Thanks to the increase in super fast Internet video has become more popular online, and just because you have an iWeb site doesn’t mean you should hold back.
Video can be an extremely useful medium to get your message across. Many users would rather sit and watch a few minutes of online film than have to read a long page of blurb. For a site on which products are being sold they are of vital importance; they are as close to the product a prospective customer can get without actually touching it. They also provide an ideal solution to support pages giving step-by-step instructions on how to use products.
Videos also add an extra level of personality to your site; if you are uber confident you could even add one to your About Me page, so not only will your visitors see a static image of you they get to hear you talk too.
It has to be said that the iLife suite that comes with every new Mac is a useful set of apps. With your built in iSight camera and iMovie it shouldn’t be too long before you get a video online, but you must remember to bare in mind the format of your video. By default Windows users don’t have the ability to play QuickTime files (mov or mp4) straight off the bat, they have to download a plugin; more fool them I hear you cry, buy a Mac!
Sadly that isn’t the way to do it. You will put off more users than is good for you if every video they watch involves them having to download something first to watch it, especially if they have to leave your site to find that plugin.
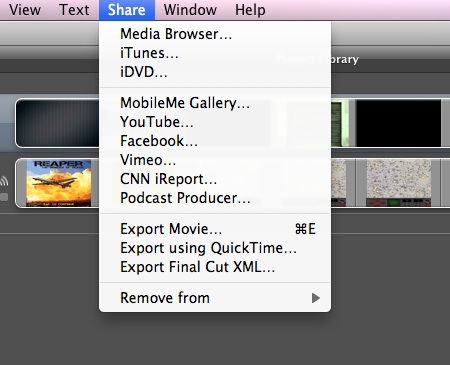
So what format should you use? Well there are many to choose from MP4, Mov, AVI, WMV to name but a few, and in fairness the choice is yours. If you are using iMovie to create your movie then the process is made a little easier for you if you use the ‘Share’ menu.
As you will know, iWeb comes with several widgets, some useful and some not so. One that is of use to us is the YouTube widget. Why is that? you ask. By uploading your video clip to YouTube rather than directly uploading to your site saves you webspace. Not only that but it saves you bandwidth too. When you are paying for both making savings can help. Not only that, but YouTube has designed and optimized its web site to play videos so there should be no speed issues either. Apple has published its own video tutorial on how to add either a QuickTime video or YouTube widget to your iWeb site.
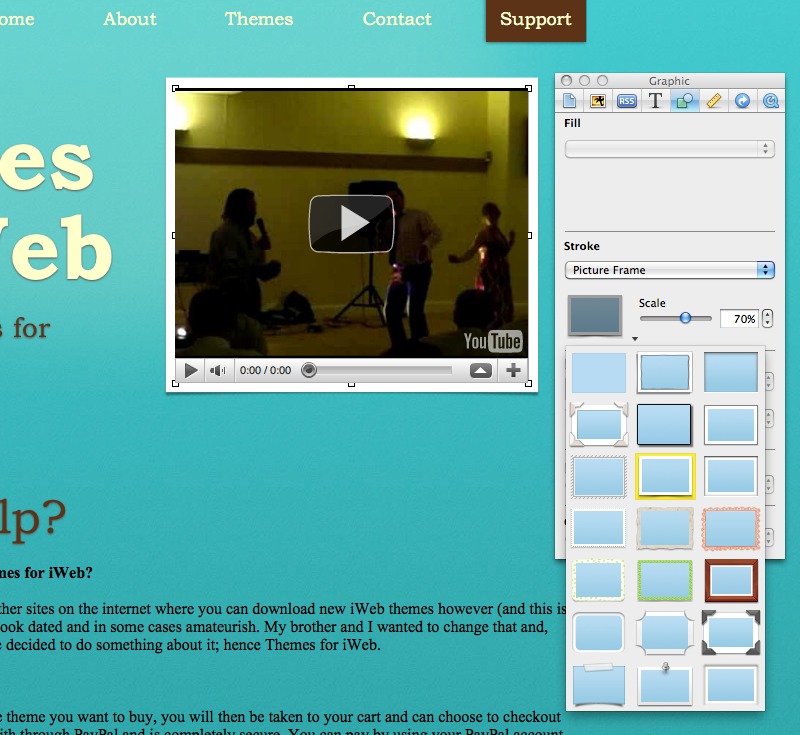
You aren’t restricted to YouTube though, but it is without doubt the easiest method. But don’t leave it there though, a bland gray rectangle on your iWeb site can (and probably will) look out of place. Why not add a bit of flare by simply placing a frame around the widget. All you have to do is take a rectangle from the Shapes menu, add a frame in Inspector and then change the shape fill to ‘None’.
