If you read and followed my original post about adding a Twitter link to your iWeb site then you may well remember that I promised a follow-up post. Okay, so it’s been a while but here it is. If you want more than just a ‘Follow me on Twitter’ link on your iWeb-site you can add a status widget for all to see.
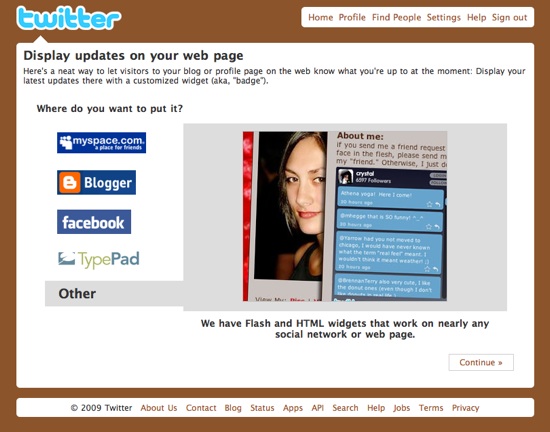
When you (if you) signed up for your Twitter account you should have seen the widgets that are available to you. If not point your browser to twitter.com/widgets and have a look. As you can see form the screen shot below I selected ‘Other’ in response to the question ‘Where do you want to put it?’ Obviously iWeb isn’t that popular a web design tool just yet!

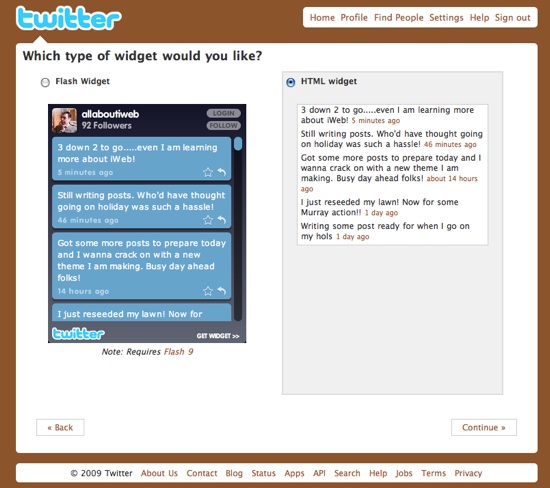
There are 2 different ‘flavors’ to choose from, one Flash the other HTML. Obviously if you want to make your iWeb site all funky looking you can go for the flash version however I would warn you to take caution. Not everybody (I know it is hard to believe) has or wants Flash installed on their PC/Mac so if one of these users visits your site and then starts getting annoying warnings telling them they must download the latest version of this and that, they may well go elsewhere.

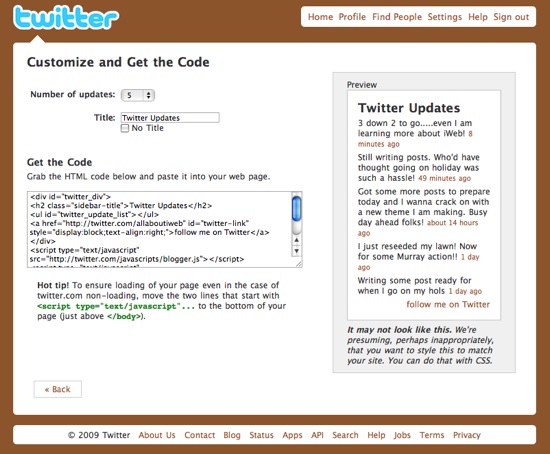
I went for the HTML version. Click continue and you will be taken to a page where you can choose how many updates you want to display at a time. If you are a regular updated you may want more than the default 5; set the amount to suit your needs.

You also get the option of adding a title. The default is Twitter Updates. I chose not to have one as we can make one in iWeb using a simple text-box and we know the font will match.
Now just copy the HTML code that is shown in the last box and open up iWeb.
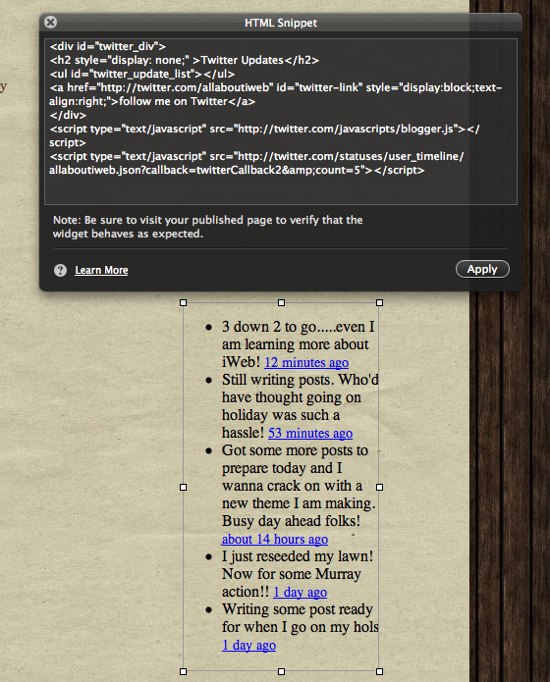
Find the page where you want to insert the Twitter Updates on and insert an HTML Snippet, then paste in the HTML code and press ‘Apply’. Your Twitter Updates should now appear, as if by magic.

