In February I wrote a post explaining how to insert a piece of code into your iWeb site which would redirect an iPhone user to another sub-site that you had specifically designed for them. Reading through the comments you may have noticed that for a few of you it didn’t work, so I have been looking for a solution.
Well now I have found one that doesn’t just include iPhones, but other phones too; so now you can cover all your bases.
Adding it to your iWeb site is as easy as last time. You can either complete your iWeb site and publish it to a folder, then open it up in a HTML editor or publish it to your MobileMe space and open it in a HTML editor directly form there.
Alternatively you can go visit Guimkie.com and download iTweak, a free app for adding lots of extra bits to your iWeb site. It is particularly useful for adding code elements to your iWeb site’s <head> section.
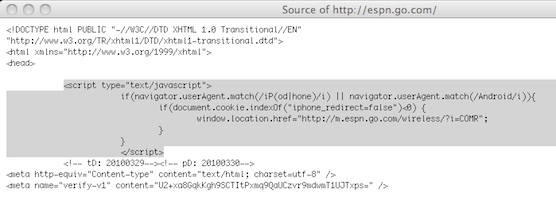
As regards to the code to add to your site, I found it on the excellent ESPN.com web-site. You can either copy the code shown below, or if you would rather, you can visit the site directly. Once the page has loaded, right-click with the mouse (Ctrl+click) and select ‘View Source’ from the drop-down menu.
<script type="text/javascript">
if(navigator.userAgent.match(/iP(od|hone)/i) || navigator.userAgent.match(/Android/i)){
if(document.cookie.indexOf("iphone_redirect=false")<0) {
window.location.href="http://www.yourmobilesite.com";
}
}
</script>

A new window should now pop-up and you will see the code for the ESPN site. The section of the code that you need is highlighted in the image above. Of course you will have to change the redirection URL as in the previous tutorial otherwise visitors to your site will be taken straight to the mobile version of ESPN.
Once you have copied the code, search for the </head> part of code within your iWeb pages and paste in the code excerpt, save your iWeb site and publish as instructed in my previous tutorial.









do you have a suggested page size to use with iWeb? should i stick with 700 px that comes standard or make it wider? i’ve noticed on many widescreens the standard looks quite thin! any suggestions?
This is something I have been waiting for. I need this to work but I am having serious issues. Can you assist?
do you have a suggested page size to use with iWeb? should i stick with 700 px that comes standard or make it wider? i’ve noticed on many widescreens the standard looks quite thin! any suggestions?
+1
This is Fantastic, thank you! Is the process the same if you want to ad iPad as well. I ask because I’m working on my first web site using your fixed scrolling tip for computer visitors, this is also the design I want for the iPad. The website works beautifully on the computer but it breaks the design on an iPad without use of the tile option.
cheers
ok so this is great and i want to sat thank you very much as i have built my whole site with your help.
this tut worked great for me but i have one problem, every time i make a change to the site and republish i lose the edited line and have to make it all over again.
any ideas?
I’ve got the iPad thing sorted but just wondering what the code would be in reverse, I’m still getting the Google thing sorted but so far searching is picking up the mobile site over the main site so I need a redirect to safari etc.
Any chance you could do a post of what should be replaced in the code to achieve this please?
Do you have code that works for phones other than the iPhone, iPod, and Android?
What about Blackberry, Palm, Windows 7, etc?
Hello this is wounderful but I will like to give my users titian that feature off when they don’t want to see it in mobile and when they do
where is my index.html doc? It’s not under sites on my system as you show, not in the library under application support/iweb/ , not on the iDisk… I just updated to Lion, did it get moved in the update?
Does anyone have any updates to this?
I inserted this script into my index.html page, but it only works (on my iPhone) after I reload the page.
Considering that this tip is 2-years old, and I’m using an iPhone 4S, I’m wondering if things have changed?