Something you may have seen springing up on blogs and web-sites over the last few weeks is the new ‘official’ twitter button, allowing visitors to a site to retweet a post or page they like or have found useful and think other people should read it. In this iWeb tutorial I will explain the process of adding these new buttons to your iWeb site so you can join in the fun.
Of course, apart from an iWeb site you will need a Twitter account too, so if you don’t have one, sign-up now!
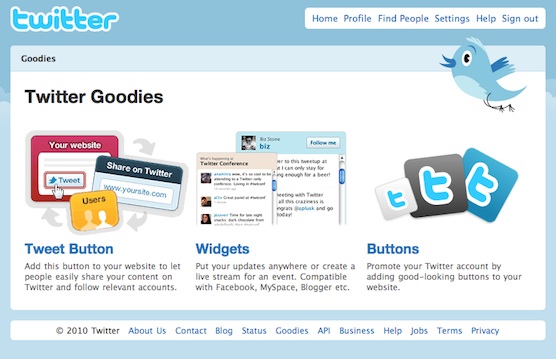
And once you are at the twitter site, scroll down to the bottom of the page and you will see a text based nav-bar. One of the links is ‘Goodies’ and will take you to a page that looks just like this.
We want to add a ‘Tweet Button’ so click on the icon and you will get to the next page.
There’s plenty of options to choose from, for example you’re not just stuck to using English. If you are going to use the code on a static page you can also include the URL and page title to include in the code; something that can help with your SEO a little. You can also recommend people to follow to your site visitors.
So once you have customized your Tweet Button select all of the code shown in the window and ‘copy’ it.
Open iWeb and find the page you want to add the button to. Now add a HTML Snippet and paste in the code. Your Tweet button should now appear (once you have pressed ‘Apply’).
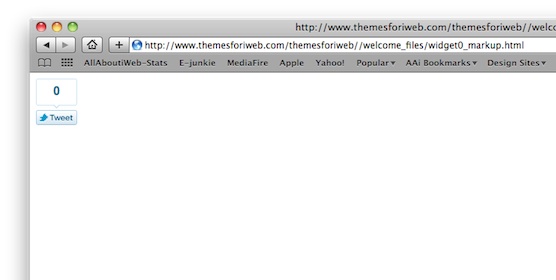
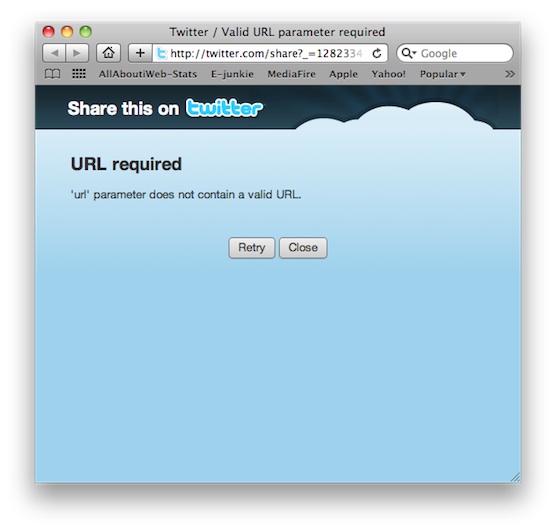
Sadly that isn’t all there is to this tutorial. If you published your site now all users would get if they clicked the button is this:
This is because of the way iWeb uses the HTML Snippet. It doesn’t actually add the code to your page, it creates an entirely new page and just links back to your current page so it looks as if the snippet is there; in reality it isn’t.
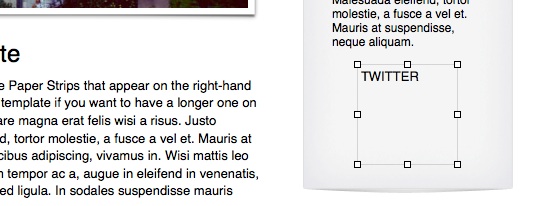
The reason you inserted the code into the snippet is so you can see how big the button is on your page and to make sure you get it in the right place.
What you have to do now is insert a text-box and drag it over the top of the button. Within that text-box type one word, and one word that there is a remote chance that it won’t appear anywhere else on your iWeb page. I used TWITTER.
