If my stats are correct, my previous post explaining how to add CSS3 buttons to an iWeb site seems to be rather popular, so taking it a bit further, and asuming that you all would like to learn more about adding CSS3 elements to your iWeb sites, I’ve gathered together a collection of useful CSS3 related tools and tutorials that will help you go a little bit further.
Of course, I may have missed one or two, so if you know of a useful CSS3 resource and you think iWeb users will like it, why not leave us a comment at the end.
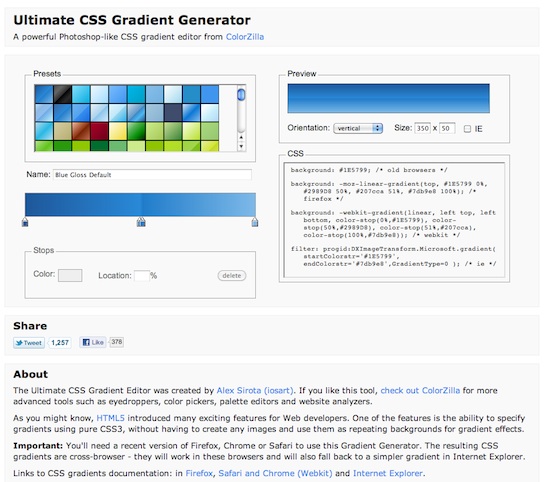
Starting off this great list is a tool that will be really helpful to you if you are having problems getting the gradients right in your CSS3 buttons.
Ultimate CSS Gradient Generator
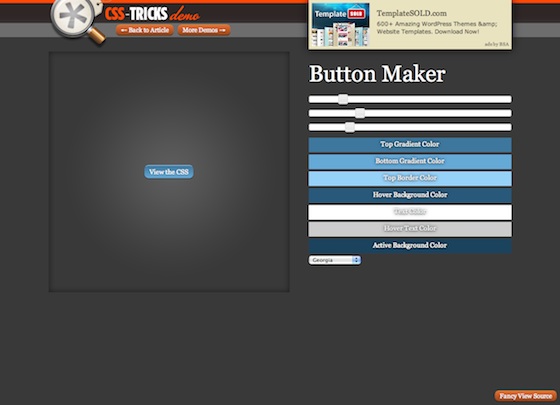
And if you just want something to make the buttons as well, take a look at;
If it is just something to make rounded corners you are after point your browser in the direction of:
You can, of course use that tool to make rectangles for your page rather than use the ‘Shapes’ menu in iWeb; thereby making your pages load faster thanks to less images!
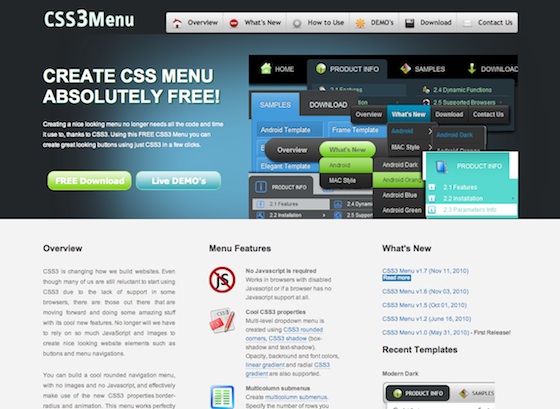
Here’s a great web-site which demonstrates just how versatile CSS3 can be and just how useful it is to iWeb users:
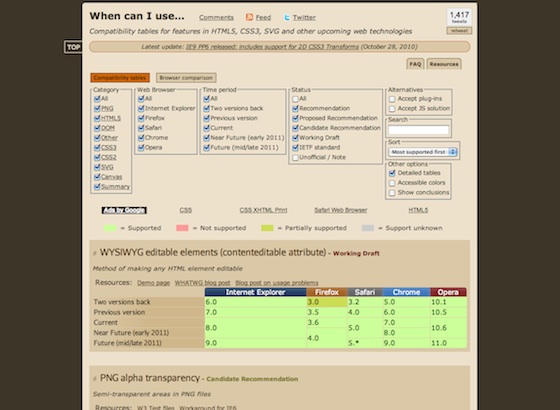
Have you ever been confused about which browsers will display your sites properly? Using this next site you can select specific elements and see whether or not it will work in (for example) IE:
Here’s a useful little ‘cover-all’ site that does just about most things CSS3
Have you started to use CSS3 in your iWeb site? or are you waiting until more browsers can use it? Leave a comment and let us know.















Well my new menu is CSS3 based. Of course I would love to include more in that menu. Here is my dream menu:
Far left: An arrow that point to the previous page
Left: Google translate menu integrated to my main menu
from left to right: my menu in CSS3 (the one I have is not bad)
Right: A Search box for Google
Further right: My “Tell A Friend” button
Far Right: Another arrow to point to the next page.
Is it possible? I’m sure it is! Have I find the perfect tool to do it? No not yet! Am I capable of getting it done? Well, may be, not sure on that one.
Finally, Tom, thanks for this entry, I might find something I could use to achieve my main Goal in IWeb.
Thierry
http://www.wesdotphotography.com
So, I’m rebuilding my website again…
I’m adding a CSS3 menu to my site via the CSS3Menu program listed above. I’m just not sure how to properly add the code to my iweb site. Do I publish the menu to my desktop, copy and paste the html into the html widget, and then drop the folder containing the other files into my iweb site folder?
I’m not sure if that’s what to do (help!). I haven’t been able to publish given the fact that I have to keep the old site up and running. That said, any pointers about actually adding the code to my site would be helpful. It would be awesome if I could preview the menu actually in iweb before publishing. Is that possible?
Thanks!
You are a fantastic help to new users of IWeb. Thank you.
Ok.. I’ve added a CSS3 Menu to my iWeb site, and it looks beautiful…
http://www.lifewaves.com
Thanks, Tim!!
How did you get the CSS3 Menu to your iWebsite? -And it does look beautiful!
Hey there. Im new to this site, as well as iWeb. I already am blown away with some of the tricks here. Thierry’s website has a “treadmill” like display of pictures on the homepage. How do I do that trick??
http://www.wesdotphotography.com
Thanks