If you have spent ages on your iWeb site design, the last thing you want is to be restricted to which fonts you can use. In iWeb it is simple to change all of your text into images so that you can use that totally funky font that you always wanted and all your site’s visitors will see it exactly how you planned it.Before I start this tutorial I must stress that a balance must be met between how much text you turn into an image and how much you leave as plain ol’ type fonts. iWeb does not add ‘alt-tags’ to images so converting all of your text into graphics will have a serious effect on your search engine standings. Because your all of your copy will become one big image all of your long thought-out keywords will be lost.
Additionally, images take longer to download than plain text so if your page takes too long to load, there is a good chance you will lose visitors to your site.
Personally I would restrict changing fancy fonts into images to just major items such as headings or the site header. That way all of your keyword rich copy text is left intact for search engines to find. So let’s get on with the tutorial.
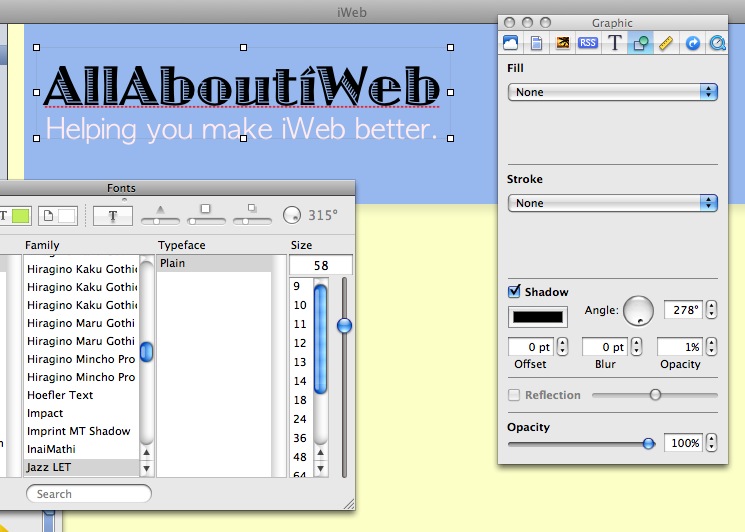
Once you have opened iWeb and navigated to the page you want the text/image to appear on, open up ‘Inspector’.

You can see from the image above I have selected a font that isn’t a standard web-design font and so if a non-mac user visited my site they would probably see the header in Arial, Verdana or another sans-serif font. This is not what I want as the font is vital to my corporate image.
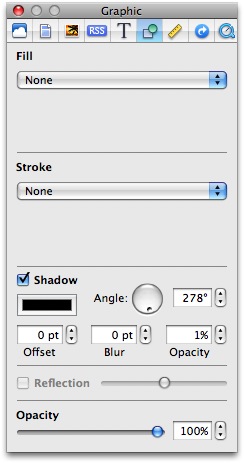
Once ‘Inspector’ is open I select the Graphic tab from the top. Select the text you want to change so that the handles appear around it then set the shadow settings to those shown in the Inspector example below.

When you now save your page, iWeb will convert your text into a PNG image rather than leave it as plain text. That’s it, job done. You can now be sure that your iWeb site’s visitors will see your header text exactly the way you planned it.
After having received an e-mail about this not working with certain fonts and if you are having problems a little tip to ensure that your text will be saved as an image is to click on the ‘iWeb’ menu (top left) and select ‘Preferences’. Then add a tick in the box that highlights when your text will be saved as an image. Each time you follow this method in the future a little yellow icon will appear in the top right corner of the text box and you can then lower or higher the Opacity settings to suit.
Of course, you don’t have to copy my settings exactly. If you like a bit of shadow on your header image leave a little there. Let us know how you get on with your text, leave a link in the comments so we can take a look.









