Have you noticed, as you spend the day happily browsing the internet that it is now very common practice to have the header, or at least the logo, enable as a hyperlink back to the home page of the web-site?
This site does it and millions more do too. It is now almost an unwritten rule in the world of web designers to include this little tweak to a site.
The main reason this link is added to the top of every page is one of accessibility. If a user stumbles in on your iWeb site and (god forbid) they are using Internet Explorer the chances are that they got there from a search engine. So once they have read your page where do they go next? they are using IE and your default iWeb nav-bar isn’t showing up. If they can click the top of your iWeb page and get back to your home page then perhaps there will be more links there leading elsewhere on your site.
Can you see where I am going with this? The large number of links on a web-site, whether it is built in iWeb or not are contained on the home page; and not necessarily in the nav-bar. So in the unlikely event of someone not being able to use your nav-bar they can still get some way around your site.
Addtionally it adds structure to your site in the eyes if the search engine spiders. They can see that all pages link back to the home page via a simple HTML hyperlink and so they can crawl your site far easier.
So how do we do it in iWeb?
Open iWeb and choose the first page you want to add the link to. Obviously you don’t need it on your home page but I put it everywhere; you never know!!

Start by inserting a shape onto the page. I chose a rectangle to cover the whole header but you can pick what you need to fit your site.

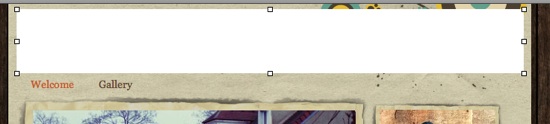
Drag the shape over the area of the header or logo.

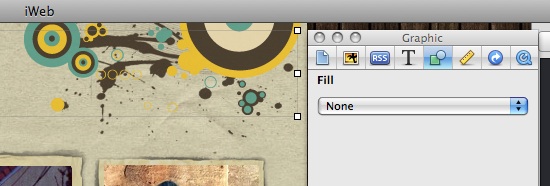
Open ‘Inspector’ and select the ‘Image’ tab forth from the right. Set the fill to ‘None’.

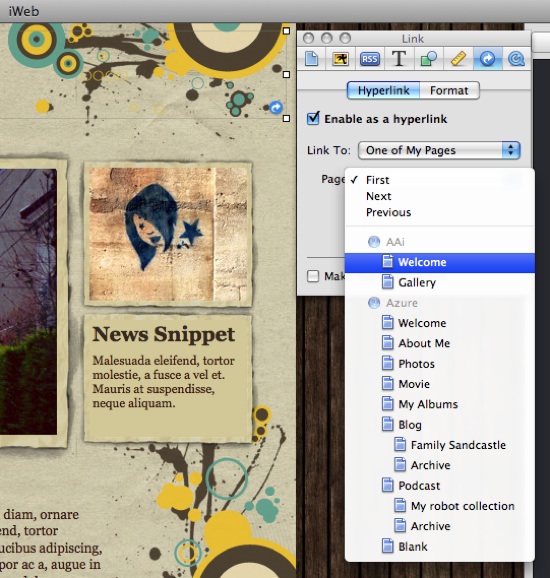
Now select the ‘Hyperlink’ tab in Inspector and tick the ‘Enable as a hyperlink’ box. Choose ‘One of my pages’ form the drop-down menu and then find the home page of your iWeb site.
That’s it, all finished, for that page anyway. To get the link onto other pages simply ensure that the transparent shape is highlighted (it has the resize squares in the corners) and hit Cmd+C. Select the next page in iWeb from the left hand side menu and hit Cmd+V. The linked shape will now appear exactly where you had it in the previous page. Just repeat this step for all your pages.









[…] Read more from the original source: Make your iWeb headers point to your home-page | All About iWeb […]
Tim, do you check the box ‘make hyper links active’
Thanks
Rommy
Rommy,
that is entirely up to you. That box makes the links active in iWeb so that you can check they work. They will always be active in a browser.
Tim