Taking a break from coding iWeb themes I was having a play around with some fonts and text-boxes and came across a way to create this neon sign style effect using nothing but iWeb. Admittedly this effect should be used sparingly as overuse would slow down the loading of your iWeb page, but used here and there it can give a really nice look to an iWeb site.
Obviously you could use any old font for this effect but why not go the ‘whole hog’ and download yourself a neon style font from DaFont.com. There are a few to choose from, for this tutorial I picked Neon Lights; it’s free.

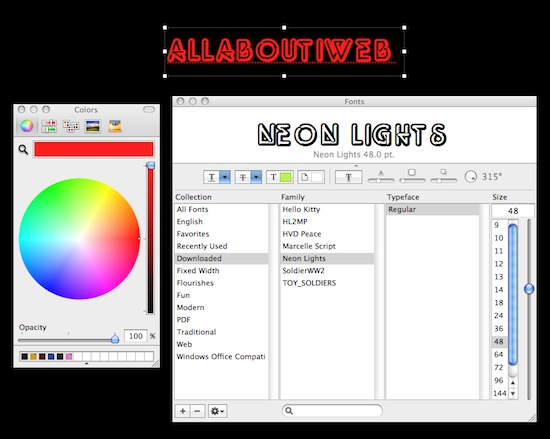
Once you have installed the font open up iWeb and create a new blank page. Insert a text box and type in the word or phrase you want to ‘glow’. Open the fonts menu and change the font to your chosen neon font then get the size and color as you want it.

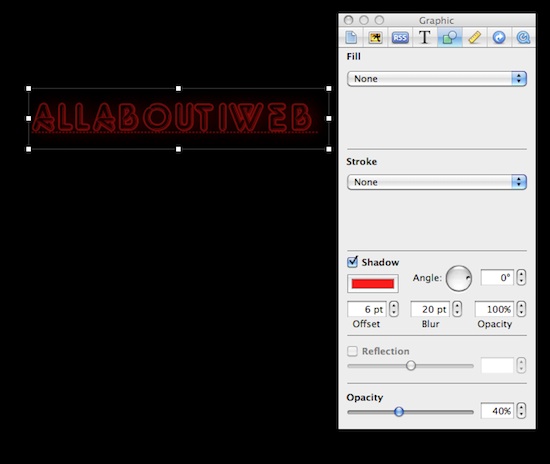
Open ‘Inspector’ and chose the ‘Graphic’ tab (that’s the blue circle atop a green square, 4th from the right).
Put a tick in the ‘Shadow’ check box and then change the color to match that of your font (red in my example).
Change the blur to ’20’, the opacity to ‘100%’ and the angle to zero. Finally drop the opacity of the whole thing down to ‘40%’. I know it looks a little bit dark now, but bare with me.

With the text-box still selected press Cmd+C to copy it followed by Cmd+V to paste that copy. Select the pasted version and with Inspector open change the value of the shadow angle to ’90°’.
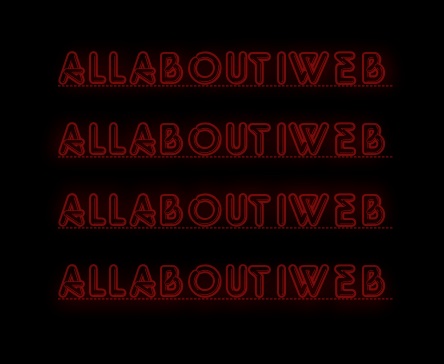
Repeat this stage twice more but this time set the shadow angle to 180° and 270° respectively. You should now have 4 versions of the text-box that all look exactly the same except the shadow is at a different angle on each as below.

Now all you have to do is move all of the images on top of each other and you will see the neon glow appear before your very eyes.

Obviously you don’t have to restrict yourself to just the 4 angles I mentioned above, you can go mad and do as many layers as you want but if you do it is best to lower the Opacity from 40% to 30% or even less.
The same effect can be applied to shapes to so with a little imagination and a bit of patience you can come up with lots of ideas; you could even make your iWeb site the on-line version of Las Vegas. Here are a few I made.

Have you used the neon glow style in your iWeb site? Leave a link in a comment and let’s take a look.









This is pretty cool. I’ve been messing with iweb for a while but only recently have really gotten into it. Thanks for this site and this tips. It’s much appreciated.
Hi
This site is awsomme, thanks so much.
Im really hanging out for the HTML and CSS code for a roll over nav-bar with active control (from a really old post), I really need it for our website, and any help would be really appreciated. Could you email it too my email or even just pop it on your great website.
Thanks
Kerry
Thank you for your site (I just found it) and all of the time and effort you put into it – it’s awesome!!! Loved this tip and I just applied it to a site I’m developing.
Thanks again.
Dr. George Burroughs
Very simple and easy! Thank you for the amazing advice!
I’ve used the same steps for a few other items and am still very happy!
Thanks again!
Zach
Congratulations for the great site and for the tips and tricks you share with us.
Greetings from Italy