You may now notice that the font and perhaps the colors of the updates do not appear to match the rest of your site. We have to get round this by adding an extra bit of CSS into the code so that the Twitter Widget reads it rather than uses HTML defaults.
So underneath the bit of code:
<div id="twitter_div">
I added the following CSS to change fonts and colors:
<style>
a{font-family: arial; font-size: 0.8em; color: #330000; text-decoration: none;}
ul{list-style-type:none; font-family: arial; font-size: 0.8em;}
li{padding-bottom:10px;}
</style>
The ‘a’ portion refers to the hyperlinks within the widget such as the time I added an update and the ‘follow me on Twitter’ link at the bottom. As you can see from the code above I changed the font, changed its color from bright blue to a nice brow to match my page and got rid of the underline (text-decoration).
The ‘ul’ line refers to the update itself. Here I set the list style (bullet point) to ‘none’ as I didn’t want one showing and as with the ‘a’ section above I changed the font to Arial and made the size 0.8em.
Finally the ‘li’ section refers to how the list is displayed. I thought the updates were to close together so I added a little spacing.
You are of course free to change any of these settings or add your own if you are confident enough with the CSS.
If you need any extra help you can drop me an e-mail, but I can’t answer it until 19 July 09 as I will be by a pool somewhere hot!
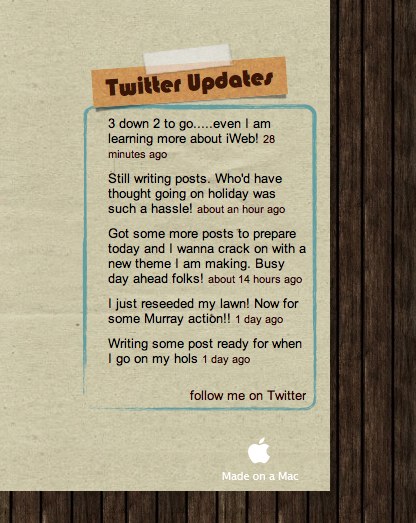
Finally I finished off my Twitter widget with a nice border and a title for the whole thing.

If you have added a Twitter widget to your iWeb site why not leave us a comment and let us take a look too. We may even start following you!









http://www.solon.k12.ia.us/~kathy_kaldenberg/Site/Blog/blog.html
Twitter widget on left side of screen.
Ah, you are a lifesaver! Couldn’t believe how much googling I had to do just to figure out how to space my tweets a little farther apart in the widget. Thank you for a very clear, very simple explanation.
I want to list both a personal and a business Twitter widget. On preview both populate but on live (over the web) they do not. Actually the first one does and the second one does not. For the first one to fill in even you have to click on and and select show all.
Help!
Thanks for the instructions. I’m still fine tuning how it looks but the instructions on here are definitely helping.
I was just wondering were you got that template of the the very last page with the dark wood in the back ground?
Just wondering….what theme did you use to make the example of the embedded twitter widget? the one with the piece of tape in the screenshot above!)
thanks!
Hi Lindsey,
Its a rectangle colored light brown then the tape is one of the ‘frames’ chosen in Inspector – Picture Tab.
I hope that helps,
Tim
Thank you! This is the first site I found with such clear instructions. Even with little html experience I have, I’ve been able to manipulate the code a bit to better suit the theme of my site. You are great!
Hello and thank you for this great little blog post!
I’m using the twitter template too. I have customized the style sheets and all works fine.
But there is a problem with it, when I use the mobile Safari from the iPhone to show my website! The font size of the widget is to big, so that the twitter posts going out of the website at the bottom of the page.
If you have an iPhone please take a look at my Homepage http://web.me.com/f.willmes/
Have anybody the same problem or an idea how I can fix it?
Thank you,
Flo
Flo,
Thanks for your comment. I took a look at your code. Instead of using ‘px’ as your font size try using ’em’.
Give it a whirl and let us know how you get on.
Tim
Hello and thank you for your quick answer!
I tried it out, but this workaround unfortunately don’t solve the problem!
Has anybody further solution statements?
Thanks,
Flo
Hi FLo,
could you try adding the ‘font-size’ element of the CSS to the ‘a’ and ‘li’ sections of your CSS and let me know how you get on. Try making the size really small (such as 0.6em) so you know if it has worked or not.
Thanks,
Tim
So I have tried it out!
There is no improvement, only when I use a very small size like 0.6em it’s looking perfect with mobile safari.
But the problem is, that this small size is to small for a normal Browser. So I have change back the size to 0.9em…Damn!
Other ideas 😉 ??
Flo,
You got me thinking now, I shall look into it.
Tim
Hey,
Thanks for the helpful information. I was able to set everything up, but now iWeb is telling me that my Twitter username/password is incorrect when I try to paste the HTML code – thoughts? I checked and am certainly entering the correct Twitter username/password. Any help is greatly appreciated. Thanks again
—
Jon
How do I change the font color of the twitter posts that show up on my blog?
Hi, I was wondering how do you create a border for your html widget?
I have been trying to find a way to add a border to my html widget but I can’t seem to find out where to do it.
When I create a html widget, I am unable to change any kind of graphic with inspector, is there something wrong with it.
Thank you.
I have used a few of your tutorials, one to change the background image, which I used and then some, and this one. So I now have the widget too….still have to customize a bit more…but very cool. thanks!
The Twitter widget has been updated quite a bit. I still found your hints helpful though. Many thanks!
iWeb already has a checkbox to update your facebook profile whenever you post an update. I pray they’ll ad a Twitter checkbox in the next release, too.
THANK YOU! I am bookmarking this site!
This was exactly what I was looking for. I’m having a problem with the font. I used the code from above but replaced ariel with ‘century gothic’ which I believe is a websafe font. But the widget did not change. Any advice?
Per usual Thanks Tim!!
I don’t even bother Google-ing questions about iWeb anymore. I just come to your site.
U Rock