If there is one question I receive more than any other this has to be it. How do I get comments on an iWeb blog without hosting it on MobileMe? I did publish a few tutorials regarding this very subject way back when All About iWeb was in its infancy and I recommended to you all JS-Kit.
Sadly they have been taken over and the free service is no longer available (as far as I can see) so I set about trying to find an alternative, and here it is.
Why do you want comments on your iWeb blog?
Adding interactivity to your web-site, whether it is built with iWeb or not is a fantastic idea. Getting people involved always helps to get your visitors coming back, they start conversations and help to build a community. In addition it is another way for your site visitors to get in touch with you and to tell you what they think of your site.
Adding the comments to your iWeb site
To begin with you need to open your favorite browser and point it in the direction of Disqus.com and sign up for an account. It’s free and simple to do and you can even have a play with a live demo.

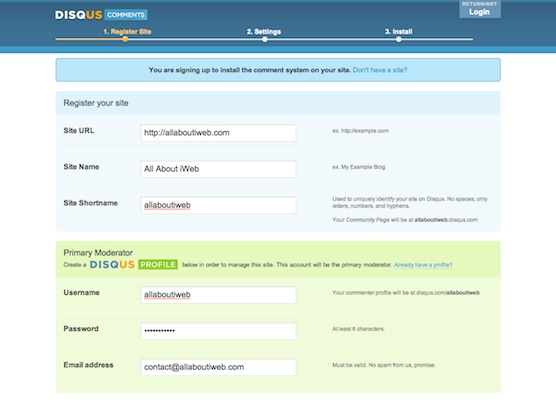
You have to enter your site’s URL, its name along with a username, password and contact e-mail address. Easy!

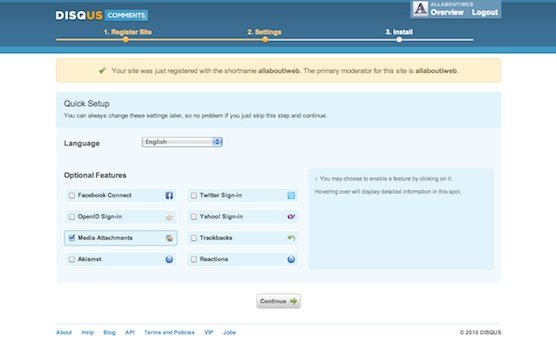
Step 2 lets you customize your comments form allowing you to change the language and add things such as Twitter or Facebook buttons. In addition you can choose whether or not to allow users to add attachments and if you want trackbacks to show up.

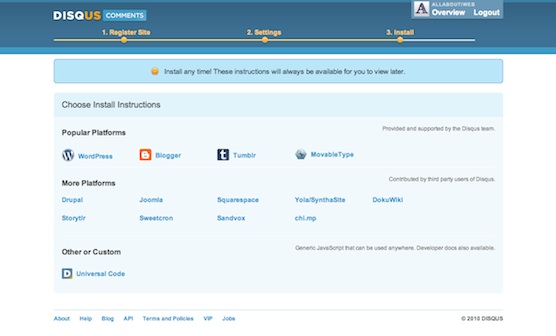
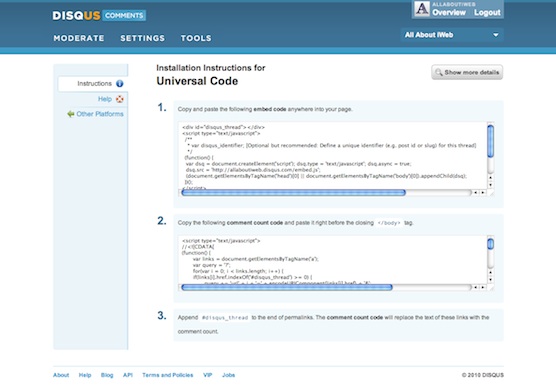
The final page of the sign-up process asks you to choose your blogging platform. As you are an iWeb user you have to choose the ‘Universal Code’ option at the bottom of the page.

You will then be taken to a final page which contains all of the code you will need to add to your blog posts to get the comments to show up.
It was about now that I realized that ‘Mail’ had just gone ping and I had received one of those activation e-mails from Disqus, so complete that before continuing.
You don’t need the bottom two bits of code to add comments so just select all of the code in the top box and copy it.

