This tutorial has been updated. You can now see a video tutorial on how to make an iWeb site mobile friendly.
We all know how sucessful Apple’s iPhone has become since it’s 3G version was released and now the iPhone 3G S is out and selling like hot cakes, the mobile internet is going to get even faster, and even more popular.
As a rule your iWeb site will work on an iPhone without to much hassle (unless you have added some flash obviously) however there are a few little tweaks that you can make here and there to make it even more iPhone friendly.
iPhone favicon.
The process of adding a favicon for iPhone users is a relatively simple one. To begin with you need a few image making skills. Your favicon needs to be 57px x 57px and saved as a PNG file. Normally favicons are saved as a ICO file so note the difference.
You also need to save it as ‘apple-touch-icon.png’ (without the quotation marks). If you now upload this image to the folder that contains your site (either on MobileMe or via FTP to a third-party host) that should be all you need to do.
There is the fallback however of adding some code to your iWeb pages, but this needs to be done once you have saved your site to a folder on your Mac. You will have to open each page individually in a text editor and within the ‘Head’ section of the page add the following HTML:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"/>
Now when a iPhone user adds you as a bookmark, they get your favicon too.
Make your phone number clickable.
Every web-site should have some form of contact details available to the visitor, but with the iPhone enable site you can add your telephone number and have people call you directly. Simply add the following code to an HTML Snippet and your telephone number will appear as a hyperlink.
<a href="tel:01234 5678910">01234 5678910</a>
Obviously you have to replace the phone number with your own in both instances.
Change the width of your site.
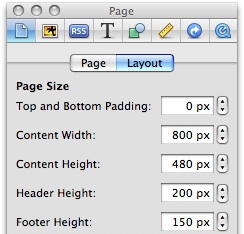
By default iWeb sets the width of your site to 700px. This is a fallback to when 800 x 600 was still a popular screen resolution. Thankfully those times have passed and even the iPhone can handle web-sites of 980px wide.
To change the width of your site open Inspector and select the ‘Page Layout’ icon (far left). Next choose the ‘Layout’ button and adjust the width of your site to suit.

Sort out your Google Maps.
One of the widgets that became available in iWeb 08 and 09 is the ability to add Google Maps to your iWeb site. These however, do not render well on an iPhone. Instead we have to insert a bit of code via an HTML Snippet to have the map show up better.
<a href="http://maps.google.com/maps?q=Paris">Paris</a>
Once again you will have to change the name of the place from ‘Paris’ to whatever you want it to be.
Optimize your images.
One further piece of advice would be to ensure all your images are optimized. Despite the speed that 3G and 3G+ gives us loads of images mean slower sites and possibly bigger phone bills for your iWeb site’s visitors. Keep images small and to a minimum.
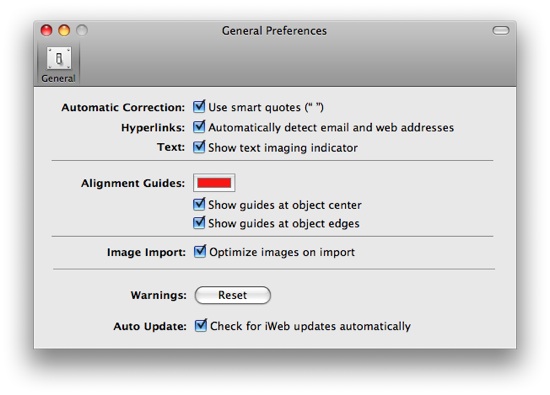
You should also check in your iWeb preferences to make sure that ‘images are optimized on import’.

Of course you could make all these changes to your existing site or you could make an additional one designed just for iPhones and incorporate all of the above tips.
Do you have an iPhone optimsed site? Why not leave the URL in a comment and let us take a look.










