A ‘Print this page’ button your web page is becoming a more and more recurring sight on the internet these days. Whether you run a news site that has pages and pages of fresh content everyday or just a small site offering, for example, your grandma’s recipes, allowing your users to print of the information to read at another time is a good idea. And now it’s as simple as adding a HTML Snippet to your iWeb site.Before I start with this tutorial I just want to point out that I did not write the code for that you will find below. Over the last few nights I have been experimenting with 9 different scripts to see which is the best one and finally came up with this solution.
The reason I picked this code is threefold. One, I wanted it to be simple to do, most of the code samples I tried had me publishing to a folder, adding bits tot he <head> section and the rest to the <body> section of the web page and, although that is all fairly simple to do, I know there are many of my regular readers prefer not to do it that way.
Second, the overall effect is much nicer. This script adds a button to your web page rather than just a text link. Okay, you can add an icon (such as a printer) next to the link; I just preferred the button.
Finally, this is a cross browser script and should work on nearly all browsers that are available to the common user today.
SHOW ME THE CODE
So let’s crack on. Open iWeb and navigate to a page where you want to add the ‘Print this page’ button to.
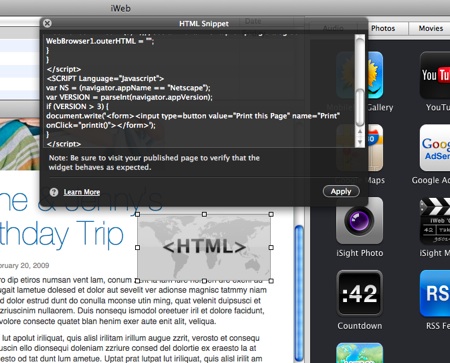
If the ‘Media Bar’ isn’t already open click on the icon to open it on the right hand side. Select the HTML Snippet widget and drag the icon onto the web page where you want the button to appear.

In the black window that appears, paste the code that is listed below, which I found on Dynamic Drive. It’s a great resource for web designers and one of my favorite bookmarks.
<SCRIPT Language="Javascript">
/*
This script is written by Eric (Webcrawl@usa.net)
For full source code, installation instructions,
100's more DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
function printit(){
if (window.print) {
window.print() ;
} else {
var WebBrowser = '<OBJECT ID="WebBrowser1" WIDTH=0 HEIGHT=0 CLASSID="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"></OBJECT>';
document.body.insertAdjacentHTML('beforeEnd', WebBrowser);
WebBrowser1.ExecWB(6, 2);//Use a 1 vs. a 2 for a prompting dialog box WebBrowser1.outerHTML = "";
}
}
</script>
<SCRIPT Language="Javascript">
var NS = (navigator.appName == "Netscape");
var VERSION = parseInt(navigator.appVersion);
if (VERSION > 3) {
document.write('<form><input type=button value="Print this Page" name="Print" onClick="printit()"></form>');
}
</script>
Click ‘Apply’ and your button will appear.

You can change the text within the button if you so wish by editing the last line of the code. Between the speech marks “Print this Page” can be changed to anything you want.
As I mentioned earlier you can always add an icon to your web page to make the button stand out even more. Below is a list of web-sites that offer free icons to web designers, so why not add a bit of glam to your ‘Print this Page’ link.









This code is not working for me. It only prints one or two lines but not the whole page. I am wanting a customer to be able to print and fax then fax back to me a web page they are looking at.
I have tried totally blank pages, parts of pages, etc.
Any thoughts on how I can get all of the page I am looking at to print from the web using your idea and code?
Fritz
901 309 2200
Not working for me either. Should we change the WIDTH and HEIGHT values???
Not working for me, just printing two lines. This would be a great thing.
Also code did not work for me but script below did with all browsers as well:
But you also mentioned sprucing up the ‘Print this page’ button with elaborate icons. My two questions are how do you make the icon perform the above script? And how can you change font size, weight and color of “Print this Page”. Thanks.
cole ragland
Sorry,
Left out code in previous post.
cole ragland