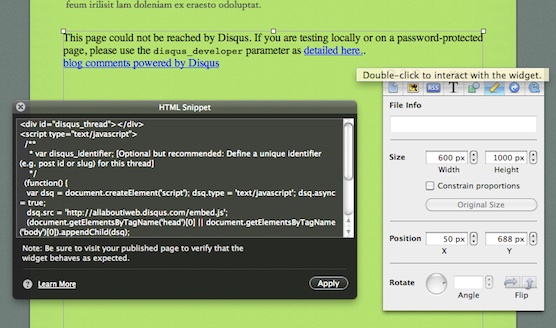
Open your iWeb blog and find the page you want to add comments to. Add a HTML Snippet and drop the code into the transparent black box that opens, then click ‘Apply’.
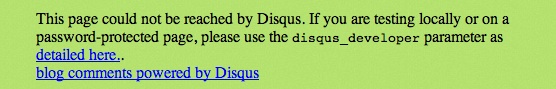
We are now presented with 2 problems. The first is obvious, your comments don’t seem to be working and you get an error message like the image below.

This really isn’t a major issue. You are getting this message because your iWeb site is not published to the internet yet, it is still stored locally on your Mac. Your comments will (should) work when you publish your site.
The second problem isn’t so obvious but could well be an issue for you. The HTML snippet will not expand as more and more comments are added. The only way for you to have these comments on your site is to stretch the length of the HTML snippet a fair length down the page. The length is entirely up to you; how popular do you think your post will be? Only you can be the judge. You can always comeback and drag the length down a bit more if you get inundated.
You can see in the image below I have altered the width and height of the HTML snippet to match the page width and to allow for at least a few initial comments before I alter the page.

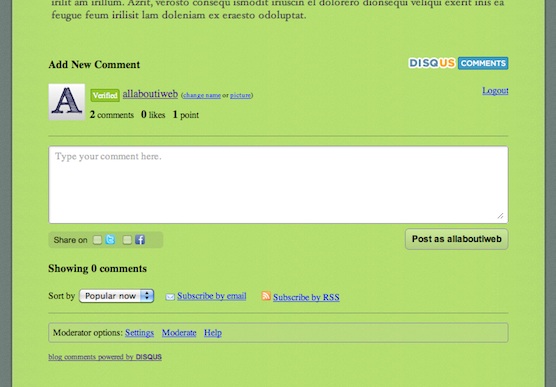
Now all you have to do is publish as normal. If you are not happy with the look of your comments section then check out your ‘Account’ settings on the Disqus web-site, there are options for customization, that shouldn’t mean a change to your code; which is always a good thing.