[…] Visit link: iWeb sites on iPhones | All About iWeb […]
Just browsing the web searching, “making iWeb mobile friendly” and came across your site. Some good info, thanks! One thing I’m experimenting on my iWeb site is, I want to be able to update it via my iPhone. I’m still working through some cosmetics but check it out and let me know what you think.
-do2
This tutorial is great! Only question I have is that when I make an HTML Snippet for a clickable phone # link – it’s default is small and blue. What code and in what sequence would I modify to change the color, font, and size?
Appreciate your site. I am beginning to make changes to my site (have not published my changes yet). I will be changing the phone number so that it is iPhone ready. I want to do the same for my google map but I’m not sure where to place the snippet with the code you have provided. Would you take a look at my site to see what else I might do to make it iPhone ready? Thanks JZ
Hey can you explain, ” If you now upload this image to the folder that contains your site” in more detail. Where is the folder actually located? I’m using Mobile Me.
I’m a rookie here (sorry!)
Jamin,
Thanks for your comment. If you open a new ‘Finder’ window on the left you will see a link to your iDisk. Click on that and you should se a folder called ‘Sites’. Open that folder and then you should see one that contains your site.
I hope that helps,
Tim
Thanks for the help Tim. I found the folder Under iDisk>Web>Sites
I put the “apple-touch-icon.png” picture there and it worked. But I don’t have maps, or phone numbers on my site, So I’m all set
Useful tip about the telephone, thanks. Just wondered if it is possible to do the same for a Skype link. I have a Skype contact name on my webpage so it would be great if a user, upon clicking it, could be immediately connected via their Skype application. I don’t know if this applies to the iPhone but it would be very useful for standard computer users.
re: text colour
Looked around a bit and found this site:
http://www.htmlcodetutorial.com/help/sutra13697.html
I’m no html expert but I inserted the code prior to 01234 5678910 ,adjusted the colours to suit and it all seems to work.
Here is the code from the link above which you can insert to choose the relevant colours:
a:link
{
color: #FF0000;
text-decoration: none;
}
a:visited
{
color: #00FF00;
text-decoration: none;
}
a:hover
{
color: #FF00FF;
text-decoration: none;
}
a:active
{
color: #0000FF;
text-decoration: none;
}
OK OK! This will be the last one today:
Skype buttons here: http://www.skype.com/share/buttons/
You can also use this and the above mentioned method for phone numbers to add the same to your Apple Mail Signature:
http://share.skype.com/sites/en/2005/10/mac_howto_adding_a_skype_me_bu.html
Simon,
Thanks for your comments, very helpful.
Tim
for some reason the site works great on all computer based web browers. The thing is I can not open this site on my iphone. Just keeps saying that the Safari Could Not Open The Page Because The Server Stopped Responding. All functions on my iphone work. I can go to other sites. I have tried changing and resetting everything. Nothing is working. Works on IE, Safari, Firefox, and publishes easily from iweb. Just will not open on my iphone safari. PLEASE HELP!
Here’s my URL: http://www.tomfawbush.com
My question is how do you include code that will recognize how a site is being accessed? For example, if someone were visiting via an iPhone, it would be great if they werejust rerouted to the iPhone site instead of my main site and then having to select the iPhone site.
Here’s my URL: http://www.lifewaves.com
Do I have any options for replacing the flash videos to make them iPhone-friendly, and still have relatively smooth streaming? Before I added the flash, I embedded the videos as .mov but the file sizes were too large (choppy streaming) and I had a lot of problems with PC’s watching the movies.
my website: http://www.jakefixit.com!
i just optimized my website for the iphone! thanks, great tutorial!!!
my website: http://www.advantagevid.com/AdvantageVideo/Advantage_Video.html
My text, especially in the header, is much too large for my phone. Most of the images are just too large to be of use.
Any help would be useful.
Bob
I just figured out the ‘too large for iphone text’ issue. When I add a shadow or a reflection to any text or picture in iweb it renders the image/text too large for any of the phone devices to read. When I went back into iweb and removed the shadows and reflections from the text and images on the page it loaded perfectly on my iPhone as well as my friend’s Droid.
Bob
Nice tip Bob, thanks.
iPhone Favicon – I added the .PNG to my folder. When my website is bookmarked on the iPhone it does in fact add the favicon automatically. My question is… how do I make it so it isn’t pixelated? Thanks!
re: Make your phone number clickable.
Using iWeb 3.2 (3.0.2?) and iOS 4.3, this was simply not an issue.
In fact, adding the HTML tag left me with a horrible font, wheras leaving the code untouched still allowed me to click my (ISO formatted) phone number and call myself.
I didn’t answer, I must have been engaged…
See for yourself – my page is http://www.rdturner.co.uk/Kontakte
Sorry, I think you’ll need to add an ‘.html’ to the end of that address!
Thank you so much for creating this site! I have an iPhone App and I want to make the content available to users without an iPhone and to have the flexibility to add content at any time. I made a website that works nicely on an iPhone, but it doesn’t work well on other phones. Any suggestions? Thank you! FiveMinuteChristianMeditation.com
I have the same question as Tom above:
My question is how do you include code that will recognize how a site is being accessed? For example, if someone were visiting via an iPhone, it would be great if they werejust rerouted to the iPhone site instead of my main site and then having to select the iPhone site.
need some optomizing tips, got a video?
Great tips. How does my site stand out on iPhone and iPad.
Many thanks
Help my number is turning black on my site instead of staying white when viewed on an iphone… which is unreadable with my black background. Any suggestions???
Please and thank you
For some reason my links aren’t working on my website when it is brought up on my iphone. I have two sites, and one of them works, while the other one doesn’t.
the one that does work is:
http://www.chelseabarker.com
and the broken one is:
http://www.iceridersnyc.com
how on earth can i fix this?