When building your website’s navigation using EverWeb‘s Navigation Menu widget you may want to add links to external websites, for instance, to a parent company or an affiliate organisation. There’s no direct way to do this in EverWeb, however, the following instructions explain how can achieve this type of navigation menu in just a few steps. Essentially you will be creating a dummy page that contains a piece of code which instantly redirects your visitor to the external web page you want them to go to.
- First open your EverWeb project file and add a new blank page. This page is in fact a dummy page that will include the code needed to automatically redirect your visitor to the external website page you want them to go to.
- As the only function of the dummy page is for redirection leave the page blan. Do not attach a Master Page to the dummy page and delete the EverWeb logo from the page footer.
- Add the dummy page to the navigation menu by checking the box ‘Include page in navigation menu’ in the Page Settings of the Inspector tab in the Inspector Window.
- Name the page appropriately so that you know it’s the redirect page. Use the Page Settings tab of the Inspector to change the Filename as desired (or double click on the page name in the Web Page List).
- Next, change the Navigation Menu Display Name which is again found in the Page Settings tab. This is the name that is displayed on the navigation menu itself, so choose a name that’s appropriate to the external page that you are linking to.
- Scroll down the Page Settings tab to the ‘Header/Footer Code’ section of the Page Settings. If the section is closed, click on the triangle to the left of ‘Header/Footer Code’ to open the section.
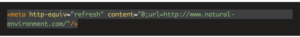
- In the ‘Head Code’ you enter the following code snippet from Quackit

- Edit the code, changing the web address that comes after ‘url=’ to the URL of the external website you want to link to. Remember to enter the fully qualified URL address.
- In the code snippet, ‘0’ represents the time delay set for the redirection. In this case the timing is set to zero so that the redirection happens immediately. When your site visitor clicks on the menu option, they will go to the redirect page which instantly redirects them to the external page. If you have a slow internet connection, you may briefly see the blank dummy redirect page before being taken to the external site. This is why we made the dummy page completely empty of content.
- You’ve now finished! Preview your website to test the menu option to make sure that redirection to the external website works properly.
Adding a link to an external website on your website’s navigation menu is a relatively straight forward operation. In upcoming posts we will explain how you can add a navigation menu link to an EverWeb blog post and also how you can add a navigation link to a scroll position on your page.
If you have any questions about this post, please let us know in the comments section below.









Comments