I receive, on average, 3 or 4 requests a week from visitors to All About iWeb asking me to review their iWeb site and while I am more than happy to share what little web design knowledge I feel I have I dont’ often get the time to give a full (or even any) response.
One thing I have noticed however, about the majority of the sites that I look at is that cramped and overloaded pages seem to be the order of the day.
I know many of you have built your iWeb site to, perhaps make a little bit of ‘pocket money’ and now that Apple have integrated the Google Adsense widget in to iWeb nothing can be easier than getting adverts plastered all over your site.
That’s not the only widget either; what with YouTube, iSight, Google Maps and HTML Snippets you can soon start to fill up your iWeb pages in no time at all. This post is to remind you to think before you add loads of content to your iWeb site.
Where SEO is concerned ‘content is king’; well written content that is. But it is no good filling your pages with well written content if nobody can read it. That is where whitespace comes in.
Whitespace (or negative space) is the, not necessarily white bits of your iWeb site between elements on the page. The space you leave between images and text, even the line spacing between text; it all counts as whitespace.
Having this whitespace on your page in the correct amounts is what makes your iWeb pages readable. Just because you have a vacant space on your page does not mean you have to fill it with adverts or your twitter feed. Instead think about moving the existing elements around your page to merge that space in with the rest of the elements.
Just as a fine bottle of port is decanted into a large decanter before serving allowing it to ‘breathe’ (or so I am told) so must your content be allowed to breathe. Give it space to allow different elements to stand out from each other.
How many times have you arrived at a web-site, been overloaded with content and just hit the back button because you don’t have the time to search out what you were looking for or feel that if the web designer can’t be bothered to make the effort, why should you.
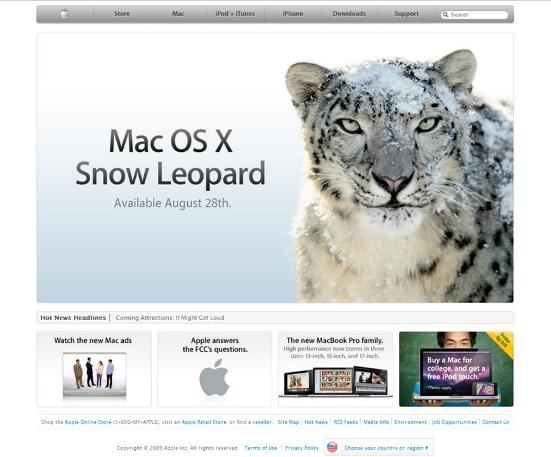
In may last post about iWeb site footers I highlighted Apple’s site as a perfect example of what to do with a footer and once again I could turn to Apple to show you how whitespace is used.

The way the page flows from the nav-bar at the top, through the large image of the latest product and then the three or four smaller images of highlighted news and products. You will notice that there is plenty of space in between all of the elements making the pages easy to scan and therefore simple to find what you want quickly.
On the whole the themes in iWeb are set up quite well and take whitespace in mind; the problems start when you add more and more elements to your iWeb page. As a tip, if you want to add more elements to your (for example) Welcome page take a quick look at the theme’s About Me page first.
These are normally the pages within an iWeb theme that contains the most content. Take note of how the theme designer has laid out the page leaving lots of space between elements.
In fact there is nothing to stop you using the About Me page as your Welcome page (just change it’s name on the left hand side in iWeb) and replacing the default elements with yours, just keep the positioning of those elements.
One pearl of wisdom I learnt early on in web design is that you should design your web site for your visitors not for you. You may think that you have designed the best looking, most useful site on the Internet, but your users may not.
Did you take whitespace into consideration when you designed your iWeb site? Perhaps you feel that you have too many elements on one page. Let us know and leave a comment.









made this site for a friends unlocking business the other day
http://uniunlock.dk/Uni_Unlock/Forside.html
we discussed the part about the white spaces in specific and ended up making couple of graphic icons as menu instead of leaving down in the text window – thinks it works ok
(dont mind if the text coding looks funny, the language is danish 😉 )
[…] Original post: How to use whitespace to improve your iWeb site | All About iWeb […]
Great post. I just finished building a site for myself using alot of your posts. Your site is amazing and really helped me along the way. Here is my site, and I know you’re busy but let me know what you think if you get a second.
http://www.social-target.com
I spent a long time designing my homepage over a year ago, and spent most of my time making sure the homepage looked right before duplicating the page to keep the layout similar in style throughout the site.
My design is quite simple, but it took me well over a month to settle on it. Check out the homepage and tell me what you think. 🙂
hai, nice post, i’m a graphic designer in Holland and made my website complete in iWeb too, some friens said to me that’s unbelivable 😉 I think it’s ok to work with this programm, only for little changes and use of external programms like SEO tools etc.
For my other clients we build CMS based websites (only designed by me, not build my me by the way 😉
What do you think?
gr. Arjen
Hello!
I am attempting to create a website with iweb08. 2.0.4. I am looking at other sites created with Iweb and have noticed that the sites seem to be wider looking, or they have a wider layout than what my options seem to show in my application. How can I get more white space /smaller margins to the side? Thanks for all your help!
-James
James, go to the page layout tab in the inspector and set your width for more white space in the browser and/or on the page.
hey there
great post, I’m re-reading it again months later…was wondering if you’d check out my site…I’m constantly changing/altering something and don’t know if that’s a good thing…
http://www.projectk.ca
hope you have a second.
thanks!
karina
Hey there, I’ve posted in a few places on your site already in the last week or two, would you mind providing some feedback on my site if you get a chance? Thanks! http://www.zizimages.com