purecssmenu.com and never received a confirmation email with a password. Do you happen to have a generic user name/password available, or know another way around this? Thanks.
Great time saver. Any idea how to increase padding to the menu items so that the menu bar appears to be wider? Also, my website uses a font that is not on the standard font list (Myriad Pro), can i do a search and replace on the code?
What HTML editor are you using? I am having trouble at the moment adding my drop down navigation bar from CSS3 menu maker. Pure works fine but doesn’t quite look as good.
Love the site. Really helpful and clear instructions.
Having problems with this one though. I have created a menu but can’t work out how to open the html to copy it into the widget? I am sure this is really basic! Any tips?
Charlotte, you can just open the page in an HTML editor, such as TextWrangler to see the code.
Tim
For anyone else struggling with this, I eventually opened the menu as a webpage and then viewed and copied the code from there. Easy. And now have a drop down menu.
Many thanks.
I am having the same problem with the white box. Did anyone find a solution? I’ve tried them all aside from Andy’s b/c he makes no sense.
Hello!
I use navegation menu in my website.
Attention!
In the case of using Internet Explorer in Windows, Background of html snippet is white.
In this solution, we must add [ allowtransparency=”true” ] in html snippet.
In my case, I write it in html snippet like below.
To Jonathan and sifu. Please try it. Your problem may be solved.
Great advise here! Really appreciate it. However, I’m still facing problem with the white background in the html snippet.
Also, how do I set the spacings between each item (header)? I’m lost….
Wow! Thanks for this 🙂
Pure CSS is working fabulously- now the next step, is there a way to make this a vertical drop-down menu?
Yes Max,
that’s the whole tutorial.
Tim
Hey there!
I am having some problems when trying to add a dropdown menu… I didn’t make the menu in the page you suggested because I needed more options to keep the look of the website. I made on in mycssmenu.com… anyway.
My problem is that when I publish the website, it doesn’t seem to link properly to the other pages, even though I’ve double/triple checked the spelling of the htmls… I am in pain trying to figure this out, Please help me!!!!
Thank you kindly for your response…
Hello! GREAT tutorial. Total god-send. I think I followed every step including copying the images folder. But here is my page and the menus aren’t dropping. They were dropping with the white box before I copied the images folder. Any ideas? The HTML snippet is “arranged” to be in the front. Many thanks for any help you can offer!
http://web.me.com/longmeadowmontessori/LMI/Longmeadow_Montessori_Internationale.html
Hi there
I’ve had troubles with the nav bar fitting across the width of my website. Any suggestions?
Hello, I generated a great drop down menu. My problem is that the links don’t work!!!
At the purecssmenu site generator, it has options for link, tip, and target. There are no understandable instructions for what this means or how to use it.
Can you tell me how to use these classifications? For example, I have 5 main items each with 4 sub-items. I have tried classifying the main items as the “parent” (in the target category) and the others as “self”. But since I don’t know what all this means, I am not getting it right. PLEASE HELP!!!
Thanks!
It’s a shame that no one can give clear information that actually works, to get rid of the white box covering other items on the website. This would be a good product and it’s very user friendly, but since it doesn’t work, it is of no value.
I have menus, that drop and have the hilight images that work but they either cover my other images/items or or covered by them.
If anyone has found the solution to the snippit box fill, please give clear instructions that work.
Was playing around and removed some of the html code I copied from the sample page and now I don’t have the white box. Again, some of the article is unclear. You need to say exactly what to copy, from what line to what line.
Tim, Thank you so much.
Great tip! Works great… I still would like to use a different font but at least now my website has a neater look.
Check it out:
http://web.me.com/karinafrantz/Casa_Aleatoria/%C3%93la.html
Love your work!
Hello,
Thank you for your wonderful site. I have a question about publishing to a Folder on the computer. What can I do once I have “Images” there? I don’t publish the site from that Folder but rather from IWeb. So what is the purpose? Or am I missing some important step?
Thanks for your tutorial! I’m excited to start using the drop down menu. I just have a problem. It seems that my menu is opening the pages in a new window rather than the same. I don’t know if this is a coding or if there is an easy solution within purecssmenu. Any help you could give me would be greatly appreciated.
Ok, I fixed the window issue, but I’m still running into the problem of the transparency for the html snippet. I see above you mentioned to add [allowtransparency=”true”] where does this need to be added to work?