Great post Tim. An advantage for me is that I now can add Google Analytics to my MobileMe hosted blog/website. I’m going to work on this. Many thanks. Regards, Ramon
Hey Tim, thank you for the great post!
I’m working on my page, and would like to build a private site for members with this comments box.
Can I make a private site for members only? Then you have to make an account to open the comment site?
You can password protect pages if you are hosted on MobileMe using the settings within iWeb. If not, there is a tutorial on this site about adding passwords to pages that aren’t hosted with Apple.
You are right about js-kit, I have an free account with them since 1.5 years, it is still free, but new members must pay $12.00 minimum per year. Hope I do not have to change my rating I do not want to redo my whole site.
Thierry
hmmm, I can’t seem to get mine to work. Did I miss something? It shows the ‘Add a new comment’ and Disqus logo, but there is no field to add a new comment. Any thoughts?
Jezhawk,
You need to make sure that you resize the HTML snippet once you have clicked apply. If you don’t it will stick to the small size it is appearing as. At the very least you need to drag down the bottom of it for a few hundred pixels.
Tim
Thanks so much Tim – I was pressing ‘Apply’ after I re-sized it, so it was reverting back to it’s original size! Now it works great, thanks so much, this was so straightforward and exactly what I was looking for!
Thank you, thank you,thank you! This finally solved my comments issues!
Dear Tim!
Your guides are the best! Thank you for this nice tutorial.
I´m building a iWeb site with the help of your really good guides.
I´m sorry that the comics on my site is in swedish.
Thanks for taking my suggestion under consideration
I have the comment box up and running, but it has annoying godaddy ads at the top of it, as is with my site. I am pretty new to all this, I just have no idea to get rid of them.
This is a great post! My wife and I have been working on her website to make it stand out a little more, but to customize it, you need to publish it to a folder, and by publishing it to a folder, any comments on a blog page go away. Now the comments are back and we are able to use iFrames, paypal buttons, and transparent backgrounds galore with the aid of iWebEnhancer, MassReplaceIt, and iWebSEO Tool. Despite using 3 additional applications after using iWeb, the process to publish new pages and change pages goes pretty quick once it is set up.
hi,
this method is easy, but I think Flexi Comment Box is coooooler 😛
have a look at this:
http://www.alimsyed.com
Tim, just thought I’d let you know that you can actually get around “Problem 2” by putting the comments in an optional scroll box with this code:
#scroller {
top: 0px;
float: left;
height: 575px;
width: 660px;
overflow: auto;
}
INSERT YOUR DISQUS OR INTENSEDEBATE CCOMMENTS CODE HERE
Then change the width and height to what you need; the beauty of this is, by default it just looks normal, with no scrollbar. So you can still adjust height to prevent that from happening. But then, if you run out of room, it goes to a scrollbar automatically, which means you won’t have to go back and adjust your posts in iWeb later if more comments come in than you expected, or if you just forget to edit it. Much more elegant, methinks.
@marian99us, what exactly is cooler about paying for a less attractive, more complex to install product than the free options discussed here?
agh. sorry about that. apparently the comments section here doesn’t like HTML code. Here’s a .doc file with the code:
http://dl.dropbox.com/u/5778582/HTML%20scrollbar%20code.doc
Hi,
when I put the universal code of disqus in the html snippet i don’t see this :
http://allaboutiweb.com/wp-content/uploads/2010/04/no_comments.jpg
I see this:
http://img88.imageshack.us/img88/5027/immagine1vj.png
And when i publish my website i see nothing of disqus comments also with iframe !!
someone knows why ?
thanks in advance
sorry for the bad english (;
Thanks for this tip .. really helpful ..
hello:
This is my first question! I that i feel can be answered here in good faith.
i am currently installing the flexi comments on my iweb blog hosted on godaddy. the upload and all works fine using the scroll bar note one user left but the comment box is positioned to the left and not centered. Plus its alot of extra header room. anyway to either problem. fix this?
my site dimensions are:
0 padding
500w
480h
150 footer
150 header
here is a example of my issue:
http://southerngirlink.com/southerngirl.ink/Blog/Entries/2010/1/13_giggles__this_ninja_affion.html
here is what id like it to look like:
http://www.alimsyed.com/main/TechBlog/Entries/2010/4/8_Flexi_Comment_Box_for_iWeb_websites.html
and this is the coding i used:
#scroller {
top: 0px;
float: center;
height: 575px;
width: 464px;
overflow: auto;
}
thanks a million in advance!
This website is so awesome. I have been building a very customized website using iWeb and you are BY FAR my “go to” source for all things! I have a question on comments. I am going to use Disqus and I was wondering. Do you put the html box after each new blog post? Is it just a general comment field on the entire blog, or does it show up differently for each posting? Do you know what I mean? If not, let me know and I will further explain.
THANKS in advance for this help…and with everything else!
hey Tim. i am new to creating a web site n have started with my brand new macbook 😀 i want to make the comments like this page here but just having a few hiccups… the current background for the whole of my web site is black… and the comments people post are black… is there a way i ca change the colors to make it suit my web site and also any tips on the account settings etc to make it look as slick as this one?
thank you as you have massively helped me in the process of my site!
Andy
just got another question…. if i wanted to create a page where you can download PDF documents… how wld i do that? a point in the right direction would be of massive help… it mite already be on here… lol o n my site is http://www.bnubuccaneers.co.uk
Andy
@crissy
as soon as your Flexi Comment box starts populating with comments, the overhead space is going to fix itself.
The position of the widget depends on how you embed it !
but let us know maybe we can help you there too
cheers
Perfect! Thank you for your wonderful suggestions! The comments were so easy to install and I am very pleased with them! Thank you!
Hey,
Thanks for the usefull information on this website!
I am trying to follow your steps and am confronted with the first problem. My comments don’t work after publishing the site either, I still get the same remark. Any ideas on how to solve this?
Thanks!
hi. i am busy building my website through iweb and you have beeeen so helpful with all your tips and tricks! but what i would love to know is what is the name of the font you used for the “all about” part of your site name?
does the e-mail address of the poster get delivered to the website owner?
Thank you! It’s so easy and so helpful!
Thanks for your post. Everything worked as you described, but I have an advanced question for comments on photo page. Is it possible to set up the comments so that you can separate comments for each picture as the user looks at the larger version? As it is now, the comments are all the same for the overall gallery and each individual pic.
I’m really happy with their support!
Thanks Tim – really useful post. I’m up and running!
[…] tradotto e adattato dall’originale inglese reperibile qui Tweet […]
It’s possible configure disqus to force comment moderation?
i see in some site this written:
Your comment must be approved by a moderator before being published
but i haven’t found nothing configuration into disqus.
Can you help me?
Thanks for this article and all the others! It’s made my website development quick, easy and professional! 5 Stars!
Thank you so much for this really useful piece of information and guide. Like many others I have found iWeb to be simple to use and more than adequate for static sites. With Apple’s withdrawal of support for iWeb I have had to resort to restarting the iMac in Snow Leopard to get it to work properly! But it’s worth it 🙂