Back in the old days of the web it was very difficult to add your own custom fonts to your web site. You had to use a set of “web-safe” fonts. That is, fonts that are installed by default on all operating systems that a visitor may be using when they visit your web site.
A font could only be used if it was actually installed on your visitor’s computer. Otherwise the browser would substitute the closest matching font and your web site could look completely different to all visitors.
One way around this, and the way iWeb handled this, was to convert non web-safe fonts to images. This had a number of issues. It would cause your web site to load slower, search engines couldn’t read the image text so they couldn’t properly rank your web site, resizing the text within the browser wouldn’t work correctly and assistive readers wouldn’t be able to properly display your web site.
Google has come up with a great, and completely free, solution called Google Fonts. Basically offerings hundreds of fonts for free that work on any browser and on any device. Now you have hundreds of fonts to choose from instead of just a handful.
Using Google Fonts is super easy in EverWeb. It basically takes care of all the hard work for you, all you have to do is download the font from Google Fonts and install it on your computer.
To download the font from Google Fonts simply press the “Add to Collection” button. You can add as many fonts as you like. Then press the Down Arrow button near the top of the page as shown below;
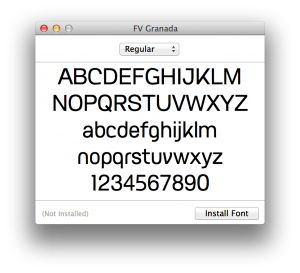
Once your font is downloaded double click it to open it up in Font Book. Font Book is your font manager on your computer. You’ll see a button that says ‘Install Font’ that you need to press to install your font on your computer.
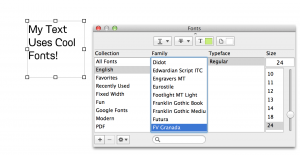
Now your font is installed and you can use it in EverWeb just as you would with any font. In EverWeb, open the Fonts panel by pressing ‘Fonts’ in the bottom toolbar.
When you publish, EverWeb takes care of making sure your Google Font is properly installed on your site. You don’t have to do anything further.
Even though Google Fonts offers many fonts to choose from, you actually aren’t even limited to them. You can add any font you want to your EverWeb web sites. I’ll discuss how to do that in my next post!












This method works on some devices and browsers, but not on all of them. For example, Kindle devices do not render a font that is even close. Android devices may render a “kind of similar” font. Even iOS on an iPad rendered a “not quite right” version of the fonts I tried. IE seems to work well, as does Safari on OS X. Basically, if you use Google fonts, you have to test your site on as many devices and browsers a you have access to.
I have on my EverWeb’s Font Panel selected “Lucida Grande”, and if i publish my site, it shows me another font, when i visit it from iPhone. How can i fix this?
(But in EverWeb’s Safari-Preview it shows up Lucida Grande….)
Not sure, you’d have to post your website URL. However, you are better off posting this in the EverWeb support forums.