Looking back at all of my AAi tutorials this seems to be the very first time that I have covered the subject of adding audio to an iWeb site; I best make it a good one then.
There is a variety of reasons you may want to add a nice bit of sound to your site, be it a subtle bit of background music your visitors can listen to while they are browsing your site, examples of your bands latest tracks on mp3 to download or even a podcast. There are common rules and standards for whatever type of audio you want to add, so let’s start with those.
[premium level=”1″ teaser=”yes” message=”Sorry, you need to be an active subscriber to view this post.”]
To begin with, if you want any sort of audio on your site the first thing you MUST consider is who holds the rights to it. If you add music, is it your music, or at least have you been given or purchased the right to have it play in the public domain. Adding your favorite mp3 from your bestest ever band just isn’t allowed and you could get yourself in lots of trouble if you stick it on your iWeb site. If you are ever in any doubt, don’t put it on your site, the same applies to images and video too.
Next up, if you want to add any sound to your iWeb site you should really give visitors the opportunity to turn it off if they don’t want to listen to it. Have you ever navigated to a web site forgetting the volume is up high on your Mac and all of a sudden a blast of elevator-style music has appeared out of nowhere and scared you half to death? I know I have, many times, I hit the back button and leave quickly.
In relation to that, if like me you like to surf the www with your own music playing in iTunes the last the you want is another track trying to compete with what you are already listening too; you get my point? Users must be able to stop or at least mute the music on your site. Don’t force it on them, give them a choice.
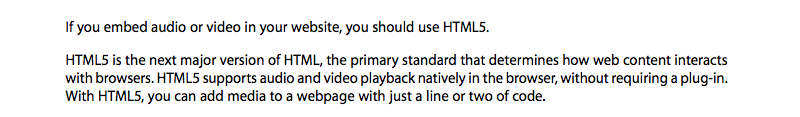
So how do we add audio to our iWeb site? Below is a screenshot taken from Apple’s very own Safari HTML5 Audio and Video Guide which was published in December last year. It’s the first few lines of the eBook and makes adding audio sound so easy, so let’s use HTML5.
Before we do, though, I must point out that not all browsers (can you guess which one doesn’t?) support HTML5. Not to worry though, we can get round that and at least Microsoft are trying to catch up with everybody else.
So using just an HTML Snippet all we have to do is insert a small bit of code into our iWeb sites and hey presto, we have audio. Can it really be that simple? In a word yes, yes it can be. The code you see below is all that is needed to get music playing on your iWeb site, well that and the music itself obviously.
<audio src="http://www.domainname.com/path/music.aac" controls autoplay>
But there is a problem with that bit of code. As bizarre as it may seem you may not have your audio in the right format for the visitor to your site. You see not all browsers support all types of audio, just like not all browsers support QuickTime movies (IE anyone?) but getting round this problem is easy, we just provides different formats of the same audio and the browser will pick the one that it can play without any hassle. The new code will look like this:
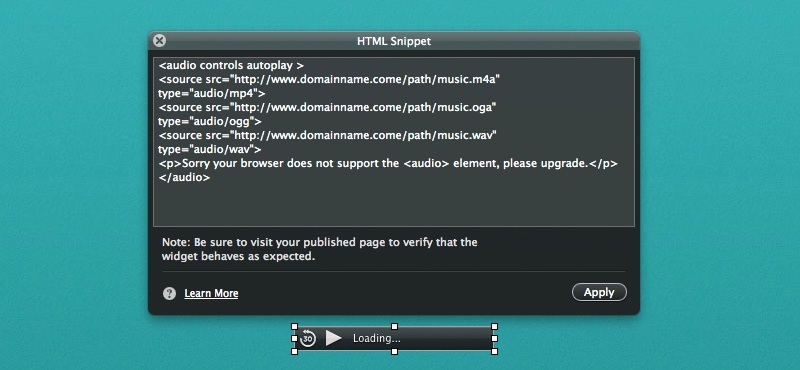
<audio controls autoplay > <source src="http://www.domainname.com/path/music.m4a" type="audio/mp4"> <source src="http://www.domainname.com/path/music.oga" type="audio/ogg"> <source src="http://www.domainname.com/path/music.wav" type="audio/wav"> </audio>
The biggest pain comes in ensuring you know where your audio file is so that you can add the hyperlink to the code to suit your site. Below is a look at what the controls will look like on your iWeb site, of course, if you so wish you can do away with the controls or just cover them up with a shape from the shapes menu.
There are of course various options to the code that you can change too, such as (although I don’t recommend it) turning off the controls. You can also decide whether or not to have the music start automatically, that’s the ‘autoplay’ option I have inserted into the code above (although the user will have to wait for a bit of it to download first).
You can even add a bit of code that tells a user that there browser doesn’t support HTML5, thus:
<audio controls autoplay preload="auto"> <source src="http://www.domainname.com/path/music.m4a" type="audio/mp4"> <source src="http://www.domainname.com/path/music.oga" type="audio/ogg"> <source src="http://www.domainname.com/path/music.wav" type="audio/wav"> <p>Sorry your browser does not support the <audio> element, please upgrade.</p> </audio>
So when a user visits your site using IE6 or 7 they will realize what a fool they are and will upgrade their browser.
If you just want music that comes on when a user arrives at your site you can use the following code. It won’t show controls and will start automatically:
<audio src="http://www.domainname.com/path/music.mp3" autoplay></audio>
If you want the music in the above to code to loop that’s easy too:
<audio src="http://www.domainname.com/path/music.mp3" autoplay loop></audio>
This HTML5 lark is easy isn’t it? As I mentioned above, the biggest pain is going to know where to store your music and therefore its URL (ie the bit shown in red above). One idea is to temporarily publish your site to the WWW and navigate to the page which will have the audio on it eventually. Take a note of the URL in the browser address bar, it should be something like this:
http://www.yourdomainname.com/iweb-site-name/page-name.html
Now publish your iWeb site to a folder on your Mac, then take a look at it in Finder. You will see plenty of folders inside it, but for each page is a corresponding folder called ‘page-name_files’. That is where you can paste your audio. The URL for that audio when you publish will then be:
Obviously the page-name will depend on what you have called your page but you get the idea. That’s all you need to know about how to add audio to your iWeb site with HTML5. If you have any questions please do leave a comment, but in the mean time if you want to read more about HTML5 and adding audio to your iWeb site take a look at the w3schools HTML5 Audio Tag page.
[/premium]





Comments