Adding a form to your iWeb site does several things all at the same time. To begin with it adds interactivity for your users; a vital element for any site. It can offer site visitors a means of contacting the site owner, purchasing products, signing up to newsletters, answering surveys or providing feedback. Apple haven’t made adding forms to iWeb particularly easy but there are several sites available to us iWeb users that do the job equally well. In this tutorial I hope to explain how to add a simple contact form to your site which, when completed, will be e-mailed back to your inbox.To start this tutorial you will need to open your browser and navigate to Jotform.com and sign up for a free account (or a premium if you think you will get that much traffic). Once you have, login and select ‘My Forms’ from the menu at the top. You now get a prompt to ‘create your first form’ so click it.
You will now be presented with a basic contact form with names, e-mail and postal addresses as well as a submit button. If this is all you want then fine, but Jotform can help you create so many more forms.

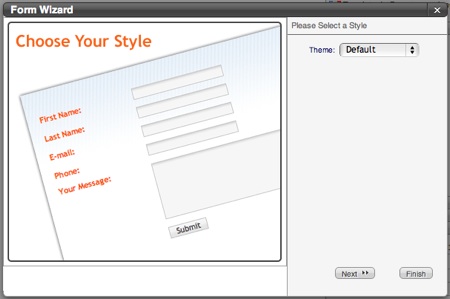
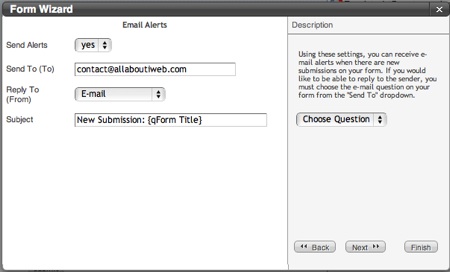
From the Jotform toolbar select the Forms Wizard (on the right) and you will get to go through several pages, filling in details such as your e-mail address, how you want your thank you message to look, which one of the few themes you want for your form etc. It’s all very simple to follow.


Once you have completed the wizard Jotform will take you to your completed form. You can use the tools to the right of the form to add finishing touches; perhaps your not happy with the font size or color or you want to add an extra field or two. I spent a good 15 minutes or so here seeing what I could do with the form; the options are amazing.
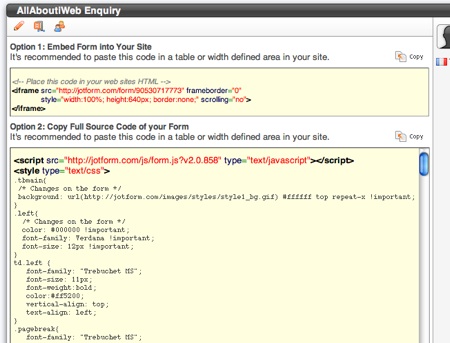
Back at the tool bar, make sure you save your form then select the ‘Source’ icon which will take you to a page with two options for adding the form to your iWeb site.

As you can see on the image above you get two options. I tried about both and didn’t find any differences between the two except for the obvious; method one stores the form on Jotform’s servers whereas method 2 adds the code to your site. Personally I would use method 2 as if the Jotform server went down you will loose your form (even temporarily).
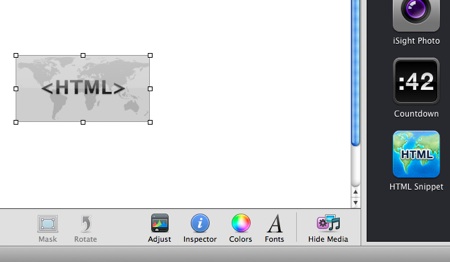
To insert the form into your iWeb site it is just a simple case of inserting an HTML Snippet, so open iWeb and drag the widget onto a new blank page.

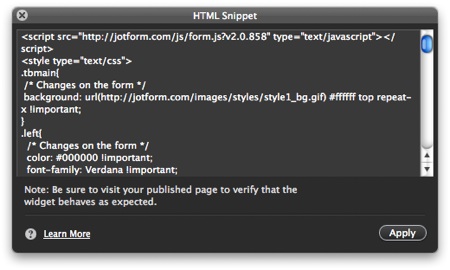
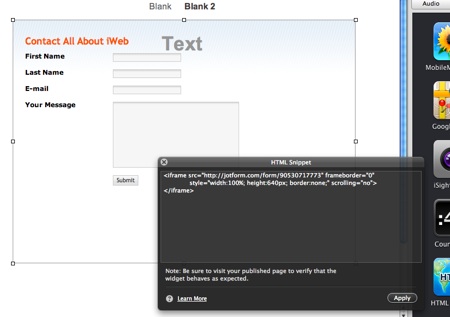
In the black window that opens paste in the code from the Jotform web-site.

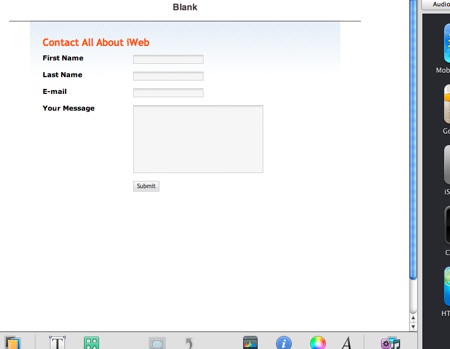
Click ‘Apply’ and your form will appear in your iWeb page. You can move it about until you get it in the right place.

