Textures are becoming more and more common place in web design these days; nothing drastic, just subtle. They help ‘lift’ a flat and staid web design into something more attractive. Depth is important in web design if you don’t want your iWeb site to look boring and run of the mill. In this post I want to show you a few examples of web-sites that use background textures to great effect as well as how to add textures to your iWeb site. At the end you can find a shortlist of great sites where you can download some beautiful textures to use on your iWeb site.
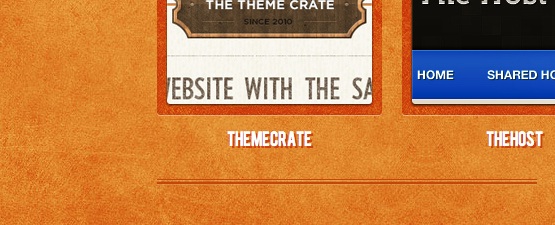
Of course, using textures in iWeb is nothing new. Many of the default themes use them and they haven’t changed since the very early days of iWeb but they can be a bit ‘in your face’. just a hint of texture can go a long way to making a difference to your iWeb site be it paper, card, wood, grass, stone or cloth. Here are 10 examples of (non iWeb) sites that use textures well.
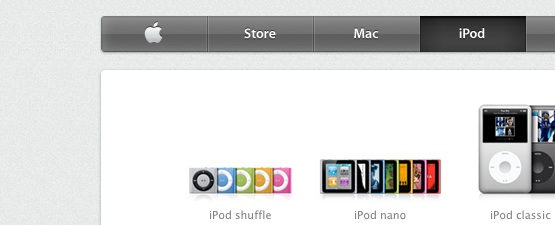
Even Apple have started to use subtle textures, just take a look at the iPod pages of their site.
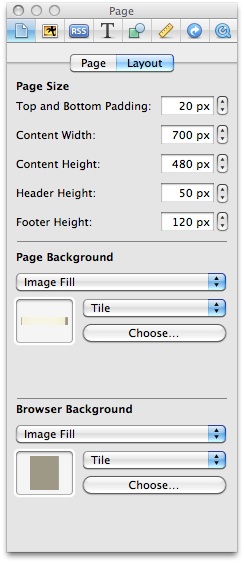
Adding textures to iWeb is easy, we just have to use Inspector to change the ‘Page’ or ‘Browser’ background to an image.
You could experiment with a textured browser background and a semi-transparent page background to have multiple textures. The design prospects are endless.
Now that you know how to do it take a look at some of these great web-sites for some textures to use on your iWeb site.
Naldz Graphics – Loads of freebie textures from nature.
Noupe – Some great free texture packs here.
Pelfusion – 60 high quality free textures.
GraphicAlerts – more than 50 fantastic free paper textures.
Fresh Textures – As the name suggests, you can get loads of free and paid for textures here.
Think Design Blog – Some more bizarre but still wonderful textures.
Levelgraphic – A huge collection of wood textures.
Are you already using textures on your iWeb site, or have you just started? Leave us a comment and let’s see your iWeb site.





















What about loading times with all these backgrounds ?
Driezzie,
Loading times shouldn’t be affected if you pick small images (no bigger than 512x512px) and use the ‘Tile’ option in iWeb’s Inspector. That way the browser will only have to load it once.
Tim
I just found this site and love what you are doing with iWeb.
Were any of the example websites in this post about textures created in iWeb?
When viewing source code. where do you find iWeb info?
How did the Graphic Design website make the body of their page scroll but not the background? The like v page that is.
really think this looks good.
published my new website 4 hours ago and iv had 4 Facebook posts and likes!
thanks Iweb and Tim
You did it again! Our own iWeb Wizard!
Thank you!
ON this website for my wife’s art, I used scanned images of rice paper over construction paper for the browser background. It was simple and easy but it does slow down the loading a bit. I may try a smaller image.
thanks for all the great tutorials, please take a look at my iweb site. any feedback would be appreciated
http://www.kyleheslop.com
Dear Tim,
Congratulations for your website, its very helpfull!
About this post I´ve 2 questions:
1- my website have a background, but in the iphone/ ipad, the iOS assume the original propotions of the pic and lose the original position and dimensions. In the web browser its perfect! What could be the problem?! (I´m using iWeb 2008.
(www.josemartins.pt)
2- Do you know how we can use a slideshow as a background? We have the SlideShowPro, but is possible to manage that on iWeb?
(ie: http://www.likearchitects.com/)
Thank you!
José
Hi, some great ideas!
I used a tiled image fill for the background of this page:
http://www.wmbpa.org/MacLeod_of_Lewis.html
Unfortunately, I could not use the original construction, which had the text boxes floating above the tartan with a beautiful offset crisp shadow that moved over the cloth as the window resized…..some people got weird effects in IE, and because this is a school parent organization I had to dummy down for the “common good.”