As promised in Part 1 of this series of posts on Search Engine Optimisation for iWeb sites here is Part 2. This time it’s all about meta-tags, what they are, where and how to insert them and how to make them work for you. To do this I shall also be delving into the world between the ‘head’ tags of an iWeb site.
So what is a meta-tag? Put simply a meta-tag is a piece of HTML code that can be used invisibly to provide information about the web-site you are visiting and to control the action of a browser. They can be used to show the creator of the web-site, certain specifications of the web-site as well as things such as web-site description, content, keywords or copyright to name but a few. There are 2 types of meta-tag, the HTTP-EQUIV and the NAME.
A HTTP-EQUIV meta-tag is shown below:
<meta http-equiv=”Content-Type” content”text/html; charset=ISO-8859-1″>
A NAME meta-tag is shown below using ‘keywords’ as the NAME:
<META name=”keywords” content=”insert a list, of keywords (or phrases), here, separated by, commas”>
As well as ‘keywords’ you can also use any number of the following meta-tags:
- description
- generator
- resource-type
- distribution
- copyright
- robots
- author
- formatter
- rating
- classification
- build
- document
- version
- template
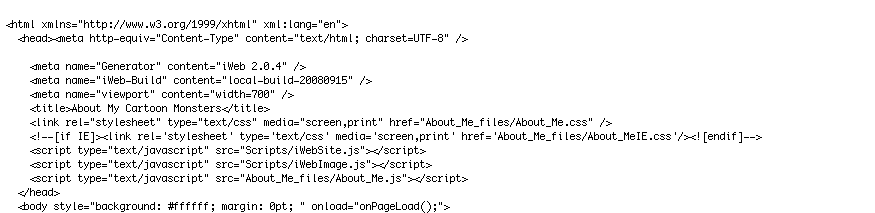
So lets start by taking a look at the HTML behind a basic iWeb created site. Below is an image taken from the demo iWeb site that I am building showing what is listed between the <head></head> tags.
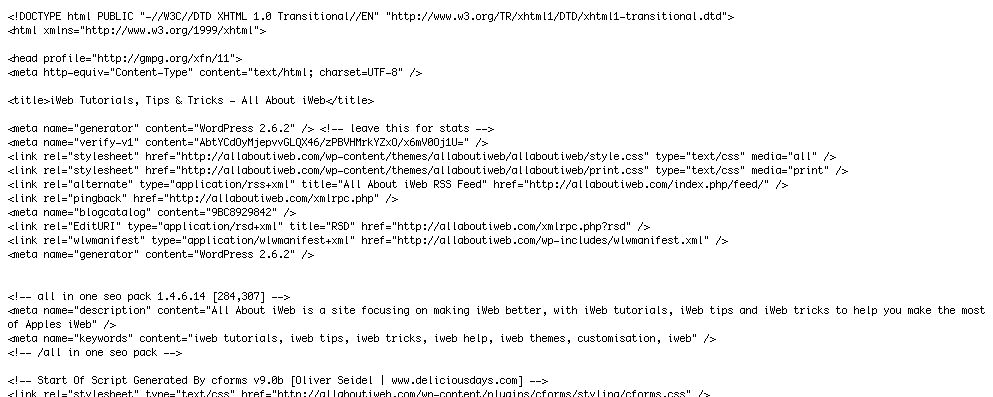
In comparison, below that I have added an image of the HTML between the <head></head> tags of this WordPress generated site.
Obviously there is a lot of code in both Head sections that you don’t need to touch but the major difference is detailed below.
Which Meta-Tags to use
To help me get this site higher in search engines I used a WordPress plugin called ‘All in one SEO’ and as you can see from the images above it has added a ‘description’ and ‘keywords’ to the <head></head> section of the WordPress page. These do not appear in the iWeb site and unfortunately this plugin is not available for iWeb.
So how do we get round this problem? We have to add it manually and for that we need a tool such as MassReplaceIt.
Once you have finished your site you need to publish it to a folder rather than its webspace.
Open MassReplaceIt and in the ‘Find’ window you need to enter </head> .
In the ‘Replace’ window you need to enter the following code:
<meta name=”description” content=”xxxxxxxxxxx” />
<meta name=”keywords” content=”xxxxx, xxxxxxx, xxxxxxxx, xxxx xxxxxx, xxxx xxxxx, xxxxx, /></head>
Obviously you will need to edit the sections between the quotation marks to suit your site.
Not every search engine uses keywords and/or the description tag to register you in a find but the majority still do. The description is used by some search engines to display information about your site when users are searching for it. Just Google All About iWeb and you will see the text that appears in the description tag as in the image above under my site’s URL.
