For those of you that will have read my short post announcing the release of Apple’s latest incarnation of Safari 4 Beta, you will know that I was fairly excited about the updated web development tools that had been promised by Apple. He is my review of the browser and those tools.As with all Apple applications, download and install was a piece of cake and, following a restart I clicked on the Safari icon and began my adventure into the world of Safari 4 Beta. Once your past the initial ‘Welcome to the new version of Safari’ blurb you get the default nine views of your favorite, most visited web-sites. That I thought was cool, but I can see how I may get annoyed waiting for that to load up every time. There is an option to customize this screen and just add your favorites and reduce or increase the number of sites you see, so that helps. Good start Apple.
As I said above, the main thing I was interested in with release of Safari was the web developer tools. If there is anything that will help us make our iWeb sites run faster and smoother we want to know about it.
By default the Developers Toolbar is switched off, which is fair enough; if you aren’t a web designer, why confuse yourself. Switching it on though is easy enough, just click on ‘Safari’ in the menu bar at the top and select ‘Preference’ from the drop-down menu. Then select the ‘Advanced’ tab place a tick in the box to ‘Show Develop menu in menu bar’. Look up and in between ‘Bookmarks’ and ‘Window’ you should now see ‘Develop’. Job done.

Before I began I also downloaded Apple’s Safari User Guide for Web Developers and had a quick scan through.
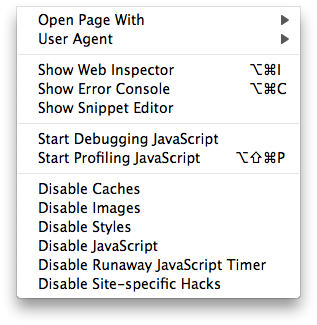
Let’s take a look through the menu, from the top.
Open Page with – is pretty self-explanatory. If you have other browsers installed on your Mac you can choose to view the site in one of these instead. This is a very handy tool if you want to check loading speeds and layout for example of your iWeb site, before you go live.
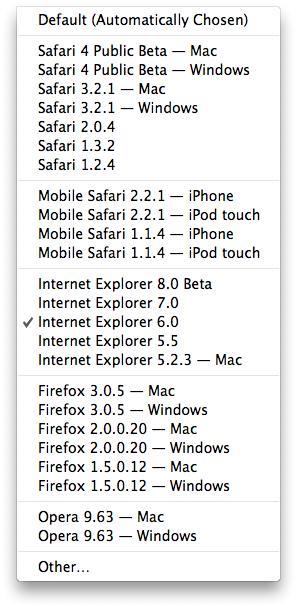
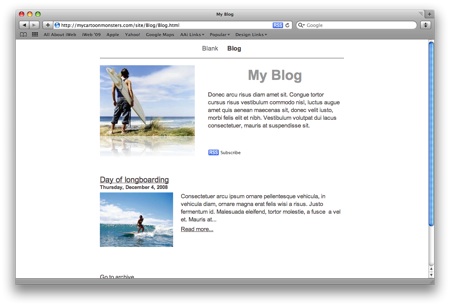
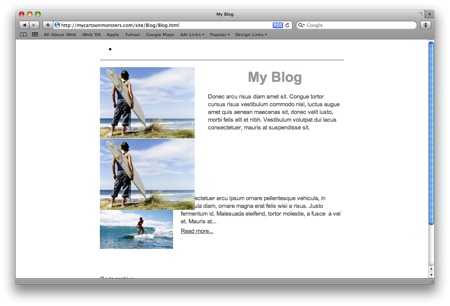
 User Agent – is similar to ‘Open Page with’ except you are not restricted to just the browsers installed on your Mac. For example, take a look at the 2 images below. I published a white theme blog to some web space and then took the screenshots you can see. The first is in Safari 4 the other is done with the IE 6 user agent selected. See the difference?
User Agent – is similar to ‘Open Page with’ except you are not restricted to just the browsers installed on your Mac. For example, take a look at the 2 images below. I published a white theme blog to some web space and then took the screenshots you can see. The first is in Safari 4 the other is done with the IE 6 user agent selected. See the difference?
Because IE 6 can’t handle PNG images the reflection is lost. The same goes for the javascript nav-bar. Why worry about IE6 users I hear you cry; because they still make up a fifth of all web browsers in the world with just under 20%. That is a lot of users who can’t use your iWeb site, so it pays to check these things out before you go live. A text/HTML based nav-bar gets round the one problem as I talked about in my ‘make your iWeb navigation better‘ tutorial and creating and saving your images as JPEGs will help get around the PNG issue. I think it just goes to show how much care you have to take when you design your iWeb site; all the more easier with this extended list of browser choices.


