One of the most popular terms that visitors to this site enter into search engines is ‘iWeb navbar’ which I find refreshing as a lot of you are obviously thinking of or looking for ways to improve the way a visitor to your iWeb site navigates his or her way around. Obviously the safest, most accessible and SEO friendly is the basic text links I talked about in my ‘Improve your iWeb navigation‘ post but they can be a little bland to say the least. In this post I want to show you methods of making those simple text-based links standout and look a lot less like the basic iWeb navigation.The images shown below have all been created soley in iWeb 08. No image editing application has been used; all in an effort to show you want can be done simply and effectively without being a graphic design genius and to give you some inspiration to create your own iweb navigation bar.

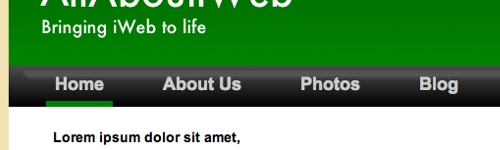
This black nav-bar was created by inserting a square with a black/dark gray gradient behind the text-based nav-bar. The green line notifies visitors of the current page and is created again from a square, squashed flat. To add to your page simply copy & paste and nudge the green line left and right using the arrow buttons.

This one is made from two shapes; a rounded-corner rectangle and a star. Shadows have been added to all of the buttons but the blur and offset settings have been changed for the current page button as have the color and rotation of the star. This can all be achieved through ‘Inspector’s Image Tab’.

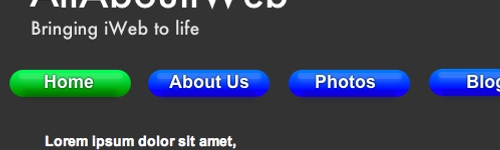
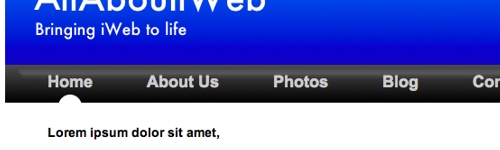
To get this effect I inserted a rounded-corner rectangle with a light blue/dark blue gradient. To get the highlights and lowlights on the buttons I drew a white line (4 pts thick) a few pixels down from the top of the button and gave it a white shadow then reduced the Opacity right down to 7 or 8%. The same was done for the lowlight however I used a dark blue (or green) line and added a shadow of the same color before reducing the opacity once more. This was then placed a few pixels up from the bottom of each button.

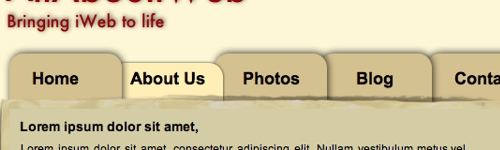
This common ‘Tab’ effect nav-bar is created using rounded-corner rectangles with a shadow. The current page tab is given a lighter color, made a bit lower then the other tabs and has less of a shadow; once again all through Inspector. To make sure you only see half of the rectangle you have to add a rectangle (or similar) the main area of your web-site (I added one of 800 px wide) to place all the text on. This gives the iWeb site a nice layered effect too.

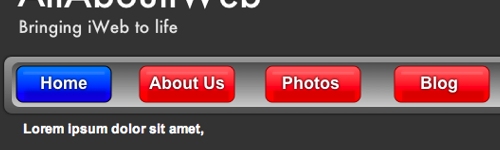
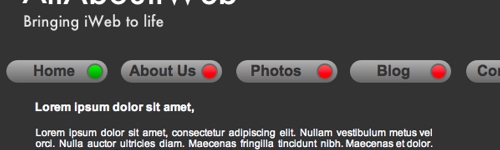
The red and blue buttons are created in exactly the same way as the green/blue nav-bar two above this one. The background is created from two rounded-corner rectangles with dark gray/light gray gradients one going from top to bottom and the other in the opposite direction. The bigger rectangle is then ‘sent backward’ below the smaller.

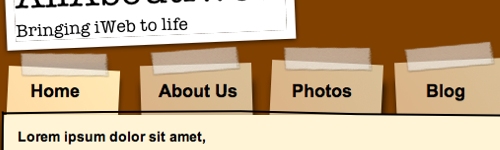
This nav-bar is created by inserting a rectangle and then applying the sticky tape ‘frame’ in Inspector. Each square is given a shadow and, as before, the current page button is given a slightly different color and less of a shadow. The rotation can be achieved by holding down the Cmd button whilst dragging a corner handle.

