The latest release of EverWeb, version 2.2, adds a simple, but great, feature that makes it easy for you to find the distance between two or more objects on a web page just by using a keyboard shortcut. Finding how far objects are apart from each other can help you achieve complete accuracy when placing objects in your page design. Using the new ‘distance to objects’ feature does this with a quick, easy visual reference right in the Editor window.
When designing your web pages you probably use the Arrange-> Distribute menu options to evenly space objects, such as groups of images, shapes, text boxes, social media buttons etc., either horizontally or vertically. That’s fine, but there may be times where you have a different scenario that means this approach will not work, or is more time consuming to achieve e.g. on your page you have a text box, or Heading Tags widget, that is used for a paragraph title. Underneath this is text box containing some text content relating to the paragraph title. Beneath this are two more title/paragraph content sections.

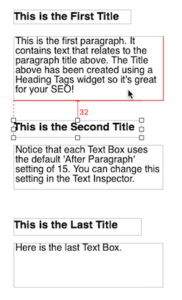
As you can see here, the distance between the end of the first paragraph and second title is less than for the end of the second paragraph and the third title.
In the above screenshot, you can see that the Heading Tags widgets and Text Boxes have just been copied and pasted in to the page, so the distance between the end of the first paragraph and the second title is different from the distance between the end of the second paragraph and the third title. To make sure that the distance between the end of the paragraphs and the next title is always the same, is where the new distance between objects feature comes in to its own. It’s easier and quicker to check the distances with a shortcut rather than by using the Metrics Inspector.
Finding the Distance Between Objects
- First select the source object. This is the object that you want to know how far from other objects it is.
- Next hold the Alt (Option) key down on your keyboard.
- Mouse over to other ‘target’ objects on the page.
- You will see horizontal and/or vertical lines displayed between the source and target objects. The distance between the source and target objects is displayed in pixels.
- To finish, release the Alt (option) key.
The screenshot below shows the source paragraph selected with the mouse hovering over the target object.

An Extra Feature!
With the distance between object lines displayed, release the Alt (Option) key and take your hand off the mouse or trackpad. You’ll notice that the distance is still shown on screen. Now if you use the arrow keys on your keyboard, you can move the selected object and see the distance change as you do so. This is really handy when you just need to nudge a shape a few pixels. Remember though that this only works using the keys on your keyboard.
Remember as well that when you select an object then press and hold down the Alt (Option) key, you can mouse over anywhere in the Editor Window. Also, be smart when using this feature, for example, if you have three paragraphs and you want to know the distance between the each paragraph, select the second (middle) paragraph and mouse over the first and third paragraphs so you can quickly see the distance between the second and first, and second and third paragraphs.
Next time…
The new ‘distance between objects’ feature comes hot on the heels of a couple of other recently introduced keyboard shortcuts. Our next blog will take you through moving objects easily around your page whilst retaining the page content layout.
If you have any questions or comments, please let us know in the Comments below!









Comments