It has been a while since I ran one of these post, primarily because I have been spending a lot of time building iWeb themes and working on a few new projects I am in the middle of starting, but there is nothing I enjoy more than looking at well built and beautifully designed iWeb sites.
So here is a list of some of my current favorites, and as with the last time if you have an iWeb site that you think deserves a mention, feel free to leave a comment or drop me an e-mail and I will see about adding it to the list.
To start the ball rolling on this post is another iWeb site from Scott Williams over at www.eyevero.com (which is also a well designed iWeb site).
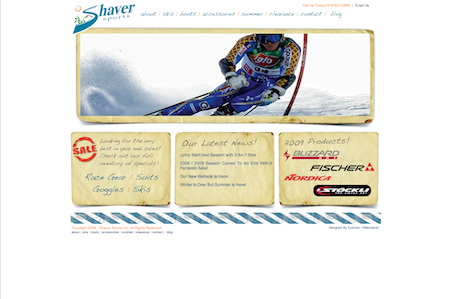
Shaver Sports is designed and built in iWeb 3.0.1. I think the old paper effect goes so well with the modern dynamic photos and white background.
JF Photo – a nice clean site built in iWeb 3.0.1. Plenty of white space and a funky nav-bar too.
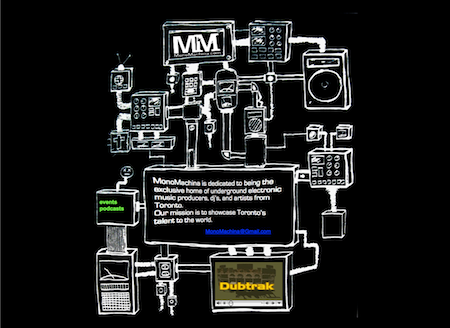
Mono Machina – The hand-drawn feel of this site is amazing. Very creative.
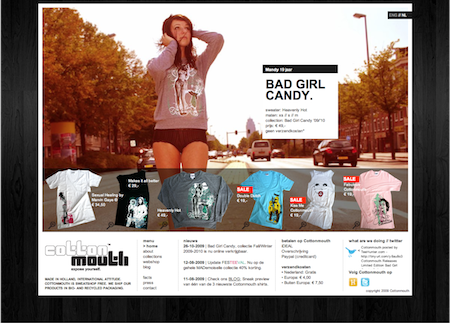
Cottonmouth – This has got to be one of the best iWeb sites ever built. It’s gorgeous. Great design and fantastic photography too; all in iWeb 3.0.1.
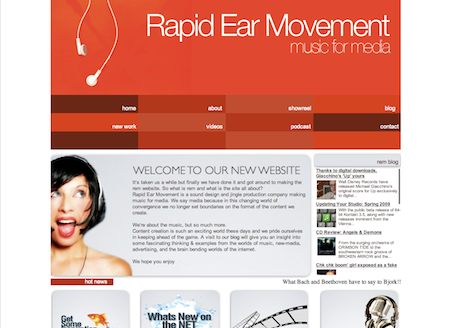
Rapid Ear Movement – What a fantastically different navigation. Great colors and nice use of subtle gradients as well, once again in iWeb 3.0.1.
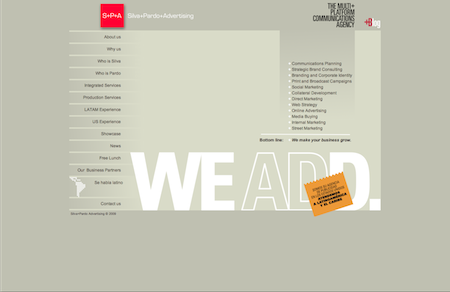
Silva and Pardo – I just love the color of this site. It looks so clean too and nothing to distract the eye. Smoothness from iWeb 2.0.4.
Cari Smick – The first time I have seen an overlarge photo used as a background and I think it looks great. Once again iWeb 3.0.1.
Altea – El Bodegode Pepe – A simple site which just (in my opinion) looks beautiful.
