Continuing in the vain of adding CSS3 bits n’ pieces to iWeb in an effort to bring it up to date I have been working on something that uses the new ‘transition’ elements taken from the new version.
This week I would like to show you how to insert a custom accordion style slider into your iWeb sites. These are becoming particularly popular at the moment as they are something that you can place on your homepage, without taking up too much space, but it still allows you to give a bit of information about your other pages.
The full code is attached at the bottom of this post and, as with all of the other CSS3 posts I have produced so far it is fully customizable. I picked the gray gradient because I thought it looked ‘Appley’ but you can use anything you want. You don’t even have to use a gradient if you don’t want to.
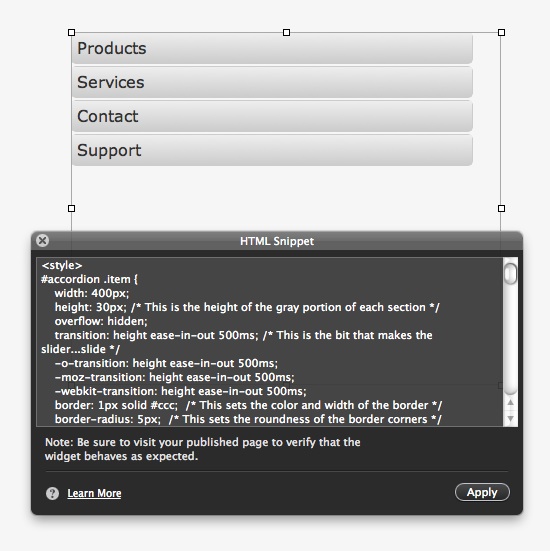
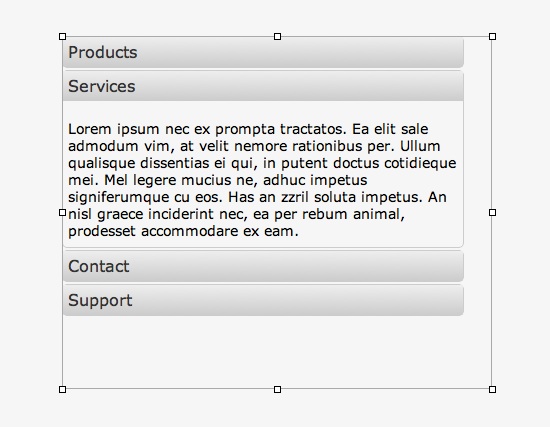
Of course the font can be changed to fit your site too as can the number of different elements. You can see from the image below that I have chosen 4, but with a bit of copy/pasting within the code you can have as many as you like.
And as you can also see from the image above, you can do all this with a HTML Snippet; I told you you can do pretty much anything.
So what does this accordion slider do?
As you slide your mouse cursor over each gray element a box slides down from underneath it giving your visitor a bit more information about the subject heading. Take a look at the screenshots below to see what I mean.
All you have to do is download the code from the link below, paste it into a HTML Snippet within iWeb and click ‘Apply’. You will have to make sure that you drag the bottom-middle handle down so that the scroll action will fit, it is trial and error, but it does work.
I have commented up the css explaining a little bit about which bit does what and helping you to change elements. You may even want to refer to my previous post about on-line CSS3 tools to help you pick new gradients or borders to suit your site (or even match your CSS3 buttons….)
Download the css3slider file
Have you used this or other CSS3 elements in your iWeb site? Leave a comment and let us take a look.












will you tell me how to add links to the slides? Thanks it looks great.
Really cool stuff!!!
Excellent! Is it possible to replace the text e.g. “support” with an image? And can the same effect be modified to work horizontally?
Also, can the “expansion direction” be reversed? so space appears on top and not below? Thanks!
Thanks! This one is so much better than my old accordion jquery one.
more updates pls. I really like your info !
Awesome tip. I’m launching a new version of our site in the next few weeks, and this will definitely add a lot. Thanks, Tim.
I like this look very much and would like to use it instead of a menu, as a way to show some pictures on my home page. Can the text be replaced by say an image? Or perhaps the “Products” icons?
Let me know please. This is WAAYY cool!!
PS: I’m a newbie to website design and iWeb just made my life MUUUCH easier.
Thanks!!
How do I make the text that slides down smaller than the main menu item?
THANK YOU!!!
Great tip! Will be sure to use it when I update my site! In the meantime, check my site out on:
http://www.andyhau.com
Thanks you!
Andy
Great stuff!
But is there anyway to apply a background color to the area where the text is?
Hey Tim,
Thanks for all your posts, I built my bands website using iweb and your tutorials have been IMMENSELY helpful. Thanks so much for putting all this info out there.
I love this custom slider, however i have a question regarding the degree to which i can modify it. Id like the buttons to be layed out horizontally and basically have the content box beneath it to resize to fit the content. I’m trying to do something very similar to this http://onpitchmedia.com but id like it to adjust like your menu does. i appreciate any help you can give me. thanks man! cheers!
Is there any way to change the color of the text within the accordion to something other than black?
Great tip, i have allready use it.
Thanks!
Steven,
Might be missing something obvious but how do you control where the elements link to, to take it to other parts of your site? Clicking on it simply opens a new page with just the slider in!
Ok, I think I’ve found out how, by inserting the page name in place of the #, but I’ve entered the page names and it says page not found when testing in Safari… back to the drawing board! Great website this though, very helpful thanks
I’ll use it soon. Like it! thanks to share with us!
This great HTML Snippet for those of us using iWeb, but think an expert needs to come into the comment thread and start answering questions. For example, I found out how to replace the Header Text (like “Products”, “Support”, etc.) with an image. Simply replace the “<a href" start tag with an "<img src=" tag (and make sure the header box and image match in size). But the issue that I'm having with it is that there is too large of a blank space in the drop down textbox (towards the top). Where is the ability to change this? I've tried altering every "px" tag in the code, and nothing seems to be able to modify the large amount of blank space at the top of the box..
Anyway, I'm ever thankful to you for posting it, but I think that coming into your comment thread an chatting with the people having problems would help immensely.
Hello… I am having the same problem as Iain. Its opening a new page when clicked on. On my iPhone it shows the information (thats hidden) but then loads a new page with just the buttons.
Also- Firefox has issues opening it. Frame is too small- if I increase frame it opens all the hidden information.
Please help! 🙂
Hi,
How can I get the slider to slide up instead of down?
Thanks-L
Thanks for the excellent tips… just wondering how I can make the font size smaller in the header panels? I can make the content text smaller because I can see where to change the code.
Also wondering how I add another panel or two…to have a total of 6 accordian panels?
Sorry but I’m new to this stuff….
Thanks and appreciate any time you can spare to answer this
Hi,
Can you please tell why my site is so ‘heavy’? It takes a long time for visitors to upload – and some are not getting the full text / text (menue) at all.
Thanks in advance & regards
Bjorn / Norway
Hi, I am having troubles viewing the accordion properly with older versions on IE. However, it works great in Safari, FireFox, Chrome. Any suggestions? Is anyone else having that problem as well?