…and let everyone see them how they are supposed to look. A bit of a long title for a post I know, but I thought you may all be interested in a great little trick that allows you to avoid using those dull and boring web standard fonts in favor of some new, fresh looking ones on your iWeb site.
How is this possible I hear you shout?? Well I must admit there is a little bit of editing to be done outside of iWeb, but I will endeavor to explain it in easy steps so there should be no problems. Afterall, what is a little bit of work when it means you get to have the iWeb site of your dreams.
All of this magic jiggery-pokery is made possible by the use of Google Fonts API (what do you mean you’ve never heard of it?). In basic terms what you do is add a small bit of code to your web-site and then link back to the Google Fonts API within your <head> section and when the web-site is published the users browser fetches the desired font from Google to display on your site.
Before if you had tried to use unusual fonts and a visitor to your site didn’t have them installed on their Mac or PC then a browser friendly font would be displayed in its place; using this method, all that stops. Take a look at the image below, it shows just three of the fonts available (the complete list of Google Fonts is constantly growing) and they are all far removed from the standard web safe ones.
Now isn’t that cool? So how do we do it? With an HTML Snippet of course, although that isn’t quite it.
If you open iWeb and insert the following code into an HTML Snippet you won’t end up with what shows in the top line of my image, but we are getting there:
<div style="font-family: 'Fontdiner Swanky', serif; font-size:48px;">This font is called Fontdiner Swanky.</div>
As you can see, the code is just a bit of basic HTML with a little bit of in-line CSS to go control how the font looks. As it is CSS it is fully customizable you can change the size (you’re not stuck at 48px) and you can add a color, make it bold or lighter too; you could even get fancy and combine it with my last tutorial and give it the letterpress effect. Here’s an example with bold and a red color added to the code:
<div style="font-family: 'Fontdiner Swanky', serif; color: red; font-weight: bold; font-size:48px;"> This font is called Fontdiner Swanky.</div>
How you customize it is entirely up to you, and of course your iWeb site.
Once that is done you have to publish to a folder. We now have to add a line of code to the page’s <head> section which effectively tells the browser that opens the page where to look for the font.
Navigate to where you saved your site using Finder and when you have found the relevant page, look for the folder that iWeb has created to contain all of that pages elements. Remember we used an HTML Snippet so we won’t be editing the actual page itself. So for example if your page was called ‘Home’ you want to be looking for a folder that is called ‘home_files’.
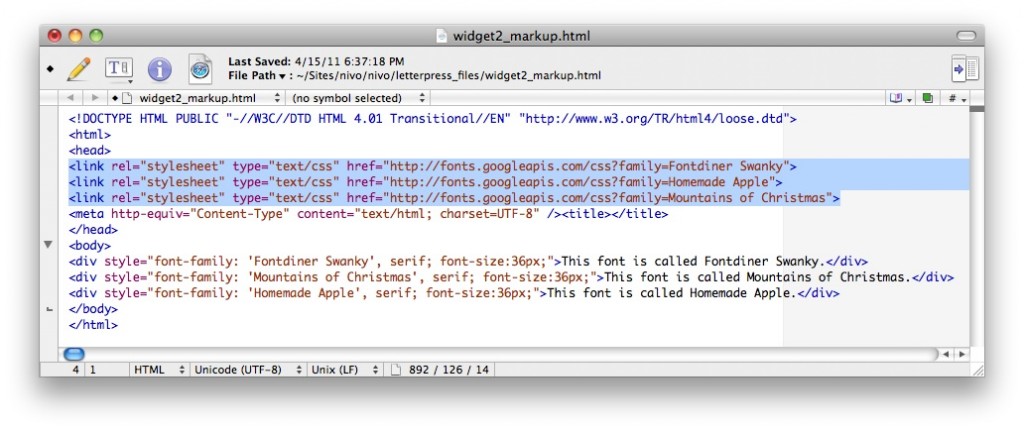
Open the folder and look for a file called ‘widget1_markup.html’ (although depending on how many HTML Snippets you have on your page this might be a different number, in my image above I have used ‘widget2_markup.html’). You now need to open this file in an HTML editor and paste in the following line of code into the head section:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Fontdiner Swanky">
You can see in my example above I have added three fonts to my ‘widget_markup.html’ file.
Save the file and now go back to into your site in Finder and open the original page (remember in my example it was ‘home’) in a browser. You should now see the fancy font you chose, providing you are online.
This last step is even easier if you use iWeb SEO Tool from Rage Software each time you publish your site thanks one of their more recent updates which allows you to add code directly to the head section of a site and save it, next time you edit your site it’s a case of one click to reload all the saved codes and they are re-added to you iWeb site.
So what happens if you don’t want to use the fonts I picked? Simply point your browser in the direction of the Google Fonts list and choose one you want, hover your cursor over the font of your choice and then click it once.
Next select the ‘Use this font’ tab and you will get an idea of the name of the font you can use in your code.
Don’t copy the code directly from the Google site as it is different to what you need to get this working in iWeb, but the names are the same.
That’s all there is to it, you get funky fonts in your iWeb site and you don’t have to save any of them as images. All you have to do now is publish your site either through an FTP app or by copying the files to your iDisk if you’re on MobileMe (you could even edit the pages directly on your iDisk if you have Apple as your host but make a back-up first).
The benefits you get from this are plentiful, your visitors should get a speed increase as there are less images to load, and for the same reason your iWeb site is now more accessible. Not only that, but SEO spiders can read text, they can’t read what is written in images.
Do you use fancy, non-standard fonts in your iWeb site or are you already using Google Fonts APi? Leave us a comment and let me know what you think.















Good job Tim!
Tim, how to make a link to the text?
Fantastic!!!!
Hi Tim. I don’t know very well how I must apply the new font in the text boxes. Always HTML Snippets have to be used? or I’d have to download the font and use it in that text boxes expecting it’ll be modified by .
I’m creating a website that already contains plenty contents with Arial and Georgia by now. I wish I could replace all the fonts that are already created with new and fancy fonts that I have chosen from Google Fonts but if I had to do it with code snippets in which I have to express size, color, etc.. I think it doesn’t worth. Unless you tell that there’s a quick method. Please, forgive the boring drag and my English, obviously it’s not my best skill.
“it’ll be modified by…” the code.
Sorry and thank you so much for this great web about iWeb.
Thanks for the pointer, Tim.
The trick to use the HTML snippet is clever, but it only applies to the text located within said snippet. So, as Antonio says, it compels you to make your entire page by hand-coding HTML, which IMHO completely defeats the purpose of using a WYSYWYG software like iWeb),.
An alternative is to insert the code in the header of the page itself. It’s a real drag, because iWeb will overwrite it every time it updates the page, but it sure beats hand-coding the page within a snippet.
I’m working on a script to do that automatically, though.
If you have less brute force solutions, please share them here!