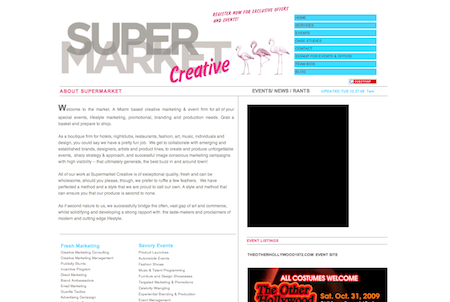
SuperMarket Creative – Lovely colors and a nav-bar that cries out to be used, a lovely site made in iWeb 3.0.1.
My English Images – A site built in iWeb 3.0.1 and which contains some great images. The navigation stands out well too.
Verheyen Kevin – A super-wide iWeb site built in iWeb 3.0.1. There is a bit of horizontal scrolling to do, but I think it adds to this site.
What do you think of these sites? Have you seen any or (even) have you designed any that are worthy of the praise of the All About iWeb regulars. Leave a comment and let us know.




















Great showcase! Thanks. It inspires me to get to work on my sites again. In the Shaver Sports site….how does he move pics through in that little front page slideshow? I’ve been trying to figure this out. And then…he also has an rss feed on that page as well. Mysteries to me. Have you already addressed these things in previous posts? Or might you in future tutorials?
Hi Jennifer,
I hope this answers your questions….
Firstly, I used the most recent version of iWeb (From iLife 09). That said, the image slide show on the website was created in Flash. Once done, it was uploaded via FTP (I use CyberDuck). Once the Flash is uploaded, you will need to determine the URL where is resides on the server.
From there, simply use the following code in the “Snippet” window in iWeb.
——————————————————–
——————————————
Using that code, simply place your Flash file’s URL in the “http://www.yourdomain.com/flash_file_name.swf”” section of the code (note it appears twice). Also, make sure to know the dimensions of the Flash file and place it into the dimension sections of the code (it also appears twice).
This code will enable you to also layer images over top of the flash suce as button, logos, etc.
As for the RSS feed… Its simply the RSS tool in iWeb. Very easy to use. Simply go to the blog that you wish to insert, click on the RSS logo in your address bar (it will take you to the feed page). Copy the link to the feed and paste it into the RSS feed widget in iWeb. You can then double click on the feed text and resize, colour, etc.
Hope all this helps!
Cheers
Scott
EyeVero Marketing Communications Group.
OK… not sure why, but the actual snippet code didn’t appear in my post. I have sent it to Tim… perhaps he can post it?
Sorry 🙁
Scott
Eyevero Marketing Communications Group
Wow!! Thank you for that help, Scott! I’ll see what I can do with it! And hopefully Tim can post the code. I am grateful.
Hey,
these sites look great. I’m having a bit of an issue with my site created in iWeb ’09. If I create a bunch of links (a custom nav bar) and change the way the rollover behaviour works (colour, underline, etc…) the group of links will either never change to the underlined version, not change colour at all, or will do so randomly during every one of my attempts to fix this.
They behave differently in Safari, Firefox and IE.
I am perplexed.
Any help would be greatly appreciated!
Love the site
Great stuff Scott. Always loved that flash tip.
Here’s my newly finished site:
http://beerknob.com
We review beer. Check it out if you’d like :).
Love everything I’m seeing!
please let me know what you think of the website… thanks for your input
Clinton,
Your web-site could be lovely, but not with the Darkroom theme. You do country music not photographs!!! It just doesn’t fit.
Tim
@ Marc:
What might be happening, is that you haven’t changed the color of your “visited links”. Just a thought…
Hey Clinton nice site! The only thing that struck me right away, is the “Thank you for stopping by…” box could be centered between your picture and the Twitter box. Just another thought 🙂
Thnx for the BIG compliment and support!!!
Hey
I would like to know how does Cari Smick manage to do a large picture as a background? Furthermore, I don’t understand why I only have 15cm weight screen screen in the middle. Is it impossible to use the left/right side of the page? (this page only use the middle too..)
Thanks for a nice site, with lots of info!
@Tony
Just make a Xlarge picture (1900 x 1400 px) and put on your background.
I just wanted to share my website created in iWeb. I would love some feedback on the site. Check it out at http://www.thecorporatetree.com when you all get the chance.
