Continuing on from the first part in this series of building your own iWeb site without themes, this time I have chosen the ‘Gaming’ style of web site to have a go at designing. Taking a look around the Internet it is easy to see how different genres have a similar style in their web design and gaming is no different.
As with all these tutorials, and whenever I design a web site, I like to look at as many web sites that focus on the same theme so as to get some ideas, some inspiration and perhaps even some pointers of what not to do.
One thing I noticed with gaming sites is there is a heavy slant toward Industry in many of the sites I saw. Of course there are many that also have weapons and camouflage sprinkled liberally all over the place so I had to bare that in mind too.
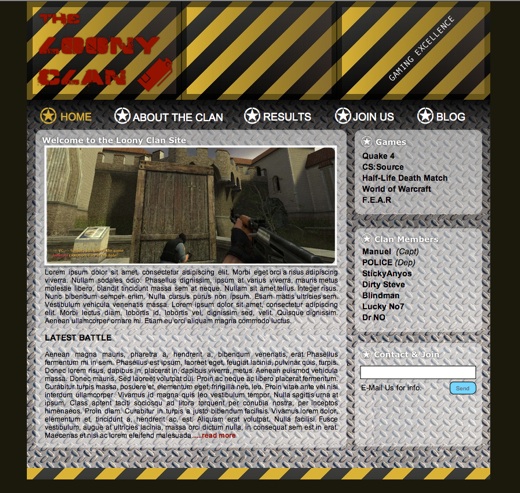
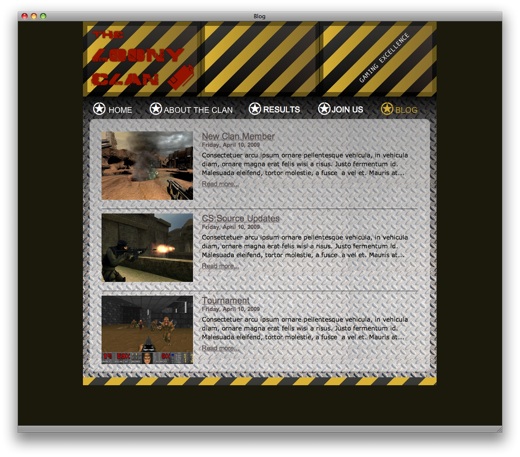
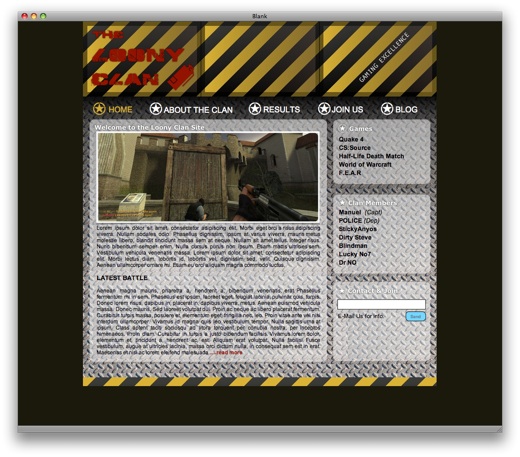
Here’s what I came up with:

When I create the sites in this series of posts, I try to keep things as simple as possible, so the only tools I use are whatever comes on a standard Mac, ie just iWeb and perhaps Preview.
As with Part 1-Grunge, I took lots of notes, sketches and screenshots before starting with iWeb and didn’t even open it until I had drawn an idea or 2.
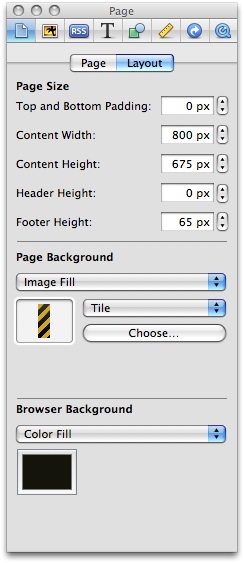
The initial page is created on the White theme Blank page. I set the Content width to 800px, got rid of the Header height and padding. I then added a dark olive green to the Browser background and a black/yellow striped pattern to the Page. Obviously this gives a striped background to the whole page so I inserted a rectangle and gave it an image background of plate metal in Inspector.

The striped background was created using a fantastic online tool over at Stripe Generator and then downloaded the image.

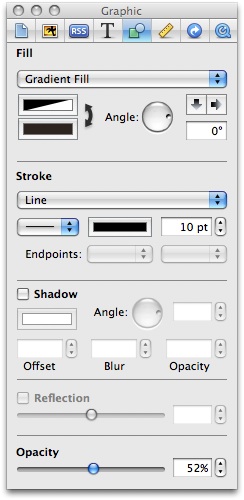
To give it the 3D effect I inserted a rectangle, applied a gradient fill (dark to light gray) and a thick black border. I then gave it major opacity and copy/pasted it twice. (See below)

The logo for the site is just a military style font downloaded from dafont.com. I used Toy Soldiers and a ‘Half-Life’ font to get the grenade. A light shadow was applied to make the fonts into an image so that the logo would show on all browsers whether visitors had the font installed or not.
The nav-bar is simply made using the Arial font and using a different color for the selected page. The US Army star badge is once again from ‘dafont’ Army wingdings section, just to give it a little bit more military styling.
![]()
To get the content of the site to show up against the metal background I added some rounded corner rectangles and then added transparency. The titles for the separate boxes are all created the same way as the nav-bar.
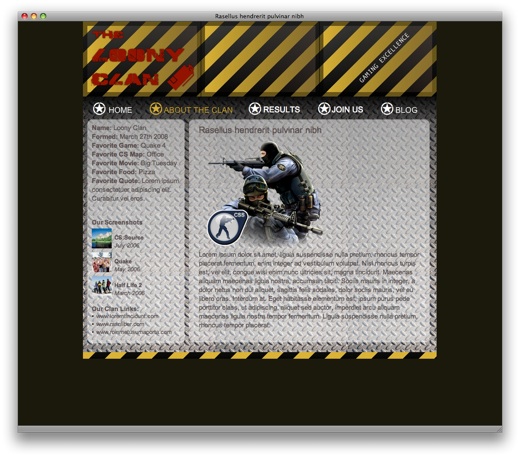
And that is it. Obviously you could spend ages adding bits here and there, tweaking it to get it how you like it, but I didn’t want to go overboard. Once I was happy I just had to copy/paste the relevant bits onto other pages as required as shown below.



Next time I’m going all arty-farty to try and create a designers style iWeb site.









Hey Allaboutiweb!
I really like this site design! I might make this for my gamer friend after i have made mine!
Thanks for all your help!
Ultan
First off, that stripe generator is really really neat! Good find. (i couldn’t find a spot for using stripes in the website redesign I did yesterday though.)
Second off, I redesigned my website after reading your two posts on making your own theme! Most of my inspiration came from the free icons from your first post.
Old website http://www.jrdecks.com/Blog/Blog.html
New Website http://www.jrdecks.com
let me know what you think of my re-design!