As they say in French, ‘j’ai fait une gaffe!’ when I posted a tutorial on adding the header tags (h1, h2, h3 etc…) to iWeb via an HTML Snippet. Having not checked my iWeb site’s code properly I did not see that in fact iWeb didn’t insert the code into the page where I wanted it, but created a completely different page and linked back to it from the main-page.
This made me more determined to find a simple method of getting header tags into iWeb.
Why so keen? I hear you cry. Because search engines love them to bits. They help to differentiate parts of our iWeb pages as to which is the main title, post titles for blogs etc and therefore do wonders for SEO.
So how do we add the header tag to iWeb sites?
Well, in a way my previous tutorial was partly right, it was as if I hadn’t finished the job properly (without even knowing it).
I must warn you now though that this tutorial involves editing the code to your site directly. I shall, however try to make things as simple as possible and, as usual if you have any questions, get in touch.
So starting again, open the page you want to add the header tag(s) to in iWeb and insert an HTML Snippet.

Into the transparent black window that opens paste in the following code:
<h1 style="font: Verdana, Arial, sans-serif; color: #000000; font-size: 3em;">Your Main Heading Here</h1>
Press the ‘Apply’ button and take a look at your efforts. If you are not happy you can edit all of the bits I have highlighted in red; the font, it’s color and size.
Obviously you will need to change the main text too.
Once you have edited the CSS to your heart’s content and are happy with how your header looks highlight/select all of the code from within the HTML Snippet window and select Cmd+C on your keyboard to copy it.

It may be wise to create a blank page within your iWeb site just to practice on.
Once you have have copied the code, you can either delete the HTML Snippet or just move it to the bottom of the page out of the way.
Now comes the new bit. Insert a text box and paste (Cmd+V) all of the code you copied earlier into it. Drag the text box to where you want it on the page but DO NOT edit any of the text. Do not change the font, or the color or the size, just leave it as it is in the correct position.

Save your iWeb site and publish it to a folder on your Mac, making a note of where you published it.
Open ‘Finder’ and navigate to the folder where you saved your iWeb site. Find the page you added the header text box to and open it in your HTML editor of choice. Personally I recommend TextWrangler from bare Bones Software as it is free and color codes the HTML for you to make things easy to read.
You now need to perform a search to find your text box within this jumble of code so select Cmd+F and type in a few words from your header and press OK.
If it doesn’t find it first time keep pressing Cmd+G until you have the right line of the code. You will notice that the code you typed in earlier is all there but is now surrounded by a bit more code.

All you have to do is delete that excess code.
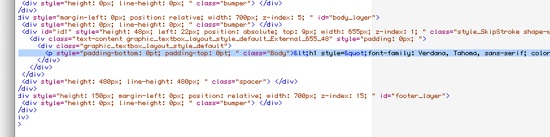
So for an example, I inserted a text box full of the code I showed above. I saved my iWeb site and published it to a folder. I navigated in Finder to the right page and then opend that page in TextWrangler. I did a search for ‘h1 style’ and once it was found the line of code looked like this the image above.
All I did then was select the whole line and just hit Cmd+V to paste the code I had used earlier in iWeb (as it was still in the cache). This just completely overwrites the code you don’t want.

So where the line once began with <p style=” etc etc it now just contains exact;y the same code that you took from the HTML Snippet.
Once you have done your editing you need to save (Cmd+S) your page, close TextWrangler and go back to the folder in Finder. Open the page in Safari (or your browser of choice) and hey presto, your brand new, spangly, shiny and SEO attractive header is there.

I mentioned in the comments section of the previous header tags post that it was common practive amoungst web designers (those who don’t use iWeb) who want to have an image as their web-site header to still use the header tag (especially h1 as it is the most important) but to force it well off to the side of the web page so that it can’t be seen by the normal site visitor, but is still seen by search engine spiders.
You can still use the above method of inserting header tags to your iWeb site but drag the final text box right off the page either to the left or right (and right to the top if it is the h1 tag).
You can now publish your site to its web space. If you are MobileMe just copy the pages from your Mac to your Sites folder on your iDisk. If not then FTP them to your private hosting server.
Following on from the last header tag faff post, I have checked this tutorial properly and it does work. You do get header tags in your iWeb site code. And once again, if you have any questions feel free to leave me a comment or use the contact page to drop me a line.









Now that you’re buddies with the Rage software people, any chance of getting this included in their SEO tools? 😀
Hey, thanks for the info. One question, do the Header tags stay put or do you have to continue to replace them each time you publish? Looking forward to your reply.
Elias,
They would have to be re-done each time, but if you use CyberDuck to upload your site via FTP you only have to upload changed pages. If you publish to MobileMe just copy the changed pages too, so in reality there shouldn’t be any need to re-do.
Tim
Hey Tim,
The code that you told everyone to copy and paste needs a little change. (add FONT-size), cheers and good work!
Your Main Heading Here
[…] Visit link: iWeb and header tags – take 2 | All About iWeb […]
the best to do is to use the RAGE iWeb SEO tool (http://www.ragesw.com/products/iweb-seo-tool.html) for keyword insertion. It also allows you to save all your settings and apply them again after you made changes to your iWeb site. I absolutely love the tool. And I love the price: free. They also have a tool for keyword analysis. Also for free.
I used this daily for my editing to set up my site (www.ethnicyum.com).
Your code worked great. I wasn’t able to figure out how to modify the font but I’m happy with the results. Does anyone know if adding ” ” in the H1 title to space it correct is indexed by search engines? And, if so, does it defeat the SEO function of having an H1?
http://hairloss.damngoodhealth.com/Home.html
It works great for the H1 header but it randomly changes other type fonts size and font color on the page. I have tried it with several different pages. On my “about us” page I have left the successful H1 Header for you to see. On that page it effected other type blocks but I just deleted those paragraphs so the page looks ok. Maybe if you check my source code on “about us”you can see something to explain my problem. On my home page it worked with no problems.
Thank you very much.
Can’t you just change the p style to h1 ?
see this link for explanation: http://www.google.com/support/forum/p/Webmasters/thread?tid=709919d0c0d5c2d2&hl=en
Wow, great advice! Are you available for hire?
Thanks for the instructions Tim!
Quick questions:
If I drag the text box with header way off the page, there is no way of visually checking if everything worked out ok, is that right? So I look at the html code. Is there any way I need to verify if the h1 is in the right place?
Also, there is no way of loading locally saved pages into iWeb? That would solve the issue of having to redo everything if you re-publish.
Would there be a way for the iWeb SEO tool to ‘see’ your manually inserted header tags?
Thanks in advance!
Kind regards,
Duco
I’m curious about David’s solution? Can’t you just replace the to in a simple html editor?
It appears from the google link David referenced this is a good and much easier solution, no?
And it shouldn’t cause any trouble with your webpage or the search engines, should it? It’s an honest (i.e. not hidden) header tag.
Thoughts?
This is so frustrating. I did all the H1 tags, changed the code in Text Wrangler and it worked like a charm.
After making some changes in my site I checked the box ‘convert header tags’ and ‘re-apply my saved tags’ in iWeb Seo Tool, uploaded my site with Cyberduck and loo and behold most of the H1 tags are gone.
What mistake do I make?
You may delete my reply of yesterday May 2 ’12 I finally figured it out so problem solved. Thanks.
Can this be incorporated with a WordPress Theme?