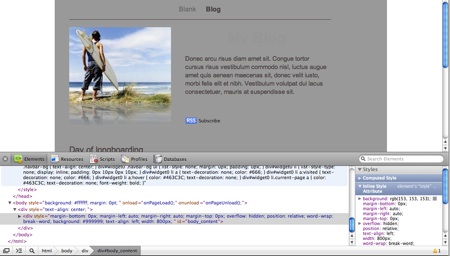
Show Web Inspector – This is a clever little tool that lets you make live changes to a site (but not change them) so you can see them in the browser window immediately. Below I have taken a few shots of a minor edit I made to the CSS of the White themed blog I mentioned above. You can see that by changing the color code of the CSS I have managed to change the page background and can see what I think of it.

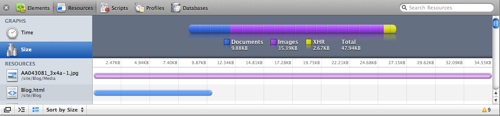
I could now obviously go back in to iWeb and change the color of my blog if I wanted too. There are loads of little bits and pieces here that you can change in the site, I only wish there was an option to save it. Clicking on the ‘Resources’ tab gives you access to all of the elements that make up the iWeb blog, such as the javascript for the search, the CSS for the blog itself and many of the other javascript widgets that comprise an iWeb site.
The resources tab also has the ability to show you the time it takes to download your web page as well as the size of the files within the page, so if you are having problems with slow loading iWeb sites (and let’s face it who isn’t) why not see if there is a problem with one of your files.


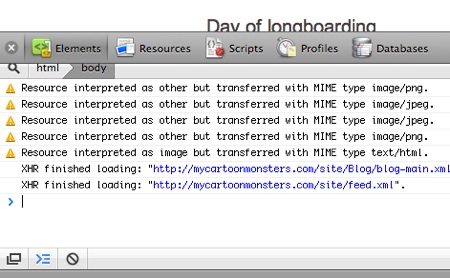
Show Error Console – does just that. It shows you all of the errors that may or may not have occurred when your iWeb page loaded in the browser window. This is a very handy tool when used in conjunction with the User Agent tool I spoke about above as it will show you errors relating to whatever User Agent you have selected.

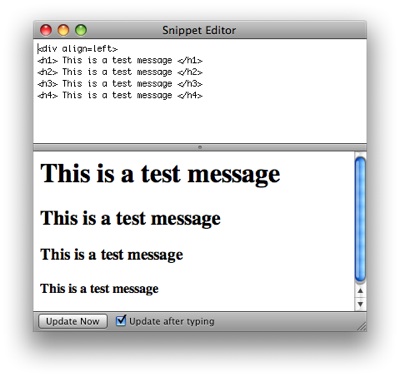
Show Snippet Editor – is a pretty basic ‘code scratchpad’ for running little bits of code separately from your iWeb site without the need for creating an entirely new iWeb Page. It has little use for the average iWeb user.

The next 2 javascript related menu items, once again have little use for the average iWeb user but in basic terms they once again do exactly as their title suggests and helps the web developer debug and fix problems with javascript that may or may not be working within their site.
Finally the ability to ‘Disable‘ page elements has some use and all go some way into making the web-site you are visiting load faster. You can disable (or enable) anything or nothing to suit your needs, and I always think it helps to take a look at your web-site without the CSS enable to make sure it is still readable for screen readers.
Overall, I don’t think that Safari 4 Beta is too bad. The web development tools have some use for the iWeb user, but very little. To be honest, if you are going to get that deep into your iWeb site and know how to repair it you will probably be hand-coding your site rather than using iWeb to build it.
It’s not a huge leap from Safari 3 but who would have expected (or even wanted) that. I have two gripes:
1. I don’t like the tabs now being right at the top of the browser window, above the toolbar. That may just be me though and, like all things, I will get use to it.
2. When I wrote this post I did so in Safari 4. The only trouble is, it took me twice as long as it should have done because I had to keep refreshing the page as things froze or windows didn’t open.
In the end, I am sticking with Safari 3 until they have a few of the faults ironed out, but it’s not bad for a first release.
Have you used Safari 4 yet? What did you think? Please feel free to leave us a comment.






Comments