This tutorial has been turned into a video. I highly recommend everyone watch the video to better visualize how adding a Facebook Like button to your iWeb website works.
I have been meaning to do this tutorial for quite a while now but never got round to it. I am sure once you find out how easy it is to do you will be amazed that you didn’t try it sooner.
Unless you have been living in a cave somewhere in the middle of nowhere for the last 8 years you will know that Facebook is the second most popular web-site on the face of the planet after Google. With that sort of pulling power it seems almost ridiculous not to include a Facebook ‘Like’ button on your web-site.
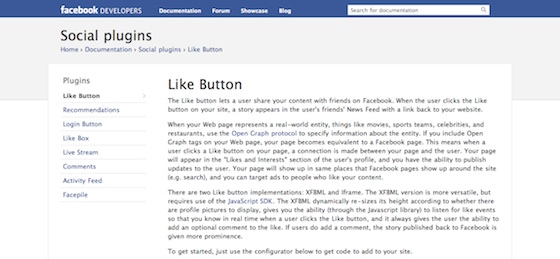
So how do we go about adding a button to our iWeb sites? Simple! To begin with you will need to point your browser in the direction of the Facebook Developers page regarding Social Plugins.
Once there, scroll down a bit and you will see a long gray rectangle containing various elements that you will have to complete and an example of how your button will look.
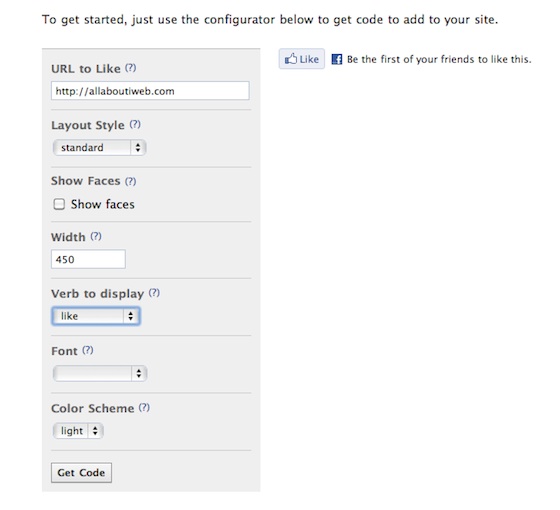
Fill in the relevant boxes, starting with the page URL you want to add the button to. You can of course just add your site’s URL and only get the code once, else you will have to get the code for every page you add the button to.
Next choice to make is which layout you want for your button. There are three to choose from, Standard, Button Count or Box Count; pick one that suits your site.
You now have the option to show faces (of the people who click your button) along with the width of the button.
Next up you get to choose whether you want ‘Like’ or ‘Recommend’ on your button, followed by the font and finally a light or dark color scheme.
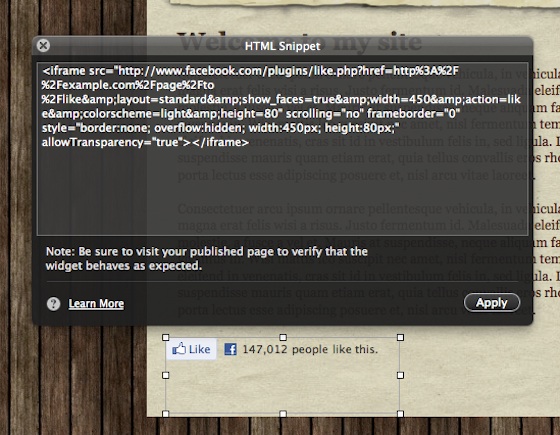
Once you have decided, click the ‘Get Code’ button and after a short while a pop-up window should appear with two types of code in it.
You want the top bit – or the ‘iframe’ portion – of the the code so select it all and then hit Cmd+C to copy it.
Now it’s time to open iWeb and navigate to the page and area where you would like your button to appear.
Drag in a HTML Snippet and paste in the code you just copied; click ‘Apply’ and your button should appear. It won’t work just yet though as you have not published the page.
