I wanted to cover a lesser publicized, but very useful feature in EverWeb 1.8. That is the automatic conversion and optimization of PDF, PSD and TIFF image files.
So many professional photographers use EverWeb and similar tools to show off their work. The problem is that they often import photos right from their camera or right from photoshop.
The problem with this approach is that the images tend to be huge and take up a lot of memory. They are also slower to load for your visitors and to publish to your site. It is never appropriate to use a PSD or PDF for an image to display on your site. Only if you wanted a visitor to actually download these files for editing or another reason. Never to just display to the user.
Of course, many people aren’t aware of this, and it isn’t something they should really be concerned about. That’s why I love the new auto optimization feature for PDF, PSDs and TIFF images when importing them into EverWeb.
You see, these image file formats contain a lot of extra information in them such as layers that only an image editing program can use. Often they can be 10x – 20x the size of a flattened PNG or JPEG file. There is no benefit to using images higher then 144 DPI (currently, this can change in the future) and extra layers on a website for display purposes. EverWeb can automatically optimize these images when importing them.
There is a trick to this feature though. When dragging PSDs, TIFFs or PDFs directly onto the design canvas in EverWeb, they will be automatically converted to PNGs or JPEGs depending on whether or not they require transparency. PNG’s are a heavier format (the have larger file sizes) because they can contain a transparent background.
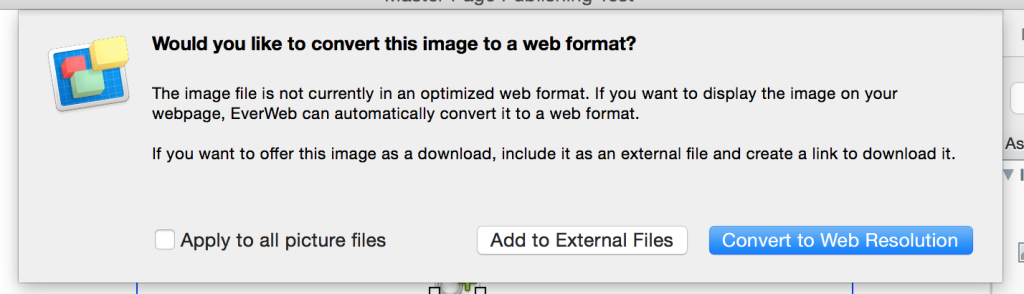
If you drag a PSD, TIFF or PDF onto the Asset’s list, you will be presented with the option of adding them as an external file (that way you can use them as a hyperlink option so they can be downloaded) or optimize them for the web and add them to the Images list. An image that should only be displayed in a user’s browser, should always be optimized for the web for the best user experience.
A very useful and important feature indeed.
I do wish we had the option to apply these optimizations to existing images in our assets list. If you have previously imported image files into an EverWeb project it would be very tedious to delete and re-import the image. There is no way, yet, to convert these images files yet.
Special Tip: For JPEG and PNG images you can actually further optimize them when publishing your website. Go to the Preferences->Publishing and you will see a setting for JPEG image quality and ‘Optimize PNG Files’. These options will help you automatically reduce the size of your image files so they appear faster for your visitors. I have been told that using the Optimize PNG Files will result in slower optimizations and uploading because the images are put through an optimizer on each publish. If you are OK with the slower publishing times (times depend on the number of images and size of your site), select the ‘Optimize PNG files’ option.










Comments