The default iWeb themes are upon first glance, very nice. They are however, few and far between and to make your iWeb site stand out from the 1000s of others using the same theme you need to add an element or two. Simple but effective effects can be achieved just by using many of the freely available fonts that can be downloaded from the Internet. By following these few simple ideas you can give your iWeb site a unique twist.
And by adding fonts I don’t mean sticking the odd letter here and there, far from it. There are hundreds of graphics themed fonts (remember Wingdings?) available to download nowadays and many of them free of charge. Here are a several examples of how these image style fonts can make your iWeb site stand out from the crowd. Of course, we don’t have to stick to these ‘Dingbats’, adding a custom font to your iWeb site can make all the difference.
All of the effects below are achieved in the same way. Find a font, download it, install it on your Mac and add it, in a text box to your site. The images below are all examples using a default iWeb theme and then just adding a font or two. All fonts used in this post are from DaFonts.com and are free of charge.
Obviously there is a good chance that the visitors to your site will not have the fonts installed on their machines so you will have to turn the fonts into an image, which I covered in a previous tutorial.

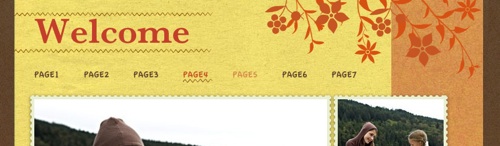
Here is the Goldenrod theme but with much more foliage. I used some flowers, colored them the same as the already included leaves and they blend right in.

I used a few stain style dingbats in this Nightlife theme example. A splatter of red wine and a coffee stain too. I used this splatter font in my last tutorial when I designed the Grunge site in iWeb. It’s just colored red and given some transparency in Inspector.

The addition of a few comic style Dingbats make this Comic Book theme look slightly different.

The Doodle theme is crying out for additions. I have just added a few extra doodles to this page but could have gone completely mad.

For the Travel theme all i have done is add a few extra stamps, colored them green, added transparency and then sent them backwards.

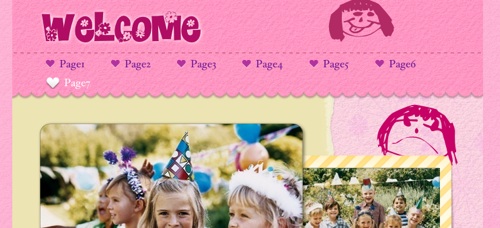
Here the Kids Pink theme is used and I have completely changed the font for the site header to give it a bit more of a girly feel. I have added the two sketches as well to look like kids doodles.

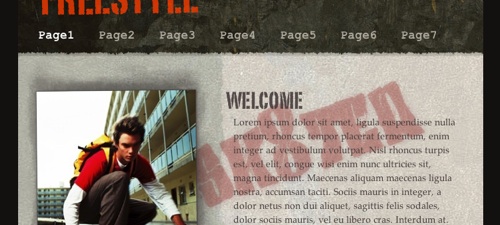
In this example I used the Freestyle theme and added a Graffiti style font. I added a good deal of transparency in Inspector and then sent the text-box backwards to sit under the main text.









Thanks a lot for these ideas. You’ve shown a lot of ways to be more creative with the stock themes, and in other posts, how to create a design from scratch. This is very helpful for me, as I’ve been asked to use iWeb to create a website, and worried it might be too limiting.
what font does the freestyle theme use
Hey Tim,
Thanks again for the awesomeness.
Could you please let me know if there is a way in iWeb like in CSS to select a first font when writing our web site and give a second or third possibility of fonts?
Like this we would use our preferred font for writing our web site, but in case a visitor doesn’t have this font, a classic font like Arial could be used.
I don’t know if you see what I mean and if this is feasible.
Thanks again for the great web site and keep it up!
MiG
MiG,
You don’t have to worry about that. iWeb does it for you. Obviously though, if you design a web-site with a rare font you have to be prepared for it to look different on other computers. In other words, if design is important don’t use a rare font (unless you convert it to an image).
Tim
hi Tim was just wondering if there is anyway iweb will convert the text to an image for you. it does it with some in the header section but not the main body…
Actually, if you turn text into images, you make the site unreadable for search engines and visually impaired people. The former is not doing yourself any favours, the latter is in some countries even illegal, so you better think twice before going down that route.
Instead, if you really want to use a font that is not web safe, look up “font kit” or visit http://www.fontsquirrel.com and look at the tutorials.
On the other hand, you can indeed speed up your website using images. Everything that is NOT content (i.e. headers and images and other design elements you put together) can be turned into a single image by doing a screengrab from Safari and replacing all those elements with a single .jpg – instead of having to load all the elements and spend time positioning them, all the browser now needs to load is one image. Keep the original page somewhere in your site list (just exclude it from the menu) so you have a master.
Speaking of menus – I started to replace the iWeb menus with my own, as the iWeb menu doesn’t help search engines find pages. The disadvantage is that you need to do more work..
Argh – converting non-safe fonts to images makes them invisible to Google, and a commercial website should not even have this as you violate various laws regarding access for the disabled..
It would be nice if iWeb had actually automated support for font kits, the only way to solve the issue..