http://www.only2degrees.com/kktmp/Only2Degrees/Home.html
Did this on my “Meet The Team Page” and it is causing the page to load slowly. The reason I did this wasn’t to save the fonts, but because in the upgrade to ’09, you can no longer drag a photo into a text box and get the text wrap around the photo. 🙁
A bug that Apple is aware of, noted and gave me this same tip that you illustrate in order to get my page to layout with out large gaps between paragraphs when published. Now I have a page that loads S….lo…wwww..ll..yyy on an IE browser.
Any suggestions?
KK
Thank you, thank you, thank you, thank you…
Ditto — thank you!
thanks for this great tip! it made my site look a whole lot better. now if only i could manage to figure out how to get comments on my site ( I’m not a Mobile Me user)
YOU SAVED my wedding theme website! THANK YOU!
Hey Tim,
Thanks for this post, I was becoming very frustrated as to why my header text would change between mac’s and pc’s. Now it looks the same on both! I did have to play with the opacity a little before it would change the text into an image, I had to change it to 5%, kinda strange…but it works! Thanks again Tim, I appreciate your site, not much out there to help iWeb users.
-Steve
Steve,
Nice website! How did you that slideshow of pics on your homepage? It’s really neat!!!
Joey,
It’s actually a program I bought, but I think its really worth it because there are many different ways to display pictures and it’s all easy to use and customize. The program is called “BannerZest Pro.” I like your site too man, you guys have a lot of funny pictures. I’m a youth pastor and can appreciate funny pictures!
thanks! Great help
great site! Keep up the good work!
Hi,
I did all the stuff that you mentioned above.
In Safari and Firefox on a Mac the fonts i used i can see.
With IE8 (Windows) a different font appears. Am i doing something wrong or does this trick not work for the font Copperplate (Lite) on text?
Hope you can help me out here.
Alex
There is an alternative way (and I think much better way) in iWeb to making the text box into an image. Simply click on the text box – so that the outer parameters of the box are active (I am not taking about highlighting the words within the text box but, the box itself), and open the Inspector. In the Inspector, click on the Hyperlink tab and link the image to the page you are in “one of my pages” (the page itself). This will create an image of the text box without all the shadow issues and it won’t actually link anywhere.
Sandrine,
You can’t use this method if the text-box is full of text. I just tried it and Inspector does NOT allow you to enable a text-box as a hyperlink.
Tim
Tim,
That isn’t true – it absolutely does work! – here is a site that I created in iWeb 08 whereby we decided to make all the text into images exactly as I described above (I know this practice of making all the text into an image is not recommended but, it was a quick fix to publishing issues we were encountering on different browsers)– http://yourinsightedge.com/ or http://web.mac.com/yourinsightedge/iWeb/Site/Home.html … also this site (very much in progress) being created in iWeb 09 has only the title of the organization (the text box) made into an image as described in my previous post – http://web.me.com/sandrinehahn/Nourishing/Home.html.
See this page on Katie’s site as an example – http://web.mac.com/yourinsightedge/Site/Meet_Katie.html — the entire text box is an image created by being linked to it’s page.
Sandrine,
I don’t understand it. If I have a text-box that is just full of text and then I select it so the ‘handles’ appear then go to Inspector it will not allow me to make that text-box into a hyperlinked box at all. I have to select the text within the box, but that still doesn’t make it into an image. How bizarre.
I do like your web-site image though, very nice and great use of whitespace.
Tim
As a follow up to my last response – here is a screen shot of the iWeb page whereby the entire text box is linked (therefore making it an image)
Oops – embedding the screen shot didn’t work. Try this …
http://homepage.mac.com/sandrinehahn/.Pictures/Home-Screen-Shot.png
My original response to Tim expressing that it dosen’t work to make a text box (full of text) into a link is not correct is “waiting approval”, or being moderated but, this follow up response posted immediately – in short — it absolutely works!
I think my follow up post will be next — so a bit out of order.
I have the opposite problem. I’m trying to make my text readable by search engines. I went to preferences and selected the “show text imaging indicator.” I looked at my website through iweb and those orange/yellow rectangles are appearing on most of my text on my website. I’m using standard fonts (arial) for my articles and using the fancy fonts for my headers and what not. THe indicators appear on the top right corners of the text box. Does this mean that all of the text inside is appearing as an image and unreadable by search engines? How do I fix this? Any advice would be appreciated.
Thanks,
Russ
Thanks! I also had to change my opacity (the one next to ‘blur’, not the slider) to 5% before it worked.
I’ve also found success by simply selecting the text box and rotating it slightly, o.o1 degrees will do. The text will be converted to a png.
The quality of the image (text image) doesn’t seem to be very good though. Is there a way to solve that?
For me, in the Graphic tab, opacity under 5% do not turn it in image. So, keep 5% or more.
Tim, that is great. Thanks for the easy solution! It saved me tons of time. For anyone having problems, make sure you highlight the actual text (not the text box) to set the drop shadow. This method will not work if you set the shadow on the text box instead of the text (at least it did not for me).
Thanks again!
Hi
I’m trying to create an image of my website font, to use with maybe a photo as a signature on business emails I send.
With the help of your tutorial on Making your text an Image, I was able to create the image, but is it possible to copy it to my mail facility in Outlook mac ’11?
Regards
Colin
Hi Colin,
You would have to add the image as an attachment. My recommendation is not to do this. People will get annoyed when you have to send an image with every email and it’s only for your signature.
came to go back the desire?.I’m attempting to find issues to enhance my website!I guess its good enough to make use of a few of your ideas!!