Paul,
It could be a nice site but it needs content. If you are going to date things on your homepage you need to update more regularly. At the moment it looks like you haven’t done anything since the middle of August. Also, try and use less fonts.
Tim
@ Clinton Asley
Your site looks great, but you need to rethink your database. In a few steps you can optimize speed (loading time) and your user links. Its sad to se a great site with messed up links, for example does your index load a file specified as clintonashley.com/Clinton_Ashley/Home/Home.html istead you could load it as clintonashley.com/Home.html.
Hope it helps
I was just wondering how you can change the templates or make new templates in iweb. i’m kind of new to this. LOL
Tim, just discovered your site, what a terrific resource, thank you. I have been poking my way through the dark swamp of iWeb site building and use for a couple of years now, strictly to run my own site TrevorCorson.com, and I wish I’d known about your site a lot sooner. I got a really nice surprise the other day when a company called Apt Design listed my site as one of “8 Great Author Websites,” so I’d be pleased if it might qualify to be included in your next compilation as well. It’s not nearly as elegant as some of the more minimalist designs you’ve featured, which I find quite inspiring, but I’ve had fun with it, even though it’s probably a bit too busy.
I found your site while searching around trying desperately to figure out what had gone wrong with my Google ranking–I’ll relate the story briefly here because it surprised me, and I wonder if anyone else has had a similar sort of experience. For a long time, if you typed my name into Google, my website would always be the top hit. A week ago, after not having checked for a while, I just happened to Google myself again and was chagrined to find that my website had disappeared from Google’s listings entirely. After a lot of fruitless investigation with various tech support people at RAGE software, whose products I use for SEO, and at Network Solutions, where my site is hosted, one of the tech people at NS finally thought to look at my .htaccess file, which of course has nothing to do with iWeb. Turns out it had somehow been broken into and hijacked by a malicious site, with the result, I guess, that Google’s spiders were being redirected somewhere else. Awful. Now I’m just hoping that eventually Google will rediscover my site and get it back up there in the rankings.
People, keep an eye on your .htaccess files. Anyone else had this experience?
Quick P.S. Just now went to Google and my site is back at the top, thank you spiders.
I’m sending to you 2 websites that I created after reading your posts. I hope you enjoy.
If you don’t understand the language I explain: portuguese from Brazil.
http://www.jndv.com.br
http://www.opiniaomasculina.com
Great websites!!
Here’s my first finished site:
http://www.iporadenstvi.com
Martin from Czech 🙂
Audiophile Web site built with iWeb
cottonmouth how do you do it on your site how when you click on the picture it comes up bigger and looks great. Been looking all over to figure it out and haven’t found anything!
Lacey,
Cottonmouth uses a little javascript called ‘Fancyzoom’ you ca install it on your site in a similar fashion to my tutorial on ‘Lytebox’ which will give you a similar effect.
I hope that helps,
Tim
Great Site! – very Inspiring Tim!
Love Cottonmouth’s site! – will def look into Fancyzoom!
I am an absolute beginner to all of this, have created a website for the family business – http://www.jasmanique.co.uk/
(apologise – its pretty basic and runs slow, help!?!)
Please take a look any feedback would be greatly appreciated.
I can see now that so much more can be achieved with iweb and I plan to re-do the site ASAP! Lots to learn!!
I would like to add a shopping cart to sell evening dresses and accessories – can anyone suggest the best package to use?
Thank you for such a useful and inspiring site!
I’m completely new to iWeb, but have used it to create a Holding Page for my work’s website http://www.attictea.co.uk Any feedback is welcome!
The features on non-iweb looking iWeb sites have been particularly inspirational, as I’m trying to achieve a non-template appearance.
Hopefully the page has fulfilled this, and am now relishing the challenge of designing the complete site to look as non-iWeb as possible!
Lovely site Jo!
What package did you use for your webshop? looks fantastic!
