Testing is a critical stage of web design and yet it is often one of the most overlooked. Through no fault of their own many iWeb users will overlook this stage completely; they take a look at their site in Safari, see that it looks fine and think that is it. In most cases it is, but as the saying goes ‘there’s always one!’ and in this case the ‘one’ is Internet Explorer; in particular older versions of IE.
Why do we have to test our iWeb sites? Well in all honesty if you are just designing a site that is aimed purely at your family and friends you probably don’t have to go mad when it comes to testing. The same also applies if you have built a site that is aimed entirely at Mac users (naturally they don’t use IE) but if you have spent days creating the perfect iWeb masterpiece and you want it to be seen by anyone who has an internet connection then testing is the way forward.
[premium level=”1″ teaser=”yes” message=”Sorry, you need to be an active subscriber to view this post.”]
Testing should be considered a major part of the web design process so if you are serious about your iWeb site you should spend considerable time ensuring that your iWeb site is cross-browser compatible. How do we do that? There are a variety of methods and you can use any or all of them, it’s up to you.
The simplest method is publish your site, install as many browsers on your Mac as possible and then open your site in all of those browsers. Visit every page on your site, click on every hyperlink, scroll up and down on long pages, complete forms, basically do everything you can to break your site. While you are carrying out this bit of self-vandalism take notes; lots of notes. When I test my sites I publish to a folder then open in Safari, then I take a screenshot of every page (as I said above your iWeb site will work in Safari) print them all off and then compare these screenshots to how the pages look in other browsers (such as Firefox or Opera) If there are differences I scribble notes on to the screenshots then know where I have to make subtle changes within iWeb.
Testing in Internet Explorer isn’t so easy. I am lucky, my wife still prefers to use a laptop running Windows so I just copy my site’s folder to a USB stick and open it in IE. You could do the same providing you can get your hands on a Windows machine, ask a friend if you don’t have one.
And while I am on the subject you should ask a friend to take a look at your site too, for a variety of reasons. To start with they will look at it with fresh eyes and can pick up small things such as spelling mistakes much quicker than you. You may be surprised with what you missed. Secondly they will look at it through the eyes of a visitor rather than the designer and can offer their advice on what looks good and what doesn’t. I must also say at this point that you mustn’t take everything your friends tell you to heart. They are your friends and want your site to succeed as much as you do, THEY ARE TRYING TO HELP! Don’t just stick to one friend though, ask a loads, as many as possible, as they will all have their own ideas about what is good and what isn’t. You don’t have to listen to all of them, but if common response keep coming up such as your navigation is difficult to see, or the font is too small then it may be time to act. Obviously there comes a time when you must stop listening to new ideas as you will just be constantly adding new bits he and there, but that time is up to you.
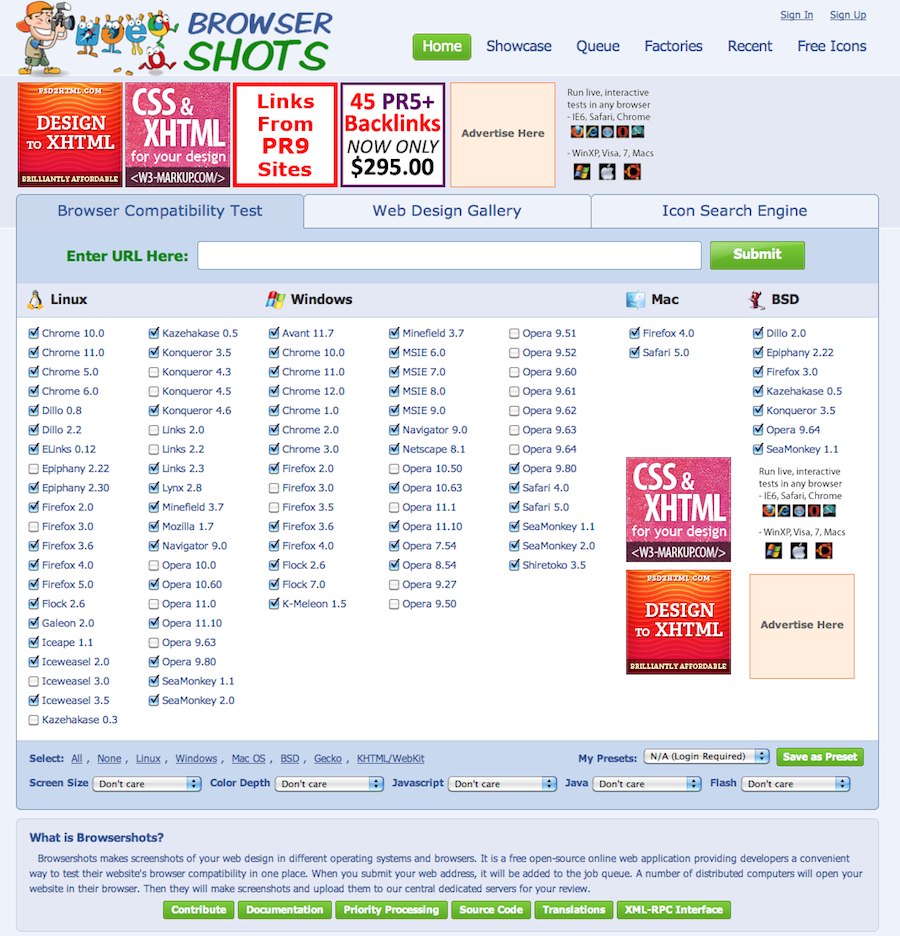
Another method of testing is, once again, publish your site and then visit one of the many sites that are available (I use browsershots.org) which will test your site for you. All you have to do is enter your URL, select a few parameters such as screen size, javascript on or off etc and then wait. Screenshots will be taken of your pages and then emailed to you so you can see how it displays in other browsers, saving you all the hard work.
So what can you do if you find you have problems with your site when it displays in a particular browsers? In theory there isn’t very much you can do. Nine times out of ten it is just a layout issue which comes about because different browsers interpret the CSS code in your iWeb site differently. Apple have made iWeb produce code which, although a little bloated, is correct and this is why an iWeb site will display properly as nature intended in today’s modern browsers. It is when a visitor to your site is using a non-compliant browser (such as earlier versions of IE) when the problem arises.
If you can’t solve your layout issues by editing your site in iWeb and then retesting one idea would be to add a pop-up message (in CSS of course) that warns users that there may be problems with your site because their browser is out of date; you can even include download links to other browsers. I published a tutorial on how to do this in 2009 but it is still relevant today.
Another method would be to build a second version of your site but a much more basic one and provide a link within the pop-up message to that version. The choice is yours. But if you are having problems with Internet Explorer then take a look at this post I wrote on how to redirect IE users.
Finally, and if you are able to, you really should get some testing done on mobile devices too, and I don’t just mean an iPhone or an iPad. Use something non-Apple if you can; again ask all of your friends. I will be covering designing for mobile devices in a later lesson, but suffice to say you should keep small screen users in mind when you build your site.
[/premium]




Comments