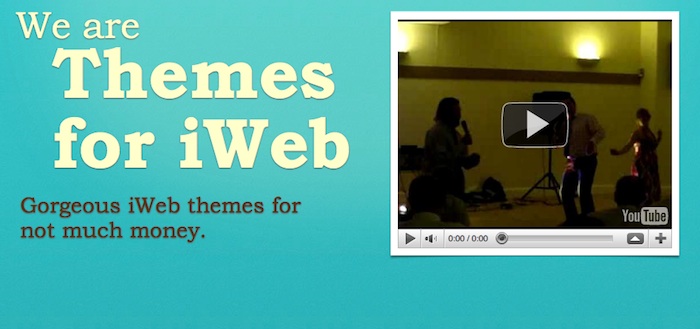
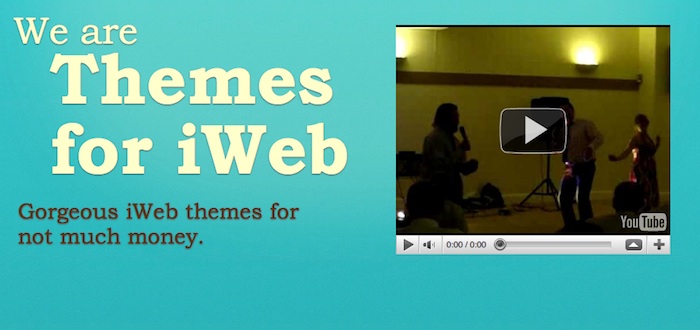
You could go even one step further and download an image to act as a frame, on themesforiweb.com I would place the video within the screen of the iMac I have on every page. Take a look at this collection of screens and televisions you could use in your iWeb site, all hosted a Graphic River. Here are 4 versions of the same header from my iWeb site each with a different frame, see what a difference it makes when you compare it to no frame at all (the last image).
One further benefit to using YouTube to host your video files is…….SEO. Search engines crawl video sites such as YouTube or Vimeo so even if a user doesn’t find a link directly to your site within their search engine of choice they may still find a link to your YouTube video. And being the SEO conscious web designer that you are you will have remembered to add keywords and a link (back to your site) to the video’s profile when you uploaded it to YouTube
And if you don’t want to use the YouTube widget.
Do not fret, there are still other methods that you can use that will get you video into your iWeb site. One method you may want to consider (although with less and less support for it I wouldn’t highly recommend it) is converting your videos into Flash. A few of the apps in the iLife 08 suite used to be able to do this iMovie 08 had it as an exporting option, but that is no more. You can still use iMovie to produce your video but then convert it to flash using a third party application. One of the best and simplest I have found is FFMPEGX; best of all it is completely free. The web-site is full of useful tips and tutorials as well as the download link, so that all you have to do is create your video in iMovie (or other movie app, naturally), run it through FFMPEGX so it comes out as a flash file and then add it to iWeb as an HTML Snippet. Of course though you will have to publish it to your webspace manually and edit the code to insert the flash file because you can’t just drag and drop Flash files in to iWeb.
If you want the code to insert flash, here it is:
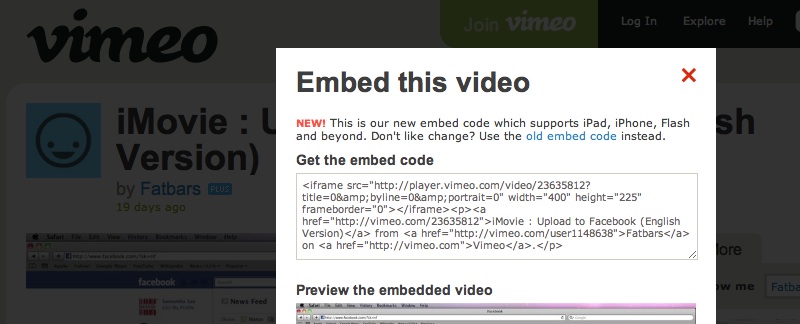
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/ cabs/flash/swflash.cab#version=6,0,40,0" width="468" height="60" id="mymoviename"> <param name="movie" value="http://www.tizag.com/pics/example.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="http://www.tizag.com/pics/example.swf" quality="high" bgcolor="#ffffff" width="468" height="60" name="mymoviename" align="" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>As I mentioned above, and as is shown in the iMovie Share menu image, there is also Vimeo for hosting your videos. Once again there isn’t a widget for this but with the aid of a little bit of code into an HTML Snippet you can achieve the same effect. To get the code for Vimeo all you have to do is select the ‘Embed’ icon to the right hand side of each video.
This will cause a pop-up window to appear which contains all the code you need, just copy it and paste into an HTML Snippet; it’s that easy.
So now you can add video to your iWeb site, but why would you want to? As we have already discussed there are a variety of reasons. They are more personal, videos are more entertaining than reading words on a screen, your visitors can share them with their friends (if you use YouTube or Vimeo) which can bring in more visitors to your site and compared to sites without video you will have the edge.
Of course, in the future this may all change. With the introduction of HTML 5 we will be able to insert video far more easily into web sites, let’s just hope Apple introduces HTML 5 with the next version of iWeb.
Tomorrow, we will be discussing blogging with iWeb, I hope to see you then.











Comments