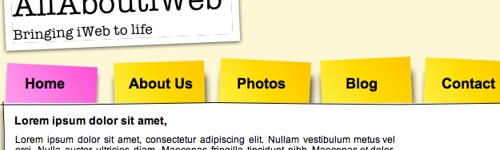
A similar nav-bar to the one above it, I removed the frame and re-colored the rectangles using a dark yellow/light yellow (or pink) gradient to try and make a ‘post-it pad’ style nav-bar. Once again shadows are used to make the nav-bar look as if it has depth and this is reduced for the current page, as is the color of the button. Once more a large rectangle is used for the body o the iWeb page and ‘brought forward’ to hide the lower part of the buttons.

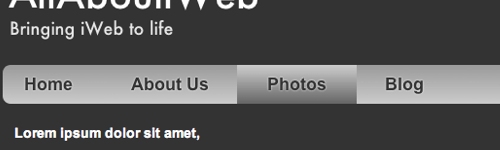
I think this one looks similar to the Apple nav-bar and is simply a long rounded-corner rectangle with a dark gray/light gray gradient as a fill. The current page is shown by adding a rectangle and giving it the same gradient in the opposite direction. The text has had a white shadow added to it with the offset set to nil and the blur set to 1%.

Similar to the first nav-bar shown above I have used a circle rather than a green line to show the current page. Importantly the circle (you could use a triangle or other shape) must be the same color as the body of you site so as not to show the bottom half of it.

A simple gray gradient has been applied to a yet another rounded-corner rectangle before a light to dark colored gradient is added to a smaller circle. A different colored circle is used to highlight the current page.
The beauty of all these nav-bars is that they only consist of two different buttons. I would recommend creating the nav-bar on a blank iWeb page so that a simple copy/paste to any page can be done as and when necessary. The same copy/paste can be used to move the buttons from place to place as the ‘highlight’ dictates.
If you have created a funky custom style nav-bar why not leave your link in the comments so we can all have some more inspiration!









Anything is possible via iWeb if you are willing to take the extra steps and headache that accompanies the ease of use on other things.. it all balances out in the long run even for an experienced HTML coder.
I don’t know what kind of inspiration you are looking for.. whether a menu created in iWeb itself or something in native HTML that has been used within an iWeb site.. but have a look at my site http://www.insiderperks.com and you can see the menu at the top is quite possible with iWeb. It is completely CSS based and has helped the indexing of my site on Google more than I could believe. You can find evidence of this by entering site:www.insiderperks.com on Google.
Good Luck with all your menu’s just know that whatever you want to design can be done.. if you are willing to put forth the effort.
Brian,
I like your nav-bar, I would like to create one for my site: http://www.wesdotphotography.com I look at your page source and copied it, but it will take me a long while before I can master your code.
Impressive work
Thanks
Thierry
Very nice, but how do you bring these nav-bars to live? For example the Apple like nav bar. Do you have this tutorial to be combined somehow with the one about roll-overs in the nav bar???
Enrico,
The only part of these nav-bars that are hyperlinks is the text itself. The image changes (to look like a rollover) when your next page loads.
Tim
The title pretty much says it all. I’m getting complaints from people following my blog that they have trouble reading the “comments” because they are gray rather than a distinct black type. I’d appreciate any help anyone can give in correcting this. Just put “how to darken comments” in the subject line and e-mail me at stevory@aol.com. Thanks!
Thanks for these great navigation bar examples! I know ZERO about web design, but I’ve enjoyed playing around and learning lots of tips from your site so thanks!
I’ve attempted the “post-it” style nav bar on my site but when I rotate the rectangles and add a shadow, I’m getting a white outline behind each tab. (almost like a placeholder for the pre-rotated rectangle) Something about the shadow mixed with the rotation of the shape isn’t working. It doesn’t show up in iweb, only on the published site. Any ideas what I’m doing wrong?
fyi when I couldn’t figure it out I just left them without shadows for now – just in case you visit the site.
Thank you!