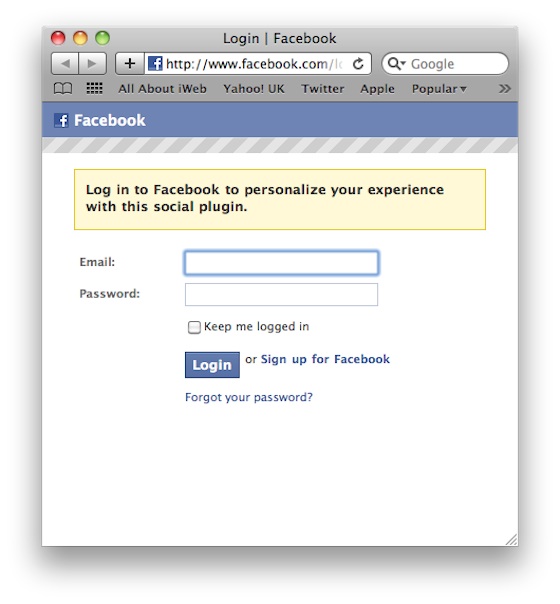
To test your button works publish your site to a folder, view the site and the navigate to the page with the button. When you click on it your will be presented with a pop-up window containing the Facebook login box.
And that is all you have to it. I told you it was easy. If you want to add a new button to your iWeb site, for example each time you publish a blog entry, then make sure you add the Facebook page to your bookmarks.
So have you added the Facebook button to your page? or will you do so now? Leave us a comment with your URL and let us know.















Hi,
I have added a facebook like button onto my site following your instructions , it all seems to work fine with one exception. When the like button is click and the link is added to a facebook page it has what looks like the google analytics code displayed.
I have tried all sorts to rectify this but nothing seems to work.
Thank you in advance.
website is http://www.chamisa.me. I added the like button but when you click it nothing happens. please advise
When I had my web test up on MobileMe I followed your advise to implement the Like-button and it worked just perfect!
Now I have reworked my webpage and published it on my regular server. So I followed your procedures again BUT would not get “iframe” code?!! the offered HTML5-code does not seem to work with iWeb?!! I’m desperate! Can you help?
Hi there,
I’ve inserted a “like” and “share” button on iweb but the popup window is cutoff.
I’ve read somewhere that it might be the “overflow” and that the language should be changed to “visible” but there is nothing in the coding that mentions “overflow”.
Can anyone help me?
Hey, Thanks for the really helpful video!
I did mine and it works! 🙂
The only thing i don’t like is how the activity appears on my facebook page.
Something like this http://flic.kr/p/cYkebw
How can i change the 500×500 picture and the Title?
I wasn’t given a choice.
Hope to hear from you. Thank you so much!
I followed the instruction to the T, though when I dragged the Snippit or HTML Code box to the first page upon opening “IWEB” program a secondary box open. This is where I Copy/Pasted the CODE. HIt Applied. the applied button went grey, assuming this is all that was needed. BUT the code did not appear in the box on my first page, but again I followed instruction and published site. Went to site only to find out there was no LIKE button ????
So back to the snippit box or widget how do I actually paste the CODE in The PREMADE BOX on first page??
i have installed the Fb like button and google + but the problem is when you put the cursor on it it shows a drop down menu which is not totally visible http://www.bikeinfo.co/KTM/1190.html
I have followed your instructions and pasted the snippet into iWeb on the home page of my website. I click apply and nothing happens. I can’t see the Like button in iweb. I published anyway and there’s no like button on the actual website either. Any suggestions?
The code you get is wrong.
Correct to see:
…src=”http://www.facebook.com/plugins/likebox.php…
http: is missing
I’m having a similar problem as Troy. Dragged the HTML snippet to the location I want it, pasted the code from FB into the box, hit “apply” and nothing happens. Halp?
I follow the steps and not even see the button on iWeb.!
It should be there when you publish.
The answer is that the code you get is wrong. You need to add http: where you see:
…src=”//www.facebook.com/plugins/likebox.php…
Should Be:
src=”http://www.facebook.com/plugins/likebox.php
The answer is that the code you get is wrong. You need to add http: where you see:
…src=”//www.facebook.com/plugins/likebox.php…
Should Be:
src=”http://www.facebook.com/plugins/likebox.php
Need some assistance with my attempt to add a “Like Us on Facebook” button onto my iWeb site using Facebook URL https://www.facebook.com/groups/181886622157378/
I have tried all suggestions listed to date unsuccessfully. Attempted first using html code provided by Facebook:
Then used iframe code modified code provided here on this site:
Also, Facebook says to Include the JavaScript SDK on your page once, ideally right after the opening tag.
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
If I need to include this script, I’m not sure where or how. Would appreciate any assistance!! Thanks to you all.
biuro t?umacze?
Very interesting info!Perfect just what I was searching for!
Thanks for the sensible critique. Me and my neighbor were just preparing to do some research on this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such excellent info being shared freely out there.