If you opted to go for method one you follow the same method, however I found that I needed to resize the HTML Snippet window before I positioned it on the page.

The form still appears as in method 2 so the choice is up to you.
That’s it, your form is inserted, all you have to do now is publish your site as normal. If you have inserted a Jotform into your site why not leave a comment and let us take a look.










I use JotForm, I think it is great and easy to use for iWeb.
Thanks so much! This was timely for my current website efforts. And it works so easily.
I use Google Doc form that work pretty well also. just create your form copy the code and paste it in a HTML snippet, you can see it here: http://www.wesdotphotography.com/Contact.html
I could be prettier but it does work fine with me; and Google warn me when it is updated.
Thierry
I use a wufoo form – you can see it here http://www.jazzberies.co.uk/Contact.html However I do find it a bit slow to load so wonder if jotform would be faster?
And while I’m here does anybody know how to make iweb accept a lower case letter for the page title? I’ve tried typing contact without the capital C several times in both the sidebar and the inspector page name box but it insists on changing it back to a capital!
Sorry – typo – correct address is http://www.jazzberries.co.uk/Contact.html
I think it is…
176,000
visits since last year Aug 11.
Jotform works like a charm, I really like the final product! You can see it at http://www.JRDecks.com .
I’m a bit confused why the second option above may be preferable. Doesn’t it also rely on the jotform web site being up? JotForm looks good but I’m concerned about the limit of 100 forms per month. It may sound like a lot but it’s just over 3/day, then you’ve got to pay $108 for the year – that seems excessive. I would prefer to pay say $49 for the app then not require any communication with JotForm.
Robert,
Thanks for your comment. Yes method 2 would rely on the server being up, but at least your site visitors can see the form to complete and that would look more professional – in my opinion. Of course you are free to take which ever option you like.
Kind regards,
Tim
Thanks this worked perfect
hiya, first off thanks for this great site, it’s become my number one resource in the attempt of creating a halfway decent site 🙂
am wondering though, i was under the impression you created this site in iweb, and for the contact form you promote jotform, but you yourself use a wordpress plugin for your contactform from delicious?
Nikki,
You are correct. I did create this site in WordPress (as I mention in my About Me page I knew more about WordPress than iWeb when I started this site). If you want to see a site I have created in iWeb then take a look at http://www.mycartoonmonsters.com or, of course
www.themesforiweb.com. I haven’t jet added a contact form to my themes site, as there is no live content however when I do it will be from Jotform.Tim
Thank you for this awesome tutorial! I put it on my website to create a mailing list. Check it out: http://www.liquidfiredsign.com
~heather
Is it possible to add an html snippet of one text box and a submit button without the form behind it? For example, I would like to add a small place on each page of my site where individuals can sign up for our newsletter by entering their email address and hitting submit.
Hi
Has anybody got the payment tools to work offered with the Jotform software?
I would love to hear from you.
Kind regards
James
I tried to add it to my site but for some reason it is not showing up. Everything looks good in iWeb but doesn’t show up once published.
(FYI I use CyberDuck to publish.)
help?
Thanks so much for this article. Jotforms was just the simple thing I needed, and you did a good job of explaining how to use it. It appears to be working well. You can take a look at http://www.littlebuddiesactionfigures.com.
Thanks a lot dude.
Hey Tim,
I am having a little trouble with the form at the moment. In Safari it always looks great any way I do it. I IE or even my mobile (IPhone) the form gets cut and the submit button does not appear. In order to correct this I had to make the form bigger but it then looks to big in Safari. Is there a way that I can do two different forms or do you have another suggestion?
By the way great job on this site, it is incredibly useful, I am in it almost every day.
This is great! I’ve been wanting a contact form and was frustrated that iweb couldn’t do it. But this was so easy! I’d been putting off figuring this out because I thought it would be difficult. THANK YOU! Here’s what I just made: http://web.me.com/rachelpearsey/Art/Contact.html
Thank you so much! I am very new to website design and this article was extremely helpful. Bravo! Because of you, my contact page woes are gone.
Thank you for the tutorial – much appreciated! I couldn’t have done it without your help. And the examples of other proud website owners was the icing on the cake.
Although mine could use a little tweaking, it’s up and running right now. Here’s how mine looks:
http://home.comcast.net/~artbygretha/website/Contact.html
I intergrated with wufoo which then links to mailchimp… thanks for the tuturial, I have very happy clients!
I am just now discovering this. I originally thought these types of forms simply weren’t supposed by iWeb (especially if you were hosting on Mobile Me. Thank you so much for posting this!!
Brilliant – I am launching novel and gave up with wordpress as it was too advanced for my simple needs and I used iWeb thinking I would be limited but so far it has done all I wanted and this is the icing on the cake! Cheers!
It is just amazing how every time that I am stuck I just come back to your site and find exactly what I need for iWeb. You are a legend. As for Jotforms………..FANTASTIC
Glad to hear! Don’t forget to do some SEO to your website with the free iWeb SEO Tool
http://www.ragesw.com/products/iweb-seo-tool.html