Keywords are a black art and there are many articles in books, magazines and on the net that swear that the author has found the key to perfecting keywords. I will be covering keywords in more depth in SEO for iWeb Part 3 but for now you should basically insert a list of words that best describe your web-site and that you think users will type into Google to get there. Remember that you have to separate the words (and or phrases) with commas.
If you update your site regularly it may be worth saving the query so that you can save yourself sometime every time you publish.
If you want to add some of the other meta-tags you can do that too. For example you could insert:
<meta name=”author” content=”Your Name Here” />
or
<meta name=”build” content=”number here” />
Now all you have to do is publish your site to your web-space.
One thing you must remember is that improvements to your position in search engines are not immediate. It may (and probably will) take many weeks before you see any movement, but a web-site is a long term prospect so bear with it.
As I mentioned before, SEO for iWeb Part 3 will be about Keywords.











Rage came out with software to help users easily add meta tags to your iweb site.
I tried it and it’s VERY easy to use and I guess we’ll see how it helps
Hi guys,
have been following your suggestion and so far everything went as it should! But as I’m not such a genius I’m stuck with a problem.
As I use MobileMe to publish my site directly on the website, without publishing the site on a folder then using an FTP, I wonder how to add meta tags. Does it still work if:
1. I publish the site on a folder
2. I follow the instraction to add meta-tags
3. I open the site with iWeb from the folder and publish it on Mobile Me???????
Please help me, I’m only one step from the solution….
I anyone nows the solution and would be so kind to email it to me, my mail is tommaso@spazzini.com
Thank you so much
t.
Tommy,
Thanks for your question. Unfortunately I don’t publish to MobileMe but I asked your question over at the iWeb Forums and you can view the response here:
http://discussions.apple.com/thread.jspa?threadID=1762193&tstart=15
I hope that helps
Tim
Hi,
i would like to know if their is script that can be used in automator or shell to automatise the insertion of the tag in all .html files ?
Thanks
John
I really liked your blog! I just added you to my bookmarked. Keep up the good work.
[…] #8 (permalink) Basically you need to be able to get the page into HTML format by publishing to a folder. Then use a HTML Editor to be able to edit the source code such as Kompozer or SeaMonkey Composer or Nvu (all free). You place the code in between the <head> </head> tags up the top and save the file. If you use iWeb Ftp to publish you may find that your meta tags could be overwritten – I am not sure about that part. I found this link on iWeb Search Engine Optimization, which at this stage contains 5 parts, which might help explain the whole caboodle: SEO for iWeb – Meta-tags | All About iWeb […]
Well written and interesting. I really liked your blog as well.
Recently was dropped by Google search engine and they are requesting I verify my site with meta tag info and would like to know how to copy the coding into my . I am a iWeb user via MobileMe. Anyone able to help?
Sandra,
To verify your iWeb site with Google you will have to ‘Publish to a folder’ and then add the code manually to your pages using TextWrangler.
Hope that helps,
Tim
I followed the instructions and it seemed very easy to use. However, after republising some weird changes occured. On the left side some black dots appeared and, for example, on the page “film” the frames of youtube don’t fit anymore: the menubar is cut off. Also weird signs appear.
I’ve had the problem with black dots and weird signs before. It previously was a problem with the server having installed the wrong set of ‘signs’.
I doubt however that this is the problem again now. Coud it have something to do with the changes been made in the HTML code? And do you happen to know how this can be fixed?
Best regards from Amsterdam
Erik,
Thanks for the comment. What’s your URL and I will take a look at your code for you.
Tim
Tim, thanks for the quick reply and your help.
I placed the site as it should be on http://www.jazzdanceall.nl. I tried to follow the steps once more after a freshly republishing the Iweb site to a folder. The added site with the metatags is on http://nieuwsbrief.jazzdance4all.nl/.
This is a subdomain. I first tested this subdomaine with an upload of the full site and that worked fine.
I’m affraid I can’t show you the whole site, since this time even the menubar seems to be lost. but you cuold compare with the normal site on the main domain. I noticed Firefox can’t make anything of the site.
Probably I made a basic mistake somewhere. But my knowledge on this is quite limited 😉 If it could help, I could also send you the metatag-text I made.
Erik
Erik,
I took a look and the problem is with your speech marks. Open the page in Safari then right-click and select View Source. Take a look at the default meta-tags that iWeb created for you and then the ones that you inserted. They are different and the browser doesn’t understand the ones you out in. Try deleting them and typing the meta-tag in again.
Tim
Sorry fot the typo, the correct address of the mai domain is: http://www.jazzdance4all.nl/
Hi Tim
Sorry to be such a bother, I’m new to iWeb. I followed your first SEO tutorial no problems, but now I have a question about this second tutorial. I have published my site to a local folder, not my ftp server, then used massreplaceit. But now how do i publish the site again from the local folder? Can I save the new version from the folder back into iWeb or something?
Thanks