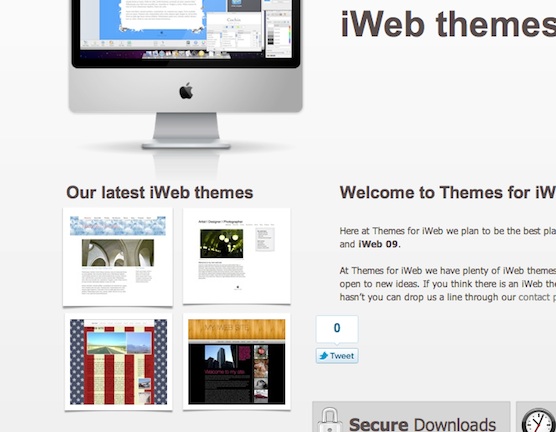
You can then delete the HTML Snippet and you will be left with something that looks like the image above.
You can now save your iWeb site and ‘Publish to a local folder’; we are going to edit some code.
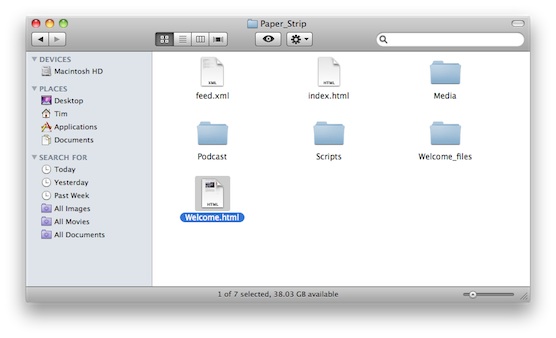
Using Finder, navigate to your site on your hard-drive;
and open the relevant page in an HTML editor.
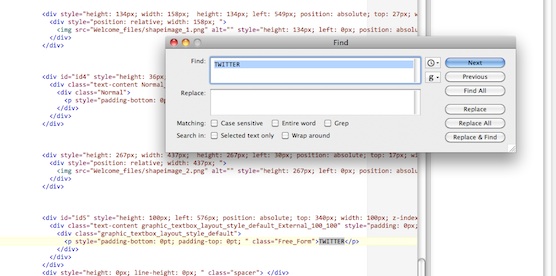
Using the find function of your editor (Cmd+F) find the word you used in your text-box.
The line of code above your word is the layout and positioning for your text-box and so effectively it is a ‘DIV’ that we can use to add our code. We know it is the right size and in the right position as we put it there earlier.
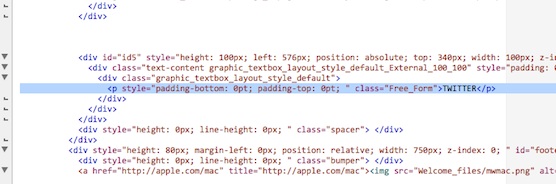
So replace the line shown in the image below ONLY. Don’t touch the rest of it.
Simply highlight the line of code and paste your twitter code on top of it. The line of code below (in this case <div>) may move up one line and attach itself to the end of your code; don’t worry about it.
You can now save your site and either copy and paste it to your MobileMe iDisk or use an FTP application to upload it to your server. Do not use iWeb to upload it, however, as this will just void all your hard work.
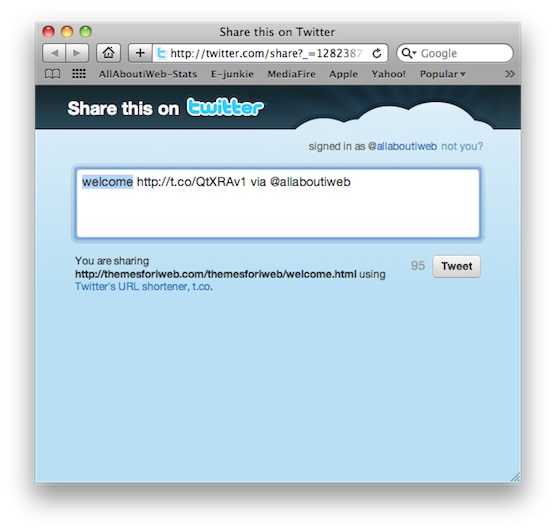
Your finished button should look like this (or whichever one you chose). Each time a user clicks on it the following window should pop-up.
