As discussed in our previous post about fonts in EverWeb, the easiest way to use custom fonts in EverWeb is to use Google Fonts. However, if there is a font that is not available on Google Fonts that you just have to use, it is actually fairly easy to use any Font in EverWeb.
On the Mac, most Fonts will have the file extension .tff or .otf. Your system Fonts can be found in;
/Library/Fonts/
(Note: this is your system’s Fonts folder, not your user Fonts folder which is where you’ll find any Fonts you have installed manually)
Here you will find a list of Font files ending in .ttf (truetype font) or .otf (opentype font).
Remember, before using any fonts on your website make sure you have checked the font’s licensing to make sure you are actually allowed to use it online. Fonts can have some complex licensing and you may need to purchase a license before you use it on your website.
So once you have your .ttf or .otf Font file, drop it onto EverWeb’s Assets list. It will be listed under the External Files section as shown;
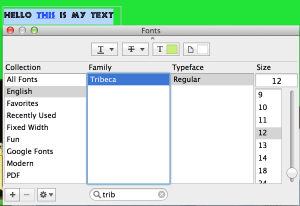
Now create your text object and open the Fonts panel. Select your custom Font (remember, you must have your font installed on your computer for this to work).
Pay special attention to the Font name in the Font Panel because the code we will be entering in the last step requires that the Font name be entered exactly as shown in the Font Panel.
Now for the last and final step we actually have to make sure that EverWeb publishes your website with the Font file. So select your web site name in the upper left hand corner to show your Publishing Settings. Go to the Head Code field and enter the following code. Pay special attention to the modifications you must make.
Important: WordPress keeps hiding the code here if I try to include an opening/closing style tag. Make sure to include on the first line (style) and on the last line (/style) replacing the ( with a < and the ) with a >
(style> /*replace the ( with a < and the ) with a >*/
@font-face {
font-family: “FONTNAME”;
src: url(“FONTFILE”);
}
(/style) /*replace the ( with a < and the ) with a >*/
Remember when we previously said to pay close attention to the font name in EverWeb’s font panel? The reason is that in the above code FONTNAME must be exactly like the Font name in the Font Panel. In our example we installed Tribeca so that is what we would replace FONTNAME with.
For the FONTFILE we must replace that with a reference to our actual Font file. That is easy to do in EverWeb. go to your Assets list and right click on the Font file under External Files. Select ‘Copy Relative Path’ which will copy a file reference to your computer.
Paste it over the FONTFILE section in the code. In our example, the final code will look like this;
Important: WordPress keeps hiding the code here if I try to include an opening/closing style tag. Make sure to include on the first line (style) and on the last line (/style) replacing the ( with a < and the ) with a >
(style) /*replace the ( with a < and the ) with a >*/
@font-face {
font-family: “Tribeca”;
src: url(“{!-ASSETSPATH-!}External%20Files/Tribeca.ttf”);
}
(/style) /*replace the ( with a < and the ) with a >*/
And that’s all there is to it to get your fonts working with MOST web browsers. Of course one browser is going to give us trouble and you’ve guess it, Internet Explorer needs a different format for the Font file. We’ll discuss Internet Explorer in the next tutorial and how to use different stylings with these fonts.












Hello…
Thanks for the font tip…
But When I paste the info. in the header,
The header code shows when you pull up the page!
S
Sorry, I updated the post. The Head Code should be surrounded by
tags as shown.
Does it really matter if the font is in your “system” font folder or your “user” font folder?
S
No it doesn’t matter where you install the font.
And if you want to use multiple fonts, just add them and
add them to the code separated by a comma?
No, you can add the code as many times as you want to the Head Code field.
Should this work on iOS browsers too?
Doesn’t seem to…
S
Yes it does work with iOS browsers.
I can’t get it to work your way or the way that’s described on EW site.
S
Your method works! I got a non-web friendly font to work on Firefox. Already worked with Safari.
But the font totally blew up in Internet Explorer. Is there a fix?
Thank you
Yes you need to convert the font to a different forum for IE to work properly. IE needs .eot font files. You can convert the font here;
http://www.kirsle.net/wizards/ttf2eot.cgi
But then you also need to include the .eot font in your CSS. I will post another article when I have some more time.
You say include .eot font in CSS. Do you mean EverWeb’s Head/Footer code? Do I also include the .eot font in Assets?
I already have the .ttf font pasted in EverWeb’s Head/Footer Code. OK to put the .eot version underneath it?
Yes, include the .eot file in the assets and include it in the Head section in EverWeb.
You say include the .eot font in CSS. Is that the EverWeb Head/Footer Code window? Do I also include the .eot font in EverWeb Assets?
I have the font .ttf listed in my Head/Footer Code. OK to paste the .eot font underneath it?
Got this response from RAGE about listing .eot font in EverWeb Assets:
“You would have to include the eot file in the assets list and it would go right below the .ttf CSS code. Please understand that I haven’t tested this and won’t have much time until the new year. I highly recommend Google Fonts at this time, if you must use custom fonts you can always Google CSS3 fonts in Internet Explorer.”
Do you think it’s safe to proceed? I don’t think Google fonts offers what I want: blair-md-itc-tt-medium
Followed your instructions but font still won’t work in Internet Explorer.
Please help, I have tried everything you say to do above and it is not working. My font is YWFT Trithart web font but it is showing as a weird symbol (a circle with a line through it) when I install it and look for it in everweb. I don’t understand why its not its name? the file is definitly called YWFT Trihart but not in the font shower on ever web. Any ideas?
please follow up on this as I would really like to put in a custom font but don’t want to risk it until I know for sure it will work on all platforms/browsers. Thanks.
There doesn’t seem to be a code in your article of us to copy. Was it removed? I would like to use it. Thanks, Patrick
Hi, your article doesn’t seem to have any example code for us to copy and paste. Has it been removed? Could you supply it again please? Thanks, Patrick.
I have added a page to the EverWeb Codebox website with info about the font types required and instructions on how to use them.
http://everwebcodebox.com/html5/info/hosted-fonts.html
Please add comments to the new topic in the EverWeb User Forum.