If you have made it this far into the tutorial you will have by mow picked the ideal theme for your site and collected together all the content into one place ready for adding to your iWeb site. As I mentioned at the beginning of day 1 I am going to be building a site at the same time to aid explanations throughout the lessons; mine is a rebuild of ThemesforiWeb.com. I hope you are sitting comfortably, there is a lot to get through today.
[premium level=”1″ teaser=”yes” message=”Sorry, you need to be an active subscriber to view this post.”]The homepage of your site is perhaps the most important of all the pages. It is THE page where most of the visitors to your site will arrive at first before they go anywhere else, so it needs to be right. If your homepage creates the wrong impression you can forget the rest of your site as visitors won’t even bother looking at it; it’s that important.
Unfortunately you don’t have very long to make that good impression either, just a matter of seconds, so getting your homepage right is vital.
As this is the first page we are creating on our site there are going to be various elements built onto it that will carry across to other pages. There must be some level of uniformity across the site so that when a visitor clicks on a link to another one of your pages it doesn’t look like they are visiting a completely different site. Items such as logo and navigation should really remain constant throughout your iWeb site.
One thing I tend do with all of my iWeb sites is get rid of the default iWeb navigation. Yes it goes with the site, but it is SEO unfriendly because it is written in JavaScript. We will be adding our own text based one later so once you have taken the ticks from the boxes in Inspector you may want to create a dummy nav bar (a rectangle will do just fine) where you want your navigation to be; that way you will always remember to leave space for it.
So what sort of things should we have on our homepage?
Well to begin with we need the site name and, if you have one, a logo. A sub heading would also be a good idea too. Because, on the huge majority of web sites on the Internet logos and titles are placed top left I would really stick to that as a rule of thumb, simply because the huge majority of Internet users are used to seeing it there, that is where they tend to look first. And when they look there they want to know they are one the right web site so making your iWeb site’s title stand out is a good idea; the same applies to the sub heading too. It doesn’t have to jump down the throat of your site users but within a matter of moments they should be able to tell what site they are visiting and what that site is all about.
The sub heading doesn’t necessarily have to be directly underneath the title/logo but as long as it is the header section of your site then all well and good. Your sub heading should be kept short and to the point but remember that it can help with your site’s SEO so choose the words carefully. Below is a screen shot of the logo, heading and sub heading for All About iWeb. You will notice that I use ‘iWeb tutorials, tips and tricks’ because I think (and now know from my site’s stats) that this is roughly what iWeb users will type into a search engine when they look for a site about help. ‘iWeb tutorials’ is probably the second most typed in search query users enter into Google (after just ‘iWeb’) to get to my home page.
When it comes to adding content to your homepage you should really think of it as the cover of a magazine, the theme you have chosen is the colorful background image and the rest of the content are all of the other elements that publishers use to entice you into buying their literature.
When you visit a newsagent or bookstore and you see rows upon rows of magazines each one trying to out do the next you will notice that it’s those little key phrases and other images that are on the front cover that help the magazine get sold and this is how your homepage works; what will make a visitor to your site want to stay around and investigate further.
We don’t want to overload the homepage otherwise users will get lost and confused with all of the information presented to them. A few simple paragraphs and images along with cleverly worded section headers is all that is required. But remember to make those simple paragraphs keyword rich! The Home page is the page which should link to all of the other pages and so search engines will use it as a starting point when they crawl your site.
Of course if you are running a business site in iWeb then the homepage is the perfect place to announce your company’s latest news, product or service as well as highlighting best sellers but don’t go mad! That’s what the other pages are for, Products Page or Services Page. All you need to do is whet the appetite of your site’s visitors and entice them in further.
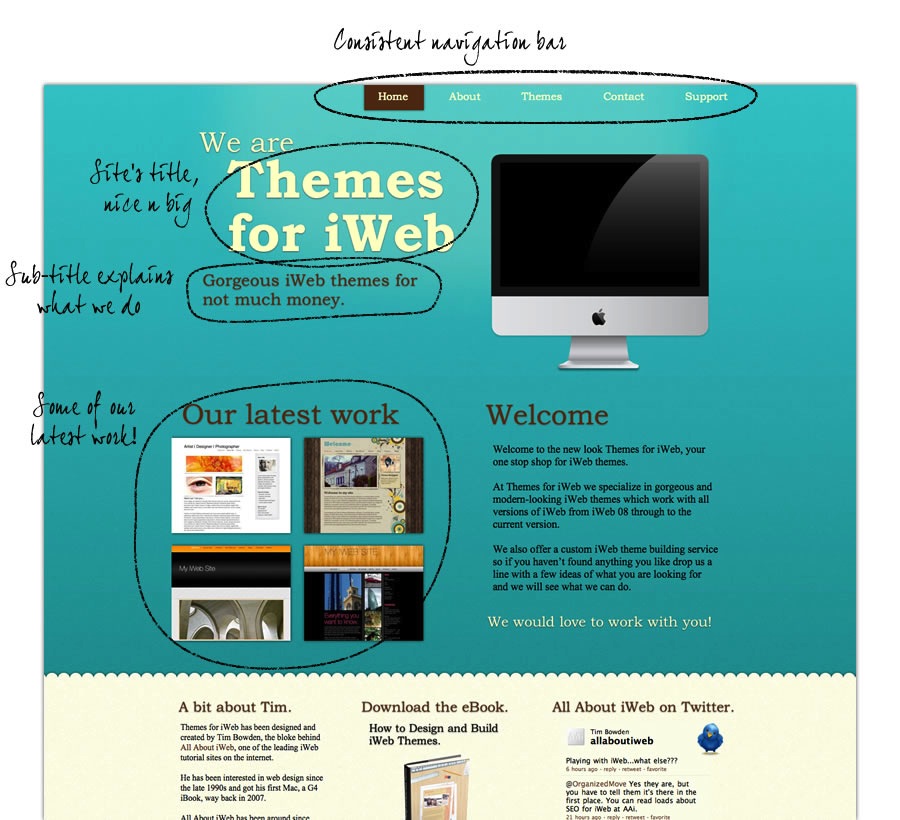
Below you can see the homepage that I built for my iWeb site.
It is not too crowded, but not empty either. There are all of the main elements I mentioned above, a title and sub heading explaining what Themes for iWeb does along with some images of some of our iWeb themes. The images are there to give users a taster of what can be found within the rest of the site. There is a few short paragraphs explaining about Themes for iWeb on the right as well as a useful footer (but more on those in a later lesson).
You may be able to tell straight away that I haven’t gone for one of the standard iWeb themes, in fact I decided to build my own for Themes for iWeb as it can also act as a showcase as to the sort of iWeb themes I can build. You will be able to see the live version of this site after the end of Day 21.[/premium]





Comments