If, like me you spend a lot of time on the internet reading blogs you will notice that a large majority of them have, in one form or another, the ability to add the blog post or page to a social bookmarking site. There are loads about, sites such as StumbleUpon, Digg, Del.icio.us or Facebook to name but a few.
Why should you use social bookmarking? The simple answer is to increase traffic to your site. When a visitor to your site adds your page to, for example, StumbleUpon they are in effect highlighting your post to the world. Think of it as free advertising for your site.
If you use a standard blogging CMS such as WordPress, Blogger or Typepad simply adding a social bookmarking widget is all you have to do to get started and now us iWeb users can join in on the act. Whilst I was investigating the best social booking widget to use on this WordPress driven site I came across a web-site that gives us the code to add a social bookmarking button to any web-site. Not only that it will provide you with stats on how well your social bookmarks are doing.
So lets get cracking. Open your browser and pay a visit to www.addthis.com. Its a very minimalist web-site so it’s easy to navigate. Top-right there are 3 links, click on ‘My Account’ and you will be taken to a page with a few images of graphs. These are examples of how your stats will look (providing you create and account).
Just below the nav-bar is another link that says ‘Login’, so click that and you will be taken to another page where you can either login or create a new account. Scroll down, complete your details and press ‘Create Account’.
You will now be taken to a page with an empty graph. Obviously you haven’t had any hits yet, you haven’t added the button. At the top of the graph are the words ‘Get Your Button Code’, click it.
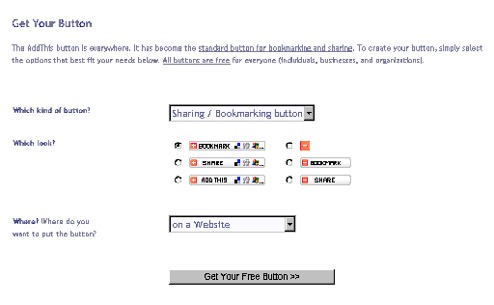
You now have a variety of options. First off, pick which button you want to use on your site, then leave the selection below it as ‘on a Website’. Click ‘Get your free button’ to do just that.
Now you have two more options. Do you just want a standard button that allows users to bookmark your site or do you want the pop-up menu version. Decide which one is best for your site and copy the code.
Open iWeb and create a blank page. I find it useful to have a blank page in an iWeb site to keep items of code etc, that way if you have to use them on your site again, you know where they are!
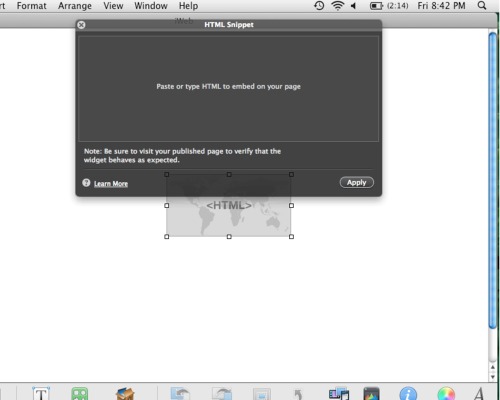
Insert a HTML snippet and paste the code into the text box.
Click Apply and your new social bookmarking button will appear on your page. You can now copy it to any other page within your site.
Job done!
Now all you have to do is publish your site and wait for the hits to come rolling in.
You can find out more about social bookmarking at this site.













OK so I’m struggling to fine-tune social bookmarking options on iWeb 09.
1. Love addthis but I have to create such a wide html box that it covers my other links, so when on the live page they don’t function. What is a workaround for this?
2. Tried ShareThis and actually like that it can come in a pop up window, but there are a couple of glitches, including the fact that when I try to email the page, the link comes up as the ShareThis widget/icon, not the page itself.
Any advice? Thanks
Thanks for your comment. Can I start by asking why did you have to create a wide HTML box for part 1? The only bit that should show in the HTML Snippet window once you have published should be the button as in my example above.
As for ShareThis, I haven’t played with it so I can’t really comment sorry. As an aside, I have e-mailed a few ‘blog design blogs’ for advice and was told the same thing. It is better to add just a few buttons, such as Digg, StumbleUpon, Facebook and Technorati than the whole AddThis choice and I was going to cover this in a future post.
Nice site by the way.
Tim
Thanks! Yeah I’m also trying addtoany, which is pretty user-friendly, but there’s something ugly about it coming up in a heavy new window rather than a pop-up. If I can figure out how to make it pop then maybe that’s an option.
Thanks for the feedback!
I can echo the wide snippet box solution. If you only make the snippet as wide as the button then the roll-over menu will not appear. It’s a matter of experimentation to get the right size for the box but once you do it all works fine, at least when viewed in Safari or Firefox (not sure yet about IE).
I used TellAFriend feature but I followed this tutorial from IWeb FAQ: http://iwebfaq.org/site/iWeb_Tell_a_friend.html and using MassReplaceit software to do it. Work great, you can check it on almost all my pages: http://www.wesdotphotography.com/Home.html I do not have this issue of the widget size
Thierry
Thanks Thierry, thats a good find!!
Yes, I like this tool (Massreplaceit) I wish I could solve my issue with my blog and Feedburner with it.
Thierry
to resolve the issue with share this linking to the wrong page chage then spot in the code where it s “[URL]” to “http://www.yourdomain.com”
There is an issue with using the html snippet. The code for the snippet is saved in a different HTML file. For example, in my blog the code for this is saved under a file called widget1_markup.html, and it is in a subdirectory. Thus, when you try to share the site the link is completely wrong.
I managed to change this by using a text box instead of the HTML snippet. Then I replace the text in the text box using a python script (but you can use MassReplaceIt or anything else to do it). The question is then if there is a way to override the default behavior of the button and specify manually the url.
For those using iWeb 09, I think I have figured out a decent solution. AddThis by default uses a rollover script, which, if you want, you’ll need to drag the frame wide enough to accommodate the rollover content. I couldn’t use this since I have interactive content very close to where the menu would open.
I looked at the source here on Tim’s site, and he has a great simple javascript which will pop a new window for the sharing options. This works best for iWeb users, since we don’t have to worry about overlapping other interactive content.
Here is what the source looks like:
All you need to do is change your pub id to your own, currently it’s Tim’s ID, don’t send him confusing analytics!
The kicker here, since iWeb puts user-generated HTML into an iframe, you will need to modify the script a bit. Change the words location.href and document.title to parent.location.href and parent.document.title and AddThis will recognize the original page, and not the iframe.
Here’s my source for my AddThis button. Notice I changed the image to have the word share instead of add this, and the pop-up window is sized slightly differently.
Is there a way to accomplish the same exact thing in iWeb but with the AddToAny sharing button?
AddToAny’s button menu is much more stylish and powerful in my opinion. Maybe you can write a new tutorial!
I thought I had solved my problems using ShareThis, which has a pop-up window. But it links back to the widget file. I tried changing the script like Sean says, to parent.location.href and parent.document.title, but it still isn’t working. What am I missing?! Sean, I can’t see your source code to copy and paste. Did you get it to work?
I followed the instructions by Tim bowden, but the button doesn’t work.
Sorry Tim,
I made the html box bigger and the button works perfectly
Thanks for the tutorial – big help for an iWeb beginner!
Now, how do I get bookmarking icons like yours? I’ve seen some just like those on quite a few websites but can’t seem to find where they’ve come from. Got a link?
Does the tutorial work also here in April 2011 with news design of http://www.addthis.com?
Cheers and thanks,
Henrik