And therefore they can spread the word about your site for you!
A word of warning though. If you try and test the button from your Mac without publishing your site to the www you will get the following message:
That’s because twitter can’t access your Mac and therefore cannot apply a shortened URL to the window.
And that’s it, easy eh? Let us know if you are going to use the new twitter buttons on your site so we can take a look.




















Thanks Tim. I wonder when the new iLife comes out if it will be easier to add HTML code.
[…] Add the new Twitter buttons to iWeb | All About iWeb […]
Hi Tim,
I installed this widget after your tutorial and love it. Very easy tutorial thank you.
I noticed today that the widget wasn’t working and logged on to Twitter to find that they do not allow these widgets for private accounts. Tried to find out what that meant in Help but couldn’t find it. The widget I chose was a list of my 4 most recent tweets.
Have you heard about this?
Dear TIm,
I am currently hosting my web site on me.com so I don’t think that I have any way of uploading my site without using the uploader to mobile me from iWeb? Is there really no way of simply adding a tweet button and a facebook “post to profile” button without going into the code and therefore voiding the autoupload function (the benefit of which is that you only have to upload changes rather than the entire site each time) – can the required code not somehow be manually entered into the HTML snippet – i.e. have the snippet say, link back to this specific page?
Just out of interest, whilst I am writing – I had four other basic questions that have been driving me pretty mad:
– is there any way of putting a link to the blog archive in the site navigation?
– is there a way of changing the source of the summary for each blog on the blog home page?
– is there a way of adding a “contact us” link to every page?
– is there a way of customising the look and feel of search results page?!
Thanks in advance for your time in considering these questions.
Yours, Jules
Jules,
You can copy/paste your iWeb site from your Mac to your iDisk using Finder, as easy as that!
Tim
Tim,
Can you tell me how to do this for pages within an RSS feed? Or simply how to edit HTML for pages within a RSS feed — I know how to edit basic pages, but I can’t find the source for RSS pages within the file I publish to a folder. Also, do I have to edit the HTML of EVERY page I want this Twitter icon on, or is there a way to mass replace my “word” with the proper HTML for every page on my site?
Thanks,
S.
Sorry but for me it doesn’t work with iweb. I paste the code into the snippet and apply it but no button is shown. Also not after publishing it, it just shows the word Twitter. Then I tried copying it into the HTML code but it doesn’t show at all. what am I doing wrong here? I tried also to add the code, save it in a text edtitor and look at the result. it gave me the word “tweet” and the link worked but there is still no button with counter
The website that I entered is the old one, the new one I am working on is not published yet.
You have an answer for me?
MS
Hi
I’m not sure what you mean with “… Do not use iWeb to upload it, however, as this will just void all your hard work….”.
I have no separat FTP Tool istalled at my macbook (or do I and just don’t know it?)….
I send my content to the server only by switching between “publish to local folder” to “publish to FDP.” Is this the reason that it doesn’t work on my site?? All I see is still the textbox.
If I publish the modified site to the local folder, than visit the page and use the tweet button (which is actually a text saying “Tweet” only, I can tweet, but there is no link attached to the tweet than at all. Darn, I am working on that stupid littel problem since month’s…:-(
Hello,
I’m trying to learn how to incorporate a twitter “what I call roll” on one of my pages on my site using iWeb. An example of what I’d like to do can be found on http://lalahhathaway.com on the mid to lower left of her page.
Thanks!
God’s speed,
KNAGUi
Hi Tim, I’m just dealing with a similar problem as Jules – I added the twitter and facebook (as well as google Analytics) bits of code to my “index.html” using TextEdit but now whenever I need to change the site, create new pages or anything like that, it would overwrite the “good” files on my disk (those with the bits of code) and I would have to do everything again.
Is there a way to make iWeb forget the old “index/html” (the one without buttons and google Analytics code) and open the altered file so that I can work with it further? It’s kind of driving me mad…