Purdip
Hey there. Still trying to understand how to embed autoviewer or simpleviewer but have learned a lot thanks to sites like yours. Feel free to check out the website I’ve done.
http://www.shopkxclothing.com
http://www.shopkxclothing.com/Casualties_Of_Summer/Casualties_Intro.html
generationmac.de is another beautiful Website, built with iweb 09
I think i’ll find many thinks at your in your “All about” page to remake (make better) the site of my wife. Things i miss in iWeb3 are “roll over effects”, “pop up’s”, “cascading manues” and other forms of galleries. Do you have any example or/and explication of things that i miss. Thank’s for all of these example here!
Hi,
Guys am I being really dense how do you get a landscape page when Iweb seems to have an invisible mask that stops images going too large left & right.Really would love to have full bleed image.
Reading above Cottonmouth says just make the image bigger but am having no luck.
Yours hopefully
Clive
Clive,
You can use Inspector in iWeb to increase the width of the page from the default 700px to whatever you want, then add the image.
Tim
Thanks Tim,
Told you I was being dim.
Clive
Wowee. What a fantastic resource. And here I thought I was being sooooo clever by making a few tweaks to the templates. Thanks for giving me a whole lotta food for thought as I consider my site’s re-design….
But do check it out… it’s not half bad (for a clinical ignoramus such as myself).
http://www.jojostein.com
Cheers!
There is a lot of good work here. Anyone know how to get the stupid blue underlining away from links that are in the html snippets? Inspector doesn’t do anything for widgets.
How is it possible to make a slideshow like the one on http://www.eyevero.com?
Love your new site Tim. It loads so quickly I suspect you’re not using MObileMe. I’m a sucker for MobileMe as I use it to upload other things easily via mac for work etc. Would love your feedback on my site. I just created a new nav bar and updated quite a bit. Also would love any tips on customizing the blog more easily as I like the control I have over visuals which I tend to use quite a bit. Great work!
great sites! thanks for all the helpful info here.
this is the site I made in iWeb for our non-profit to help the poorest of the poor in this country.
please let me know what you think. thanks!
check my site out guys
Would for you to show my iWeb site off to your fans. Been a huge fan of allaboutiweb for a long time now.
Some great looking sites. Lots to learn from for my own site – http://www.tuppencemagazine.co.uk. It’s a site for entertainment news UK.
hey great site, i just came across it. the tutorials are nice as well. i never knew iweb was so popular. thanks for all the tutorials. I have an iWeb site that is worthy of praise. http://www.demoxworld.com i built it in iWeb 3.0.1 all from scratch. thanks demo
Many great sites here. The JF Photo site looks great in the preview, but when I click on it it does not open. I created a website for our soccer team/non-profit organization. Site is rschicago.org and created in iWeb 3.0
Please write any suggestions.
Thanks, Mile.
I love the cotton mouth site but I would imagine that must take hours to do in html and something like that could not be done by a beginner like me. As most of these sites would need some sort of degree in coding
Hi Jo looked at your site its awesome like everyone elses your all so talented amazing what you can do with iweb
Wow! Thank you so much for the props! I did revamp it a little bit. I decided to go with more of a classic look but I do have some video up on it now.
Again. Thank you so much!
See other peoples work is giving me some great ideas for another design.
This is my first attempt at a website and I have had this site for about 6 months , am ready to take to the next level …whatever that is. Any suggestions ?
Thanks and AWESOME website !
Peter
http://www.REP96st.com
-I would like your opinion on my blog.
-Is it too cluttered?
-Too many options?
-Any tips on making it better?
Thanks.
Hello, I am 11 years old and have made this website: Jadblaik.info.
could you please give me some feedback on it.
Thank you!
Thanks for the all inspiring iweb sites, this spurred me on to create my own! http://www.CreationArtCards.co.uk let me know what you think? Thanks again Russell
Hello I have a question in iweb when designing it how do I set up as full screen whe I am designing a new site. Also is there a way I can change sizes on my navigation buttons smaller?
Like the example here.
http://www.cottonmouth.nl/home.html
Hope someone can help me thanks
How did the person that made the Shaver site do the alternating images on the homepage?
Your website gave me some great inspiration for mine and I have just finished it using iWeb 09! Would love to know what you think? Keep up the good work, Matthew.
http://www.3cheersmedia.com/essex_media/home.html
hey guys let me know what you think of mine? also created by iweb