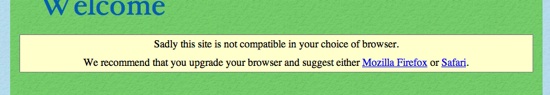
Following on from this week’s earlier post about problems with iWeb sites displaying in Internet Explorer I decided to experiment with some conditional comments and a bit of CSS and came up with the following bit of code to add to your iWeb sites. The end result is a colored rectangle that will appear on your iWeb site (wherever you place the HTML Snippet) whenever an IE user visits your site. Within the rectangle is a warning that their browser is incompatible with your iWeb site.
To be on the safe side I have also included a few links and suggestions for other browsers that they could download and try.

Much of the code is customizable, so if you are not happy with the color of the rectangle, the border or font you can change it along with the actual text as well. Anything that I have highlighted in red can be changed to suit your site (although it would be better to have the warning standout)
To get this warning onto your iWeb site, open up iWeb and go to the page where you want it to appear.
Insert a HTML Snippet and paste in the code that is shown below; press apply. That’s it.

You will probably now say something along the lines of ‘how do I know it’s working there is nothing showing in iWeb?’ and that would be a good question. The reason it doesn’t show in iWeb (or Safari for that matter) is because we have used a conditional comment. The part of the code:
<!--[if lt IE 8.]>
detects which browser is being used to view the site and if it is IE7 or earlier then it will display the message. If it isn’t, then the message will stay hidden.
If you want to have a look at how the warning displays (perhaps to edit the colors or font) you can remove the portion of the code at the end:
<![endif]-->
Remember to put it back before you save your page otherwise it will show up no matter what browser you use.
<!--[if lt IE 7.]> <p style="border-top: 1px solid gray; border-right: 1px solid gray;border-left: 1px solid gray; background: #ffffcc; color: #000; font: 1.5em; padding: 5px; width: 760px; text-align: center; margin: 0;"><b>Sadly this site is not compatible in your choice of browser.</b></p> <p style="border-left: 1px solid gray; border-right: 1px solid gray; border-bottom: 1px solid gray; background: #ffffcc; color: #000; padding: 5px; width: 760px; text-align: center; margin: 0;">We recommend that you upgrade your browser and suggest either<a href="http://www.getfirefox.com">Mozilla Firefox</a>or<a href="http:// www.apple.com/safari/">Safari</a>.</p><![endif]-->
As a quick summary of things you can edit:
The borders are obviously self-explanatory, you can change the width of them from 1px, if you would rather have ‘dotted’ or ‘dashed’ instead of ‘solid’ then you can change that as with the color; you can use hex codes (ones that begin with #) rather than ‘gray’.
You can change the font size (I have set it to be slightly larger than normal (1em) so that it stands out a bit) as well as the background color from ‘#ffffcc’. The ‘color:’ refers to the color of the font and of course you can change that too.
Finally you can change the wording do the message if you like as well. I tried not to be too harsh, but to offer a subtle hint that IE is rubbish.
As a final aside, I have tested this and it does work. I entered the code in an iWeb site, published it to a folder then put the folder on to a USB stick. I then took the USB stick into work (where we still use IE6???) and viewed it through FireFox 2 and 3 as well as IE 8, 7, 6 and 5.5. The message appeared only in the relevant versions of Internet Explorer.
If you need anymore help with the code editing, leave a comment or drop me an e-mail.









Excellent post. I might use this in my website.
Thanks
It doesn’t work for me. It shows up on the iWeb built in browser and on Camino.
Tom, Thanks for your comment, there must be a problem with your code. If it shows up in iWeb then the CSS/HTML has a mistake in it somewhere. Make sure you copy/paste it correctly.
Tim
Good job! I like it, and it simply works. Thanks.
I copied and pasted it exactly. Who defines the variable IE? Is it iWeb generated scripts? Is it only present when certain elements are present on the iWeb generated page? I added it to my landing page which is sparse. I’m using iWeb 3.01. Which version did you test it on?
Tom,
The Conditional Comment is standard HTML coding. The only thing that can change on it is the number. I tested it on iWeb 3.0.1 too. I find it bizarre that you can get it to work.
Tim
Here’s the code on a test page on my site: http://www.tom-goetz.org/Main/Test.html
Here’s the source for the widget: Test_files/widget0_markup.html
If you view source on that page you’ll see your source as cut and pasted from this page.
The second link should obviously be http://www.tom-goetz.org/Main/Test_files/widget0_markup.html
Tom,
did you copy straight from the web-site and paste into iWeb? I think the problem some syntax in your code. I have seen this before in HTML Snippets. I have just copied the code from your test site and tried it in iWeb. I replaced all quotation marks and got some success. I also had to make sure that there was a double dash at the beginning and end of the code. So make sure that has 2 dashes as well as ![endif]–> not just the one that appears on your site. I tried it on mine and it worked.
Let me know how you get on Tom,
Tim
Ok, it works for me now. I think you need to fix you example code above with the by adding the second dash to the comment start and end.
Phew, Tom you had me worried for a minute there!! I don’t know how that happened I copied the code straight from my HTML Snippet.
Tim
[…] Read more from the original source: iWeb and Internet Explorer – part 2 | All About iWeb […]
I copied the code and pasted it on the front page of my site and in testing it does not show up in developer safari
I’m having the same problem as Andy. The page is http://www.mirandafield.com
Andy and wft,
It won’t show up in Safari at all, whether you are using the Develop tools or not. It WILL only show up in Internet Explorer because of the conditional comment.
I did test this properly and it does work. wft the message shows on your site, I have checked it in IE 6, if you like I can e-mail you a screenshot.
Tim
I am not very good at code, but have tried without success so far to change the font. I can see where to change it from normal to bold etc. but nowhere can I find the bit of code to actually change the font type. Any help with this would be very appreciated.
thanks
-Nic
What about if I want all version of IE? I want this message to appear everytime somebody use IE.
Thanks
thierry
Thierry,
Thanks for your comment, just replace the “if lt IE 7” with “if IE” and that will do it.
I hope that helps,
Tim
Thanks Tim, I will try
Thierry
Tim, it does work, only problem is that all the text is not showing, I’m missing all the bottom part with the links to other browsers. I reduced the font to 0.5em but it still not showing. I do not want to increase the size of this box, it takes to much room already, any other suggestion?
Thanks for your help and great blog, please keep it up.
Thierry
Thierry,
Other than change the ‘padding’ number to something smaller there is not much you can do. I think there must be a slight error within your code 0.5em is very small so it should show. Have you got a link to a page on your site that you have added it to and I can take a look.
Tim
Tim,
Thanks for looking into it. I know that 0.5em is small and I changed the HTML widget using TextWrangler, I did not change the code in IWEB and republish, may be I’m missing something. The message is in the home page here: http://www.wesdotphotography.com/Home.html
Thierry
We are loyal users of I Web and stumbling on your site yesterday has been a blesssing in disguise. I guess the best part is to know that we are not the only ones struggling with some issues, that takes away most of the pain. The design team is looking forward to fixing problems reading all the stuff on Monday morning. Thanks Tim.
is there a way to send the user to another page instead of displaying a message? It would be grate!!! The same “if” but the output would be rederect to another page.
Thank you!