It’s been a while since we had an iWeb tutorial post on All About iWeb so here is a nice simple javascript drop-down menu that you can add to your iWeb pages as and where you need. This menu should in no way replace your iWeb site’s main navigation but is ideal for a blog’s side-bar or a page which leads to sub-pages further within your iWeb site.There are 2 versions of this menu, one with a ‘Go’ button and one without. I have picked the one with because I know (as a user) how annoying it can be if you accidently select the wrong link and then have to go back to find the menu. At least when you have a button the user will have a chance to double-check their selection.
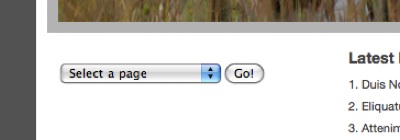
The finished effect will look like this.

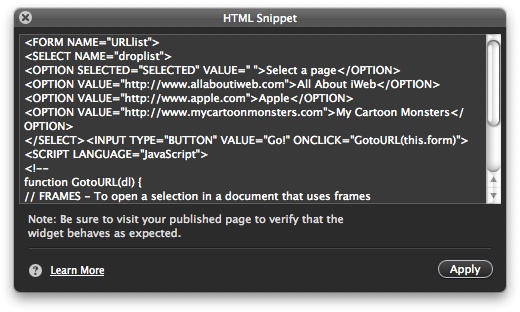
If you want this menu in your site all you have to do is copy the code that is shown below and paste it into a HTML Snippet in your iWeb page.

You will see that I have noted some of the code in red. This is the bits that you can change to suit your site. For ease, copy the code first into your favorite text/HTML editor, make the changes there and then copy/paste into your iWeb HTML Snippet.
The default piece of text for the menu is the first bit of red text (Select a page.). You can change this to anything you want, ie ‘Choose a site’ or ‘Pick a page’.
Obviously on each line there are 2 items to change. The first is the URL of the page you want your menu to go to, the second is the bit of text you want to actually appear in the menu. You can see from the example below what I have changed mine to.

Finally, if you want something else in the button other than the word ‘Go’ then change that too. Its the finally bit of red text below.
So here’s the code:
<FORM NAME="URLlist"> <SELECT NAME="droplist"> <OPTION SELECTED="SELECTED" VALUE=" ">Select a page.</OPTION> <OPTION VALUE="http://www.thefirstURL.com">A Page Name</OPTION> <OPTION VALUE="http://www.anotherURL.com">Another Page Name</OPTION> <OPTION VALUE="http://www.anotherURL.com">Another Page name</OPTION> </SELECT><INPUT TYPE="BUTTON" VALUE="Go!" ONCLICK="GotoURL(this.form)"> <SCRIPT LANGUAGE="JavaScript"> <!-- function GotoURL(dl) { // FRAMES - To open a selection in a document that uses frames // change top.location.href to parent.putyourframenamehere.location.href top.location.href = dl.droplist.options[dl.droplist.selectedIndex].value; } // --> </SCRIPT> </FORM>
And that is all there is to it. Publish your site as normal and test your menu out.









Is it posible to tange the css, so that the background is an image?
On The Drop Down I Cant See The Name Of The Sites I Want The Drop Down Options To Go To. Is There Any Way To Fix This Problem
Is there something I can add to each link entry so that I can choose to open the link in a new window?
I don’t want to have external links that replace my site in the same window.
Anthony
How do you make the drop down different colours, or styled?
what is the address of a page within your iweb website so that you can use it in the code, to navigate to a certain page in your site?
Hey I am trying to add the drop down menu to my website but would love to change it’s colour and style to suit my site. Any ideas?
Can i change colour…
i dropped teh GO part…as i want a row of these..
Select a page.
A Page Name
Another Page Name
Another Page name
seems to work…
changing colour of bars woudl be brillinat – any oen help there?
By far this is the simplest way to incorporate dropdown boxes in iweb. Great script!
For those wanting to change the look of the dropdown, I found that if you create a shape, change the color of the shape to suit your website, put the dropdown box in the middle of the shape and send the shape to the back, this helps with styling.
Very good tutorial – would you happen to have a simple tutorial for a rectangular navigation bar that incorporates dropdowns…
See this link to view what I mean; http://www.trump.com/Press_Room/Press.asp
regards
spencer
This is super, but how can I change the font size, would really like it bigger. This is what I’ve been looking for. Thank you.
Regards
Achim
You have been helping me a lot!
All I can say is a big THANKS DUDE!!!!
Hello, I found this post while searching for help with JavaScript. I’ve recently switched browsers from Opera to IE. After the change I seem to have a issue with loading JavaScript. Everytime I browse website that requires Javascript, the site does not load and I get a “runtime error javascript.JSException: Unknown name”. I cannot seem to find out how to fix the problem. Any aid is greatly appreciated! Thanks
Can anyone help? I have created a document in Indesign and exported it as a swf file. Is there any way in which I can make this open in an iWeb page?
THANK YOU! This just reallly improved the site navigation on a training site I’m developing. Now I just need code to create hover over screen tips. Do you happen to know of a good one? Thank you again!
Stephanie
Thanks for all the help. Right now I’m trying to make a drop down box without the go button. I’m looking to make an order form for t-shirts with my logo on it. What is the most simple way to have a select options drop down page for different sizes quantities with subtotal?
Thans again for all your hard work and help in this matter!
Zach
Hi. When I input the code into the HTML snippet, the drop down menu appears fine in the iWeb program, but once I publish the site, I can’t see the drop down menu at all on the site. I feel like I’ve tried everything. Can anybody help?
what is the address of a page within your iweb website so that you can use it in the code, to navigate to a certain page in your site?
what is the address of a page within your iweb website so that you can use it in the code, to navigate to a certain page in your site?!
I have done the code and it looks great in iweb but on my husband’s pc the go button is below the drop down box or behind it. Any help would be appreciated. It is making me crazy…
[…] no drop down menus. After crossing some complicated hacks off my list, I found this option AllAboutiWeb.com.  The site has a number of other neat hacks that can be applied to iweb or non-iweb pages. It […]