Following on from my first post on Adding a favicon to your iWeb site (which has proved to be by far and away my most popular post to date) several people have asked me how to set up MassReplaceIt so that they can carry out the necessary replacement of the HTML in their site before they publish. So in an attempt to help you all out here’s a quick tutorial.If you plan on replacing any HTML on your web-site on a regular basis then MassReplaceIt can be a godsend. If you don’t already have it, why not? Go to HexMonkey Software and download it now, and leave a small donation (every little helps!). You will also need (but it is NOT necessary) a HTML editor. I use Taco HTML (which is free for 30 days but $25 for a license) but Mac’s TextEdit works just as well.
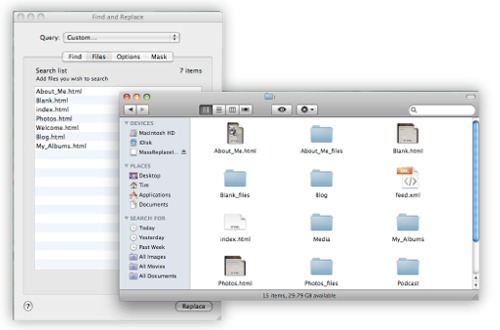
Open up MassReplaceIt (from now on known as MRI) and select the ‘Files’ button. You should now see an empty window ready for you to put all your web-page files into.
Open up the folder you published your iWeb site into and find all the HTML pages. Select them all and drag them into MRI.
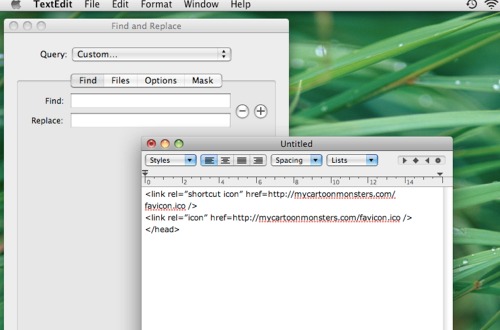
Open TextEdit and type the code that you want to add to the web-site. In this instance copy the HTML code from my previous post and remember to change the URL of your site. You will need to add the complete path to the folder where you are keeping your favicon.
You will notice that I have added </head> at the end of the text, as you will see this is what we are going to search for and replace. Every single web-page has the <head> </head> tags at the top and we want the favicon HTML to go somewhere between those 2 tags.
Copy the HTML from TextEdit and paste it into the ‘Replace’ window. In the find window add ‘</head>’.
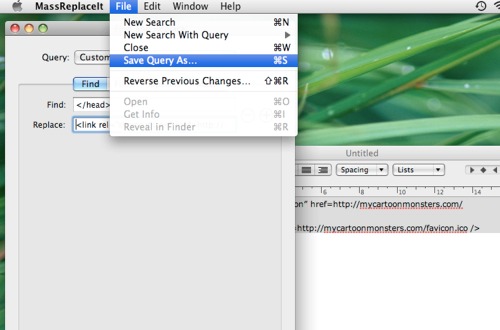
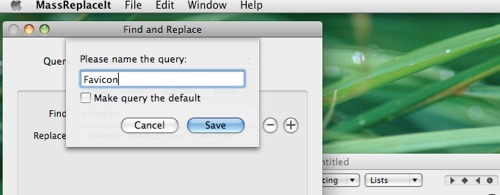
Before we do the replace, we will save the query so we can use it again as and when we need it.
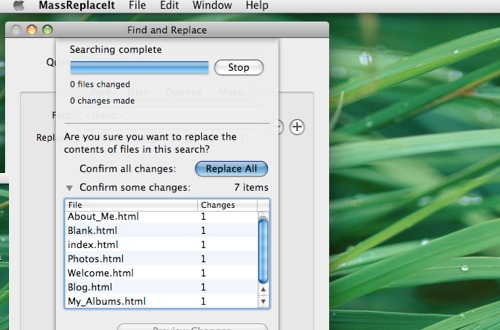
Now just hit the ‘Replace’ button at the bottom of MRI. It will carry out a search and let you know how many pages it is going to change (it should be one for every page in your site).
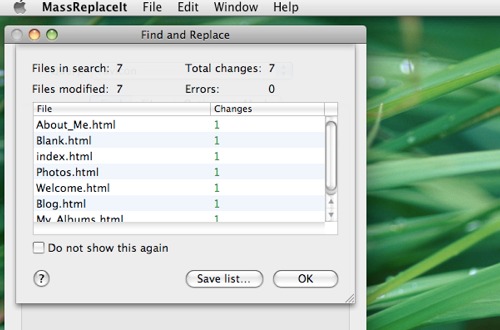
Click ‘Replace All’ and it will go through the changes before confirming once more.
Click ‘OK’ and you are done.
Just remember to add your favicon to your web folder before you publish or you will have just wasted your time.















Hi Tim,
Just to say thanks for all this – I altered my years-old site the other day using iWeb and the information you share on your site was invaluable!
Still can’t get favicons to consistently display (www.rdturner.co.uk) though, even with the steps you list.
Kind regards,
Edd