Generated by Pure CSS Menu.com : Free CSS Drop Down Menu Generator
#pcm{display:none;}
ul.pureCssMenu ul{display:none}
ul.pureCssMenu li:hover>ul{display:block}
ul.pureCssMenu ul{position: absolute;left:-1px;top:98%;}
ul.pureCssMenu ul ul{position: absolute;left:98%;top:-2px;}
ul.pureCssMenu,ul.pureCssMenu ul {
margin:0px;
list-style:none;
padding:0px 2px 2px 0px;
background-color:#FC2B9B;
background-repeat:repeat;
border-color:#cccccc #111111 #111111 #cccccc;
border-width:1px;
border-style:solid;
}
ul.pureCssMenu table {border-collapse:collapse}ul.pureCssMenu {
display:block;
zoom:1;
float: left;
}
ul.pureCssMenu ul{
width:186.9px;
}
ul.pureCssMenu li{
display:block;
margin:2px 0px 0px 2px;
font-size:0px;
}
ul.pureCssMenu a:active, ul.pureCssMenu a:focus {
outline-style:none;
}
ul.pureCssMenu a, ul.pureCssMenu li.dis a:hover, ul.pureCssMenu li.sep a:hover {
display:block;
vertical-align:middle;
background-color:#FC2B9B;
border-width:1px;
border-color:#050505;
border-style:solid;
text-align:left;
text-decoration:none;
padding:2px 5px 2px 10px;
_padding-left:0;
font:22px Trebuchet MS;
color: #000000;
text-decoration:none;
cursor:default;
}
ul.pureCssMenu span{
overflow:hidden;
}
ul.pureCssMenu li {
float:left;
}
ul.pureCssMenu ul li {
float:none;
}
ul.pureCssMenu ul a {
text-align:left;
white-space:nowrap;
}
ul.pureCssMenu li.sep{
text-align:left;
padding:0px;
line-height:0;
height:100%;
}
ul.pureCssMenu li.sep span{
float:none; padding-right:0;
width:3px;
height:100%;
display:inline-block;
background-color:#cccccc #111111 #111111 #cccccc; background-image:none;}
ul.pureCssMenu ul li.sep span{
width:100%;
height:3px;
}
ul.pureCssMenu li:hover{
position:relative;
}
ul.pureCssMenu li:hover>a{
background-color:#000000;
border-color:#FAFAFA;
border-style:solid;
font:22px Trebuchet MS;
color: #FFFFFF;
text-decoration:none;
}
ul.pureCssMenu li a:hover{
position:relative;
background-color:#000000;
border-color:#FAFAFA;
border-style:solid;
font:22px Trebuchet MS;
color: #FFFFFF;
text-decoration:none;
}
ul.pureCssMenu li.dis a {
color: #666 !important;
}
ul.pureCssMenu img {border: none;float:left;_float:none;margin-right:2px;width:16px;
height:16px;
}
ul.pureCssMenu ul img {width:16px;
height:16px;
}
ul.pureCssMenu img.over{display:none}
ul.pureCssMenu li.dis a:hover img.over{display:none !important}
ul.pureCssMenu li.dis a:hover img.def {display:inline !important}
ul.pureCssMenu li:hover > a img.def {display:none}
ul.pureCssMenu li:hover > a img.over {display:inline}
ul.pureCssMenu a:hover img.over,ul.pureCssMenu a:hover ul img.def,ul.pureCssMenu a:hover a:hover img.over{display:inline}
ul.pureCssMenu a:hover img.def,ul.pureCssMenu a:hover ul img.over,ul.pureCssMenu a:hover a:hover img.def{display:none}
ul.pureCssMenu a:hover ul{display:block}
ul.pureCssMenu span{
display:block;
background-image:url(./images/arr_white.gif);
background-position:right center;
background-repeat: no-repeat;
padding-right:12px;}
ul.pureCssMenu li:hover>a>span{ background-image:url(./images/arrv_white.gif);
}
ul.pureCssMenu a:hover span{ _background-image:url(./images/arrv_white.gif)}
ul.pureCssMenu ul span,ul.pureCssMenu a:hover table span{background-image:url(./images/arr_white.gif)}
Home
About Us
DJ Service
Video Service
Packages
FAQs
DJ Questions
Video Questions
Contact Us
CSS Drop Down Menu by PureCSSMenu.com
If you’re having trouble with the white box:
Go to the HTML snippet box and look about 7 or 8 lines down where it should read something like this:
Change it so it looks like this:
Now you can extend the size of the snippet to accommodate your drop down boxes and they will not interfere with any images on your page.
Cheers!
Can you please tell me which parts to delete and which parts to change….
Joost,
It sounds like your response would be useful, however if we only got to know what the missing parts in your message where: “it would read something like this…”, ..”Change it so it looks like this..”, these parts are blank. Can you please fill these up with the right code/text. in order for the rest of us -who were not able to resolve the “white box backround” issue- to make use of this nice application and make our efforts worth while?
Thank you in advance
How do you edit the width of the navigation bar in the html snippet? I can’t find any code to do so…
Would really really appreciate some help!
you can just drag the bar the width that you require. Or go to Metrics in inspector to change it to exactly what you want. Are you able to give any help with my question below?
Hi everyone, Im fairly certain Ive followed every step correctly but when I upload the site the menu doesnt show. Guessing iWeb isnt publishing the page correctly. Any help greatly appreciated!
when I click on the html file in Finder the menu shows up fine in the browser. But not when its uploaded. What am I doing wrong? Thank you!
I’m having the same issue as Jerome. Works fine in iWeb but nor when published. Same issue as shadows. They don’t show up when published…only in iWeb.
Hello,
I have successfully created the custom drop down bar and put it on all of my pages for the website, however, I cannot get the nav bar to link to the pages in iweb? What am I doing wrong?!!
Thanks!
Did anyone ever find a fix for the “white box” issue? I love the drop down nav bar but it isn’t able to be implemented due to not being able to see it or it covering up other parts of my site….same story as above…so looking for some more information.
For transparent menu items:
There are two lines of code for the background color of the menu items:
—> background-color:#ffffff
(search for it with CTRL+F in your editor)
#ffffff means WHITE. So change it to another color you prefer OR
leave it out all together:
—> background-color:
Don’t forget to do it in two places.
Hi, everyone. I was able to obtain a code, using Purecssmenu, which should allow users to redirect to subpages whose links I provided upon clicking the dropdown tabs. With iWeb, I finished making the subpages, but I just don’t understand how to assign them with URLs. Anyone know what I am talking about? Please and thank you.
[…] How to add a drop-down navigation bar to iWeb | All About iWebAug 31, 2010 … By Tim Bowden | All About iWeb | An easy to follow iWeb tutorial … to subpages whose links I provided upon clicking the dropdown tabs. […]
Spent ages on this and created the menu successfully but just can’t get it to work. The white spaces issue I sorted by deleting the code before and after the actual script and sorted the positioning by putting it in the body but it just won’t work. Worse when you click on it it redirects you to the mark up page. Any ideas anyone?!
Good afternoon; I followed the steps you gave but I can not display the drop down menus above the rest of the photos. You can tell me how. Thank you very much.